Lets extract that click away logic from our previous modal component into a custom hook. But we are not limited to the hooks React offers we can create our own hooks enabling us to share logic in a very functional way across our app.
 React Hooks Useeffect Cleanup For Only Componentwillunmount Stack Overflow
React Hooks Useeffect Cleanup For Only Componentwillunmount Stack Overflow
The functionreferred to as the reducer takes two arguments.

React component destroy hook. As the React documentation specifies using the useLayoutEffect hook in our implementations would make our custom hooks closer to the initial behaviour of the React component lifecycle methods. Another aspect in which we will have to look a lot is the step of dependencies to the useEffect useCallback and useMemo hooks since React demands the following norm. The state and another argument.
Its purpose is to store the state in a functional component. The output of these functions along with a canvas and timer are made available in a React Context. The useReducer Hook is similar to useState but when you initialize the Hook you pass in a function the Hook will run when you change the state along with the initial data.
React itself leverages the power of hooks with useState useEffect and a bunch of others. If youre new to Hooks and would like an overview check out the introduction to React Hooks. The useState hook.
They do not work inside class components. The short answer is no not reallyuseEffect is the only hook that is meant for tying in to the component lifecycle and it only ever runs after render. UseLayoutEffect is the same it also runs after renderThe longer answer is that technically a React hook is just a function.
Before we jump into our code editor lets understand the React Context API a little more and how the useContext Hook helps simplify sharing data with multiple React components. Any of the components you add the useThree hook to need to be a child of this component. Const onChange event setValueevent.
In this post youll read how to implement controlled components using React hooks. The useEffect hook is the combination of componentDidMount componentDidUpdate and componentWillUnmount class lifecycle methods. Now imagine passing data from the uppermost component all the way down to the last child component.
Lets say you have a simple text input field and youd like to access its value. What is React Context. The uppyreact package provides a hook useUppy that can manage an Uppy instances lifetime for you.
We cant do it before the useEffect hook as that will go against one of the rules of hooks which is to always call hooks at the top level. Besides we also want to make sure that React helps in cleaning up our mess when we no longer want to make use of the component. Import useState from react.
Essentially a Hook is a special function that allows you to hook into React features. Declaring cache in a different scope works but it makes our hook go against the principle of a pure function. In other words Hooks are functions that let you hook into React state and lifecycle features from function components.
React provides a few built-in Hooks like useStateYou can also create your own Hooks to reuse. UseEffect function is like saying Hi React please do this thing after you render. Now we can group certain parts of React components logic related to a certain context like fetch data or page events into custom React Hooks.
Hooks are functions that let you hook into React state and lifecycle features from function components. Hooks are a great solution if youve previously written a functional component and realize that you need to add state to it. Well technically we are not storing state inside it but hooking into the dictionary key-value of states that are handled by the react library under the hood.
This is compliance with the react hooks concept. Can you run a hook before render. Function MyControlledInput const value setValue useState.
This hook is the ideal place to setup listener fetching data from API and removing listeners before component is removed from the DOM. If we dont pass an. The componentDidMount method runs after the component output has been rendered to the DOM.
Now we have to do the cleanup at the time our component is getting destroyed. It will be created when your component is first rendered and destroyed when your component. And you could write a custom hook thatll run before the component returns.
Everything were going to use inside a hook that is subject to change we must pass as a dependency in the second argument even the functions. In React data is passed top-down from one component. This is happening without the need to refactor the components hierarchy that.
We dont recommend rewriting your existing components overnight. Hooks allow us to think in new ways. The easiest to use and understand all the hooks.
React Hooks are a new addition in React 168 that let you use state and other React features without writing a class component. Hooks dont work inside classes they let you use React without classes. If you give the component a key and change that key when re-rendering the old component instance will unmount and the new one will mount.
For this you might think we will require another function as react class component has componentDidMount and componentWillUnmount but as per react hooks rule here we have another approach to do the cleanup. UseEffect consolelogHello World. Render thischildKey.
Return. Imagine for a moment that you have a React app with a single parent component that contains many levels of child components inside of it. This is a good place to cause side-effects.
ComponentDidMount consolelogHello World.
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 Settimeout In React Components Using Hooks Upmostly
Settimeout In React Components Using Hooks Upmostly
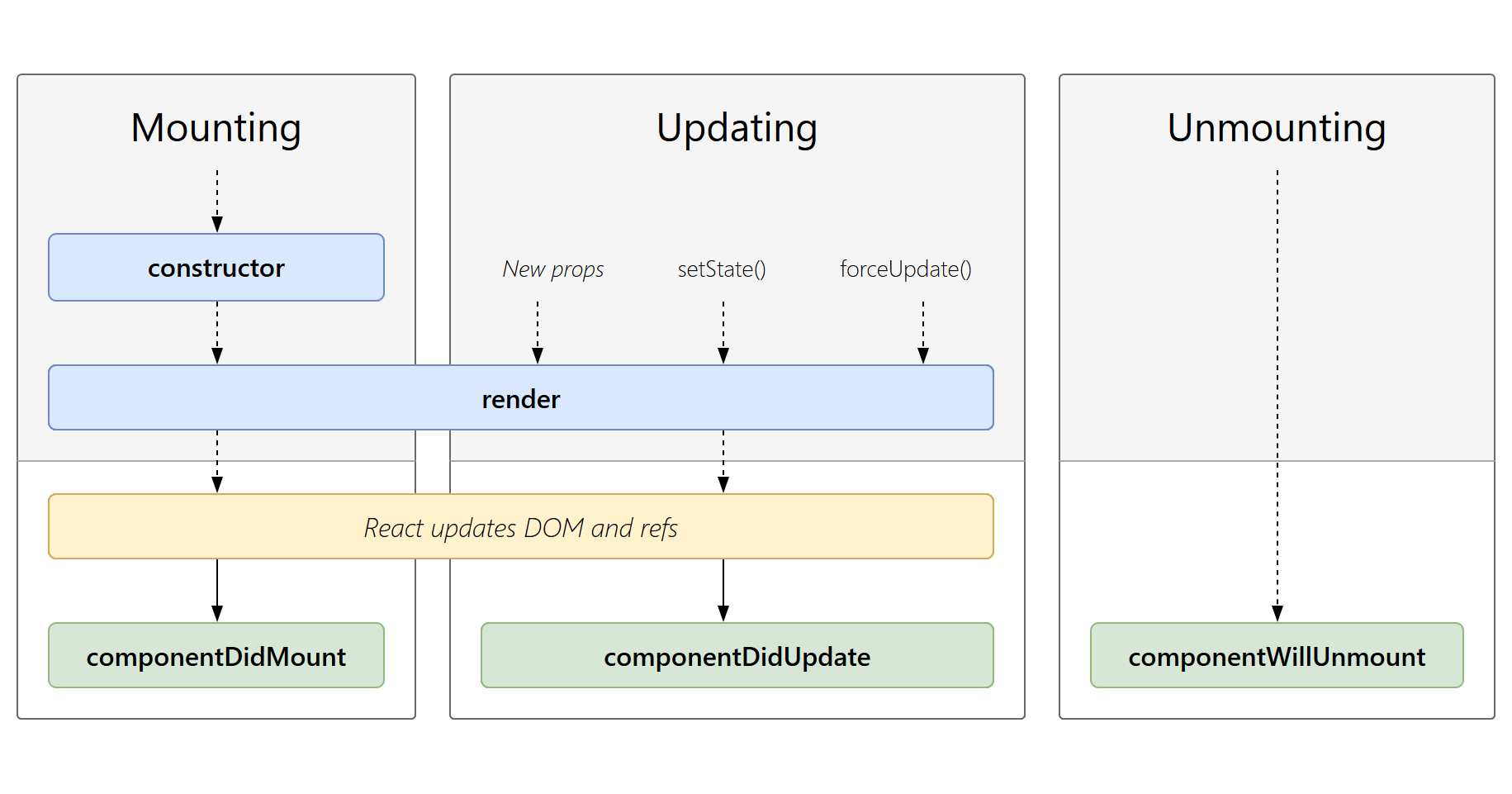
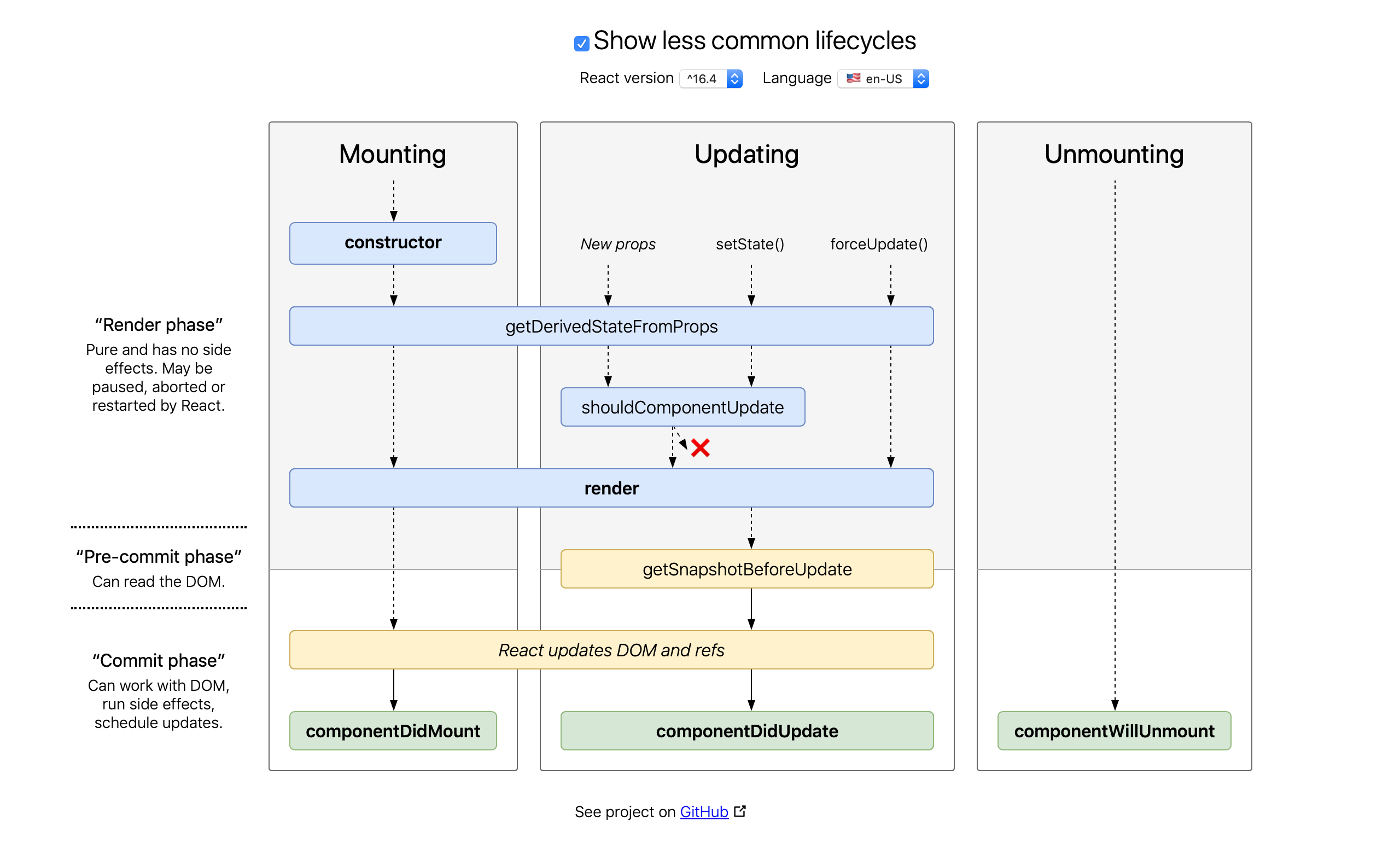
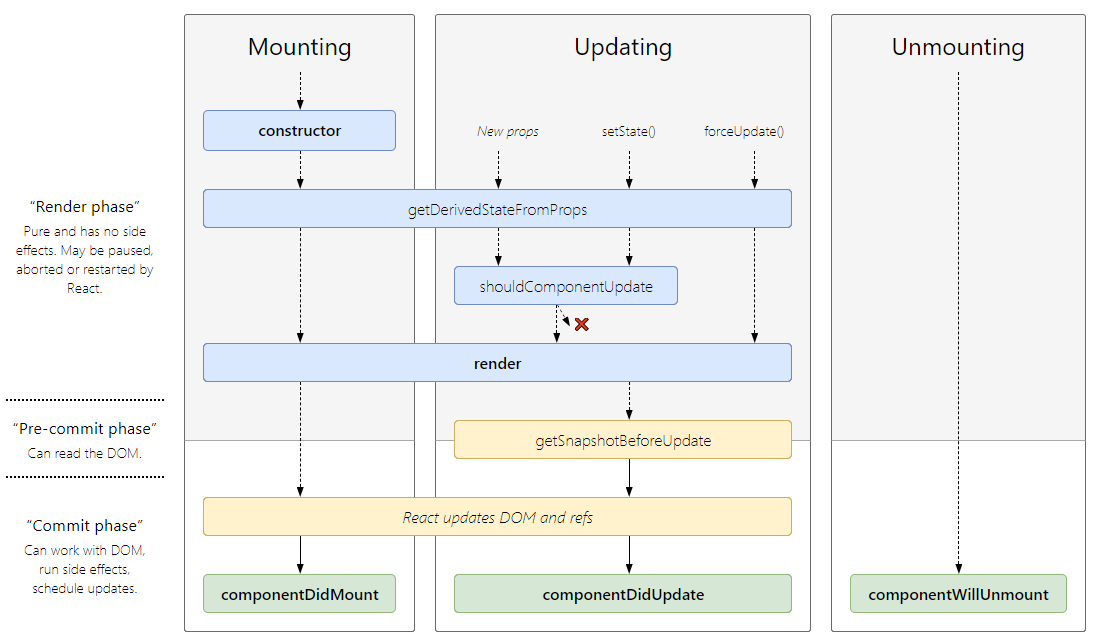
 React Lifecycle Methods What Are They When Do We Use Them By Andrew Rivera Medium
React Lifecycle Methods What Are They When Do We Use Them By Andrew Rivera Medium
 Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
 React Component Lifecycle With Hook Elanandkumar
React Component Lifecycle With Hook Elanandkumar
 Getting Started With The React Hooks Api Smashing Magazine React App Get Started Smashing Magazine
Getting Started With The React Hooks Api Smashing Magazine React App Get Started Smashing Magazine
 React Js Life Cycle Of Components By Aravind S Medium
React Js Life Cycle Of Components By Aravind S Medium
 10 React Hooks Explained Dev Community
10 React Hooks Explained Dev Community
 Building A Pokemon Web App Pokemon Api Reactjs Web App Pokemon Web Chat App
Building A Pokemon Web App Pokemon Api Reactjs Web App Pokemon Web Chat App
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React Component Lifecycle With Hook Elanandkumar
React Component Lifecycle With Hook Elanandkumar
 10 React Hooks Explained Dev Community
10 React Hooks Explained Dev Community
 React Using Refs With The Useref Hook By Ross Bulat Medium
React Using Refs With The Useref Hook By Ross Bulat Medium
 Svelte For React Developers Soshace Soshace
Svelte For React Developers Soshace Soshace
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React Hooks Function Develop Paper
React Hooks Function Develop Paper
 React Hooking Into Lifecyle Methods
React Hooking Into Lifecyle Methods


0 Comments