Checkout this discussion on GH for the full convo. Ref This pattern is used for example in styled-components and its called innerRef there.
 Blk Design System React Design System React App Amazing Websites
Blk Design System React Design System React App Amazing Websites
See the example where you toggle between disabled and enabled input.

React component ref. The referenced component will be passed in as a parameter and the callback function may use the component immediately or save the reference for future use or both. The ref attribute makes it possible to store a reference to a particular React element or component returned by the component render configuration function. I can attach my event handler to a React component.
Functional and Class components. But we can attach it to React Components using the ref attribute. The parent component is a stateful react component which means it.
Class TextInput extends ReactComponent render refthispropsforwardRef const ref ReactcreateRef. You can create a ref by calling ReactcreateRef and attaching a React element to it using the ref attribute on the element. The idea of stateless is that there isnt an instance created for it state.
React supports a special attribute that you can attach to any component. As such you cant attach a ref since theres no state to attach the ref to. This can be valuable when you need a reference from within a component to some element or component contained within the render function.
ExampleRef ReactcreateRef render return div input type text ref this. In this post youll learn how to use ReactuseRef hook to create persisted mutable values also known as references or refs as well as access DOM elements. Function.
Since we know that every ref contains a DOM node. Ref Forwarding is the passing of a ref from a parent component to one of its child components. Const myRef useRefnull Right now myRef pointed to a null value.
Create a ref object using ReactcreateRef. Class App extends ReactComponent see this thismyRef ReactcreateRef You create a ref by invoking the createRef object and typically assign it to an instance property eg thismyRef as seen in the example above. The typical React dataflow uses props to change the appearance of its children components.
Is there a way to get a reference to this component inside event hander. Class MyComponent extends React. The ref attribute can be a callback function and this callback will be executed immediately after the component is mounted.
Function var child ReactChildrenonly thispropschildren props _omit this. When working with React you usually declare what a components DOM should look like using JSX. Our solution will be focusing on two key methods of react createRef and more recently the react hook useRef.
Var Foobar ReactcreateClass action. The React framework consists of two types of components. Class Example extends ReactComponent constructorprops superprops this.
However in these examples I will use one for each component type. Refs are a React feature which let you directly access DOM nodes created by a components render method. We can create ref using useRef in React Hooks.
This is done so that the ref can be referenced throughout the component. They provide a way to break out of Reacts declarative rendering so you can call browser APIs. CreateRef can be used in both class and functional components.
ExampleRef. As stated in the docs the function receives the React component instance or HTML DOM element as its argument which can be stored and accessed elsewhere. Get reference to React component in event handler.
Instead of passing a ref attribute created by useRef you pass a function. You cant access React like methods like componentDidMount componentWillReceiveProps etc on stateless components including refs. To make a reference place the ref attribute with a function value on any.
There is a small difference when creating the same example with a. React Refs are a useful feature that act as a means to reference a DOM element or a class component from within a parent component. What is ref and when to use it.
 Animating Between Units With React Spring The Unit Animation Animation Library
Animating Between Units With React Spring The Unit Animation Animation Library
 A Complete Beginner S Guide To React Freecodecamp Org Beginners Guide Learn To Code Beginners
A Complete Beginner S Guide To React Freecodecamp Org Beginners Guide Learn To Code Beginners
 Tabler React Error Page Interface Widget
Tabler React Error Page Interface Widget
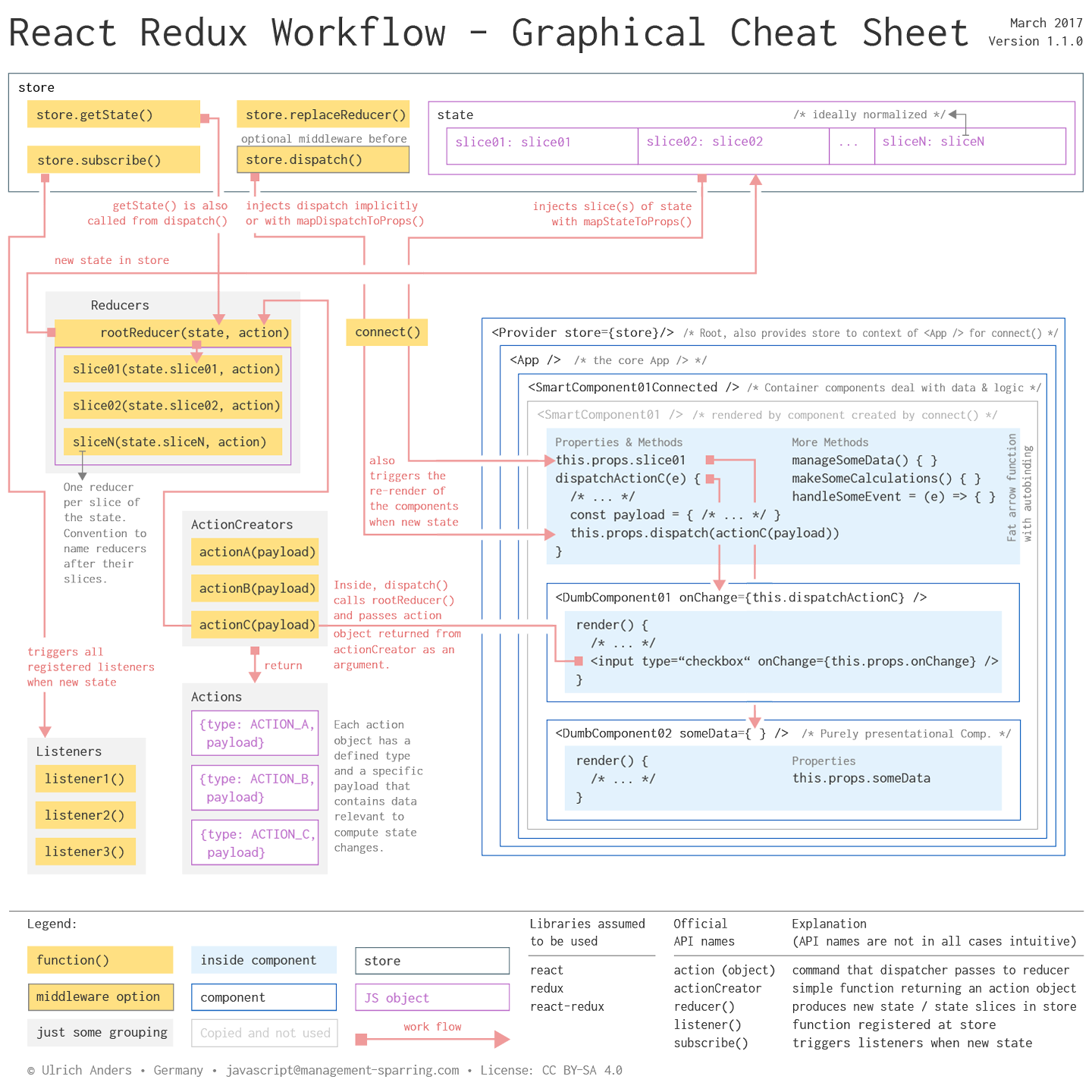
 Pin On Coding Languages Cheat Sheets Tips
Pin On Coding Languages Cheat Sheets Tips
 Pin On Coding Languages Cheat Sheets Tips
Pin On Coding Languages Cheat Sheets Tips
 React Native Vector Icons Vector Icons React Native Icon
React Native Vector Icons Vector Icons React Native Icon
 React Sidebar Menu Component Examples Onaircode Basic Website Menu Sidebar
React Sidebar Menu Component Examples Onaircode Basic Website Menu Sidebar













0 Comments