Your Fetch API calls made from a React component always looks for files or any other relevant assets inside this public directory. Import myJson from jsonlocation.
 Xiaozhistar React Json Editor Ajrm Npm
Xiaozhistar React Json Editor Ajrm Npm
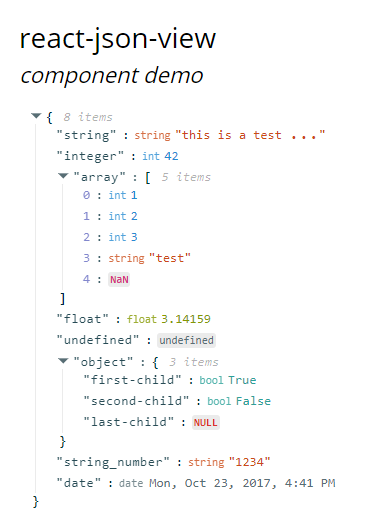
RJV is a React component for displaying and editing javascript arrays and JSON objects.

React component json viewer. So you can include this component with any web-based javascript application. This component provides a responsive interface for displaying arrays or JSON in a web browser. NPM offers a distribution of the source thats transpiled to ES5.
Drop-in structured editing of deeply nested JSON objects. React-json-editor - A React dynamic form component for react using JSON-Schema. Supports iterable objects such as Immutablejs.
Import Foo from componentsFoo. In a blank Create React App project create a local JSON file named datajson inside the public directory. Import React Component from react.
Const json array. The React JSON Schema Form Builder is a ReactJS Component Library that allows the user to visually configure a JSON Schema encoded form by dragging dropping and editing card elements. RJV Demo - GitHub Pages.
Usage import JSONTree from react-json-tree If youre using Immutablejs. NPM offers a distribution of the source thats transpiled to ES5. RJV is a React component for displaying and editing javascript arrays and JSON objects.
This component provides a responsive interface for displaying arrays or JSON in a web browser. Supports iterable objects such as Immutablejs. We can load a JSON file into the react component just like how we import JavaScript modules or CSS modules using the es6 import statement.
React-json is like having an special input type for JSON objects developers only need to listen to changes in the JSON instead of writing all the boilerplate needed to handle every single input of the form. Check out examples directory for more details. Supports iterable objects such as Immutablejs.
A JSON editor packed as a Reactjs component but also the simplest way of creating web forms. Import React Component from react. React-json-tree React JSON Viewer Component Extracted from redux-devtools.
Now that your component is ready you can get the JSON data from the srcdatajs file and render it inside. React Native JSON Viewer Component. An example use case for this tool could be for building an app that allows users.
Class Test extends Component render const elem testperson. Next add this line to import React component from packages. 1 2 3 bool.
Create a json file then import it in your react component example. If your json is stored locally you dont have to use any library to get it. Schema-aware editor for structured JSON objects drop-in React component object-editor-react is a visual editor for structured JSON data available as a simple drop-in React component.
It is the way that Reactjs uses to encourage passing props down to the tree. React Component for View JSON in beautiful tabular format. React allows using named imports and we can leverage that to load JSON data.
So go ahead and add this import in your srcStocksjs fileEstimated Reading Time. In Reactjs components components setProps method can only be used by the top component and it wont work if we use it in a child. How to import in react component.
Import React from react. Now we are loading this above JSON file into the react component. Import Bar from componentsBar.
Loading the JSON file. My text the example key inside the examplejson can be anything just keep in mind to use double quotes to prevent future issues. React JSON Viewer Component Extracted from redux-devtools.
Npm i --save immutable import Map from immutable Inside a React component. So you can include this component with any web-based javascript application. Const Components foo.
Create-React-App doesnt put your assets automatically inside this directory during compilation so you have to do this manually. Next create the class that inherits from the Component class. My file name is examplejson example.
It contains the component that fetches the json file and puts it in an HTML file with styles. Play safe with react-json forms in the playground. In our top component we will add a JSON previewer to check how our changes are applied to the store.
Return Objectkeys elemmap v i. Load JSON Data into Stocks Component. React Native JSON Viewer Component based on react-json-tree.
Import test from testjson.
 Note Telling The Story From The Beginning By Emily Leung Project Redback Medium
Note Telling The Story From The Beginning By Emily Leung Project Redback Medium
 React And React Native Json Viewer Components Reactscript
React And React Native Json Viewer Components Reactscript
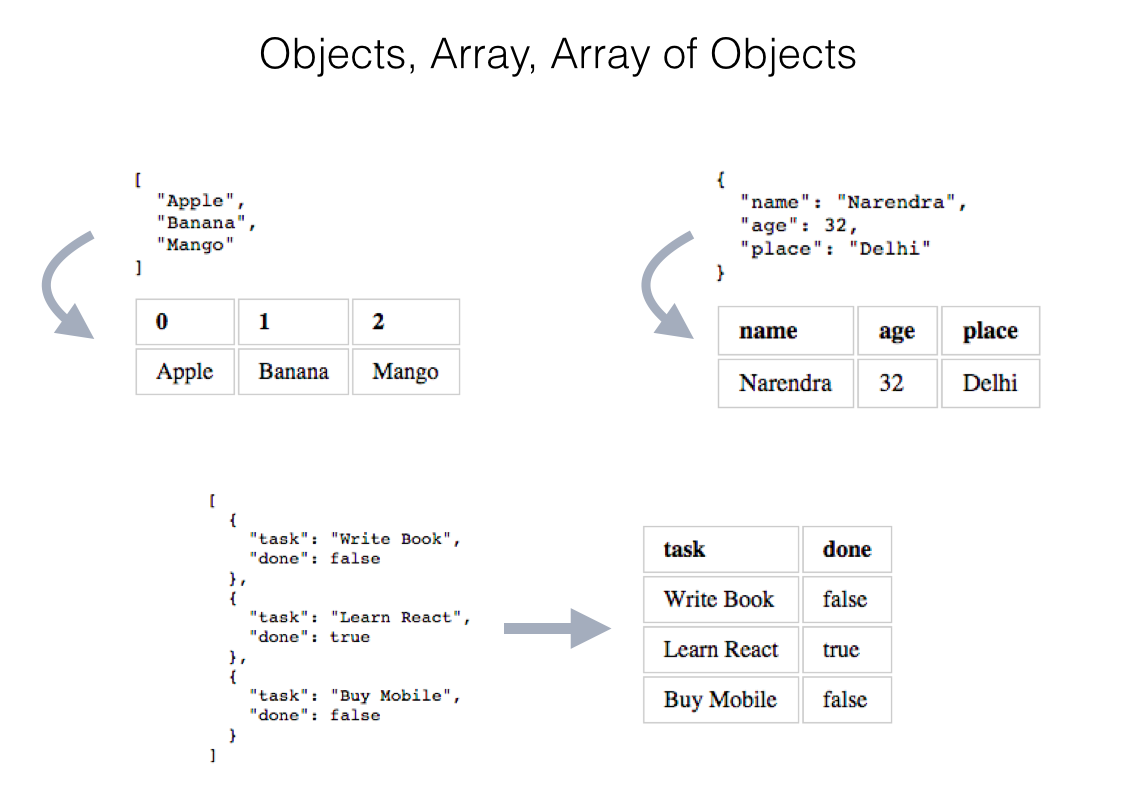
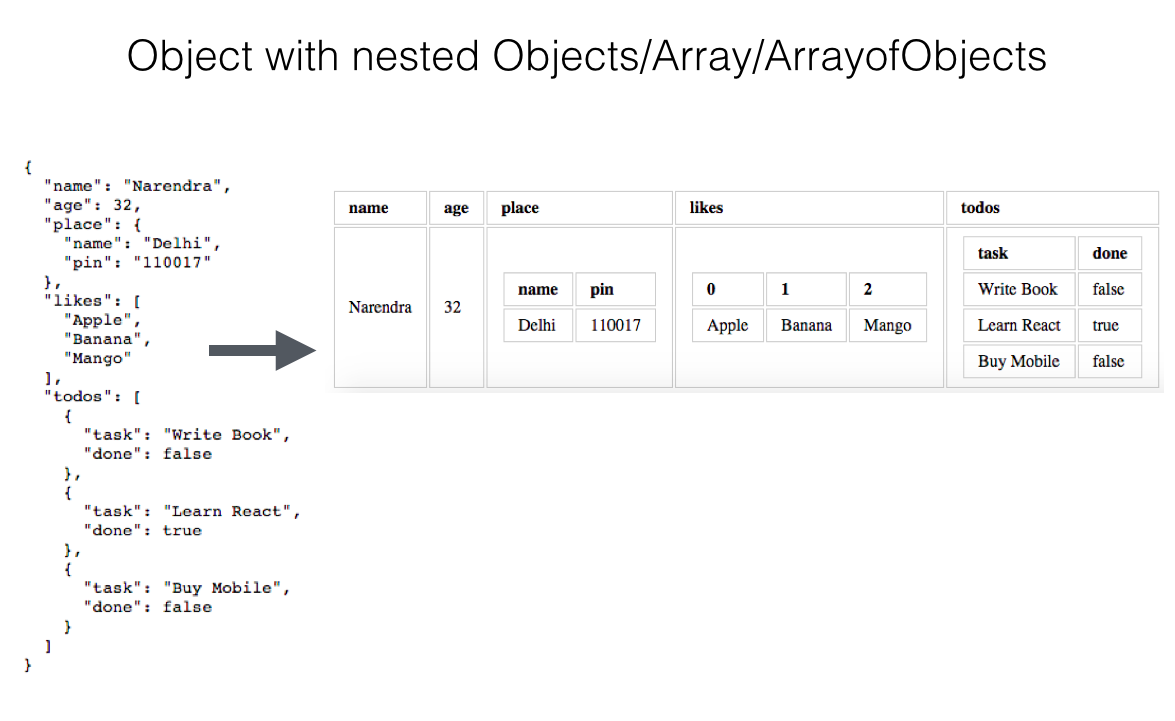
 React Json Viewer In Beautiful Tabular Format Sample In 2020
React Json Viewer In Beautiful Tabular Format Sample In 2020
 React Json Viewer Examples Codesandbox
React Json Viewer Examples Codesandbox
 Generic Json Editor For React Reactscript
Generic Json Editor For React Reactscript
 React And React Native Json Viewer Components Reactscript
React And React Native Json Viewer Components Reactscript
 React Json View Examples Codesandbox
React Json View Examples Codesandbox
 React And React Native Json Viewer Components Reactscript
React And React Native Json Viewer Components Reactscript
 React And React Native Json Viewer Components Reactscript
React And React Native Json Viewer Components Reactscript
 React And React Native Json Components Reactscript
React And React Native Json Components Reactscript
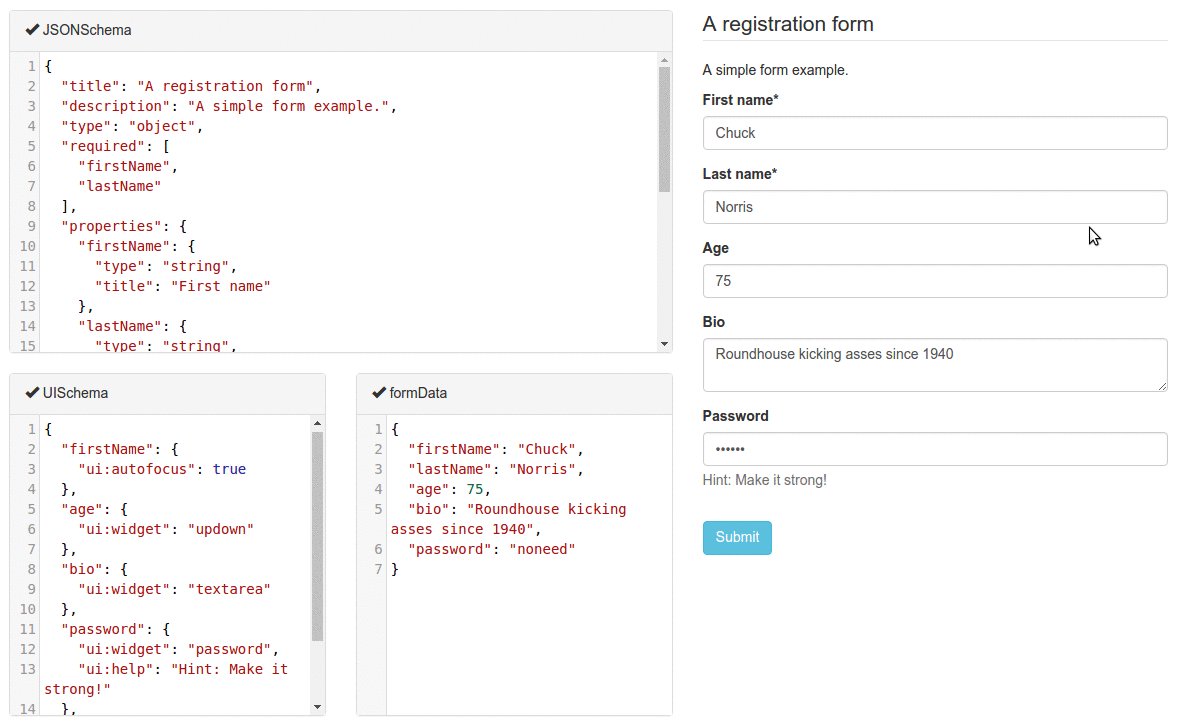
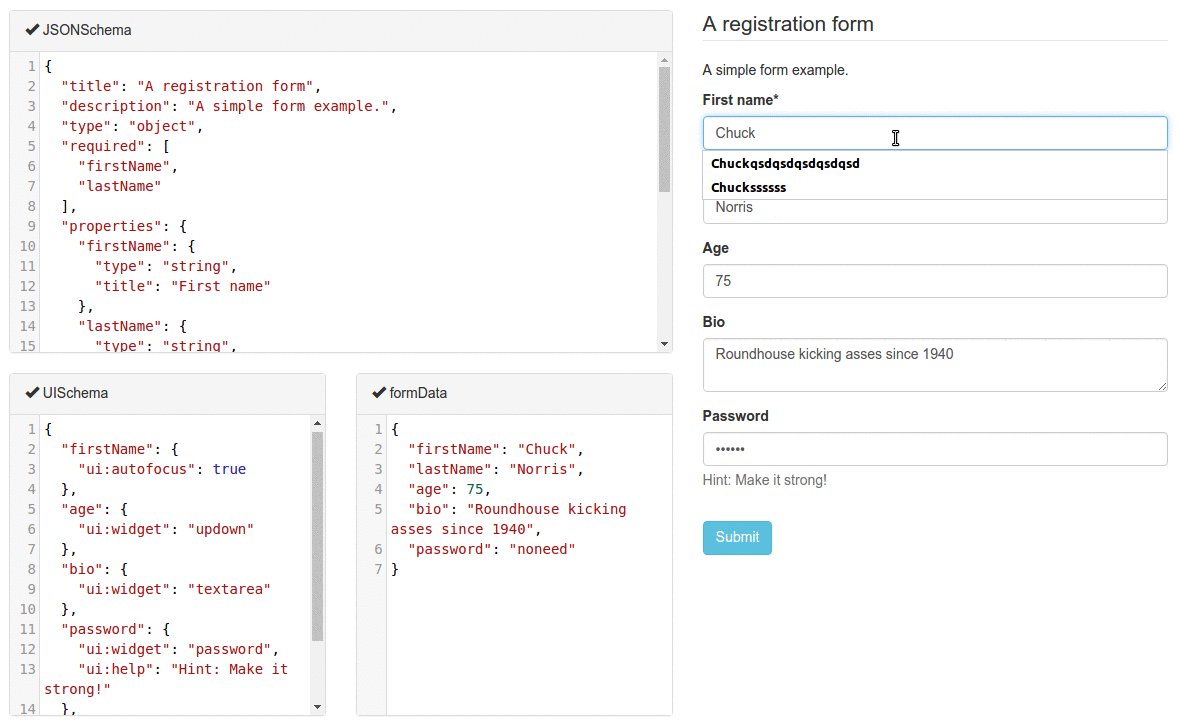
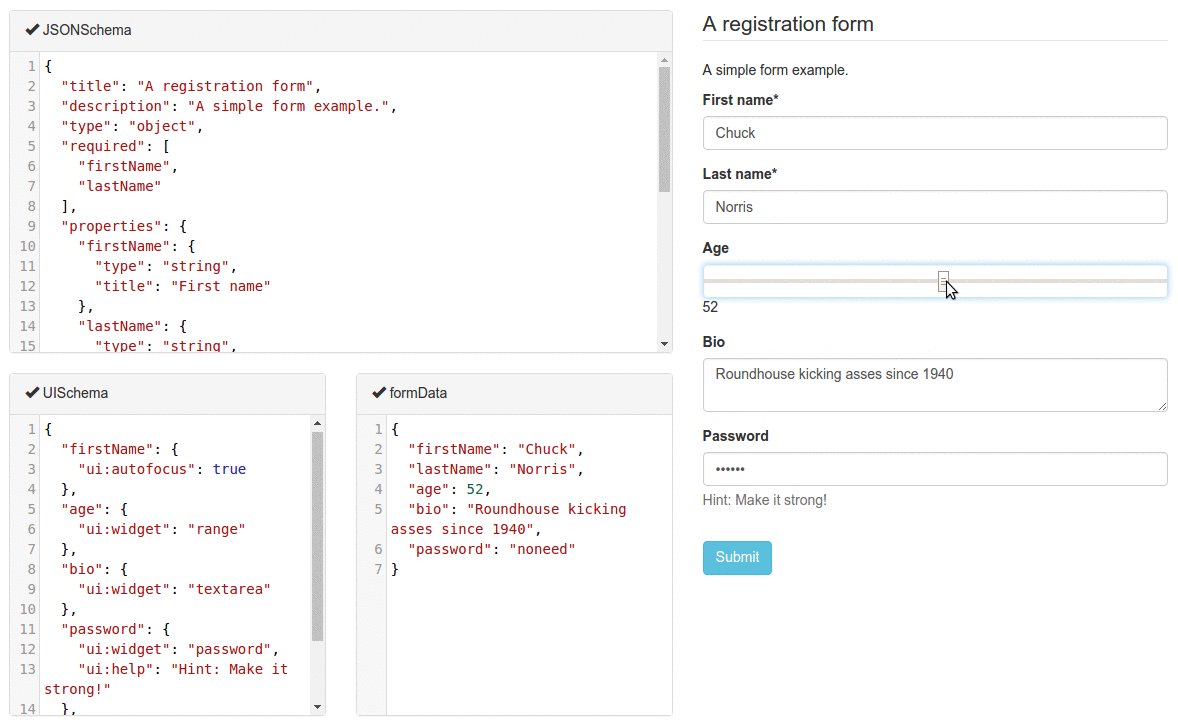
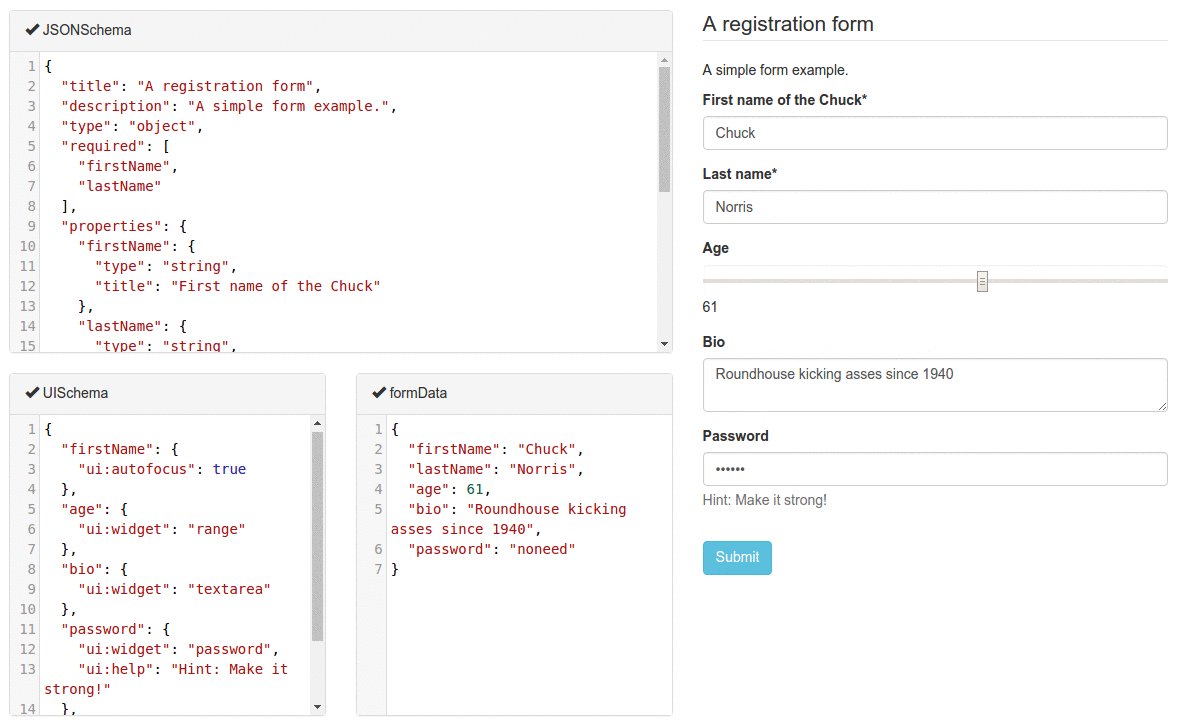
 Auto Generate Reactjs Forms From Json Schema By Sairam Krish Medium
Auto Generate Reactjs Forms From Json Schema By Sairam Krish Medium
 Interactive Json Viewer For React Reactscript
Interactive Json Viewer For React Reactscript
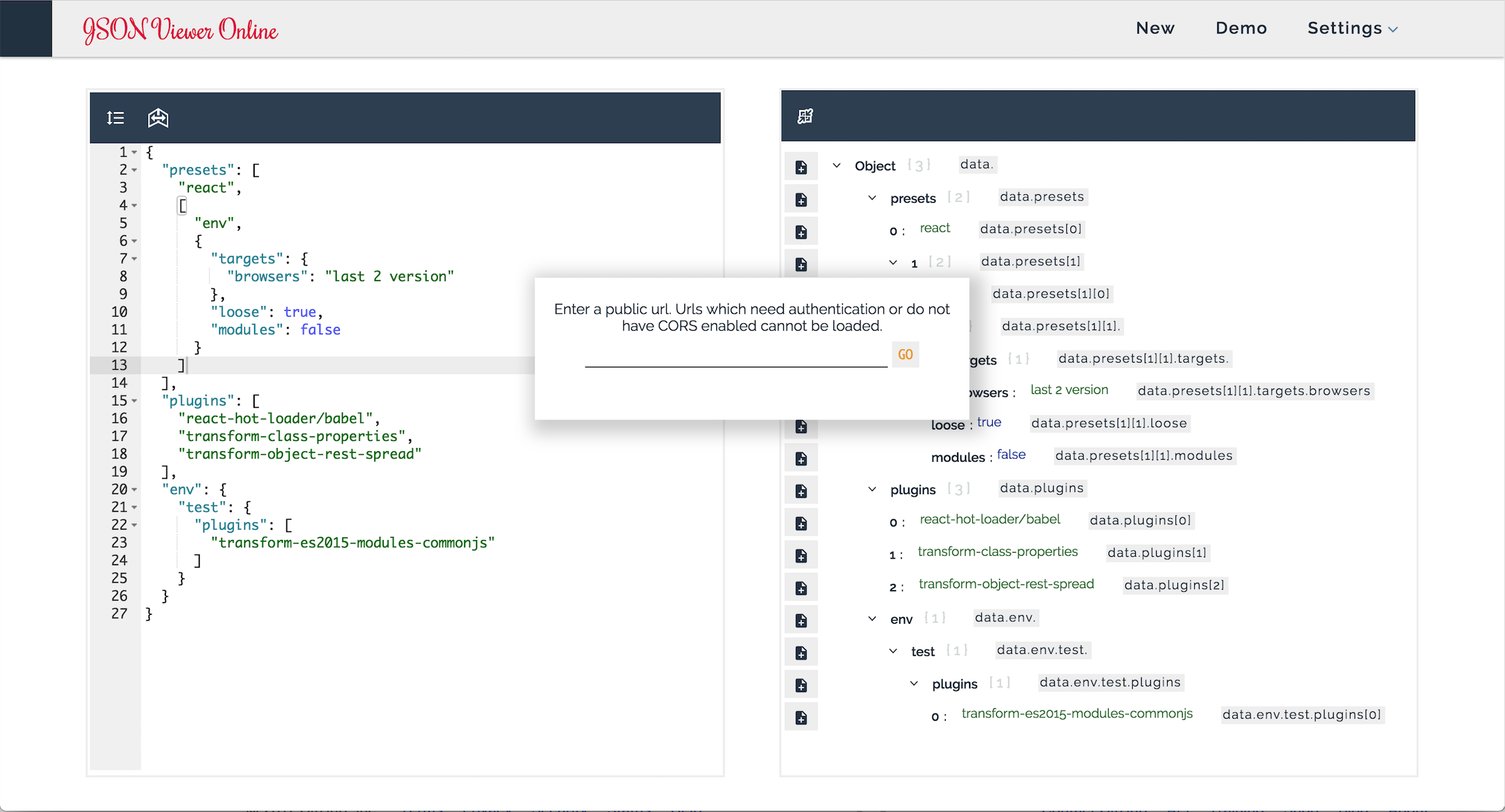
 Github Gregjarvez React Redux Json Viewer Online Json Viewer With Json Editor Allows Editing Fetching Json From Cors Allowed Public Url And Field Generation Built With Reactjs And Redux
Github Gregjarvez React Redux Json Viewer Online Json Viewer With Json Editor Allows Editing Fetching Json From Cors Allowed Public Url And Field Generation Built With Reactjs And Redux
 React Json View Examples Codesandbox
React Json View Examples Codesandbox






0 Comments