For Checkbox and Radio the. Were still populating this repo with some interesting components so keep your eyes peeled for a full release.
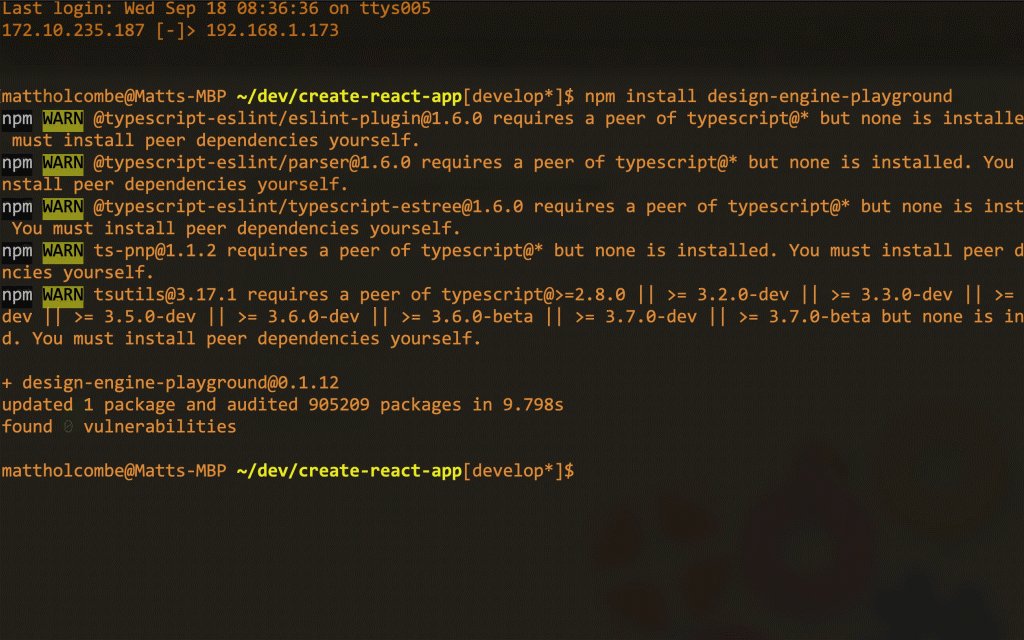
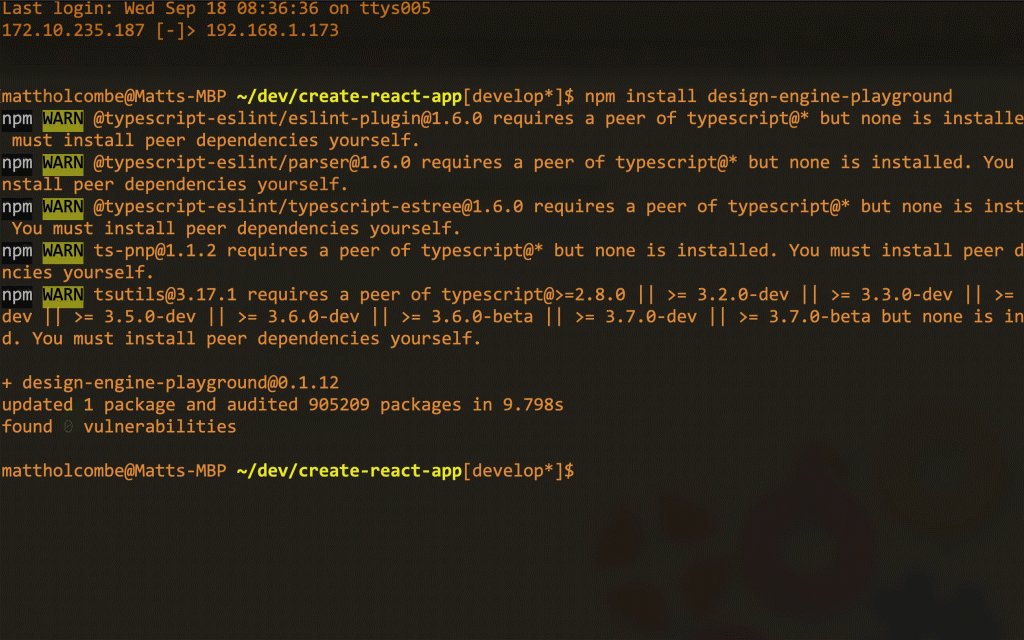
 Six Steps To Creating Your First Xd Plugin Using React By Matt Holcombe Adobe Tech Blog Medium
Six Steps To Creating Your First Xd Plugin Using React By Matt Holcombe Adobe Tech Blog Medium
In Adobe XD they can be exported as the basic interface element.

Export as react component xd. React-shimjs is a JavaScript file that helps React run smoothly in XDs environment. Thus it is possible to importexport React Components and is one of the basic operations to be performed. Let us now see the different ways we can use the import operation in.
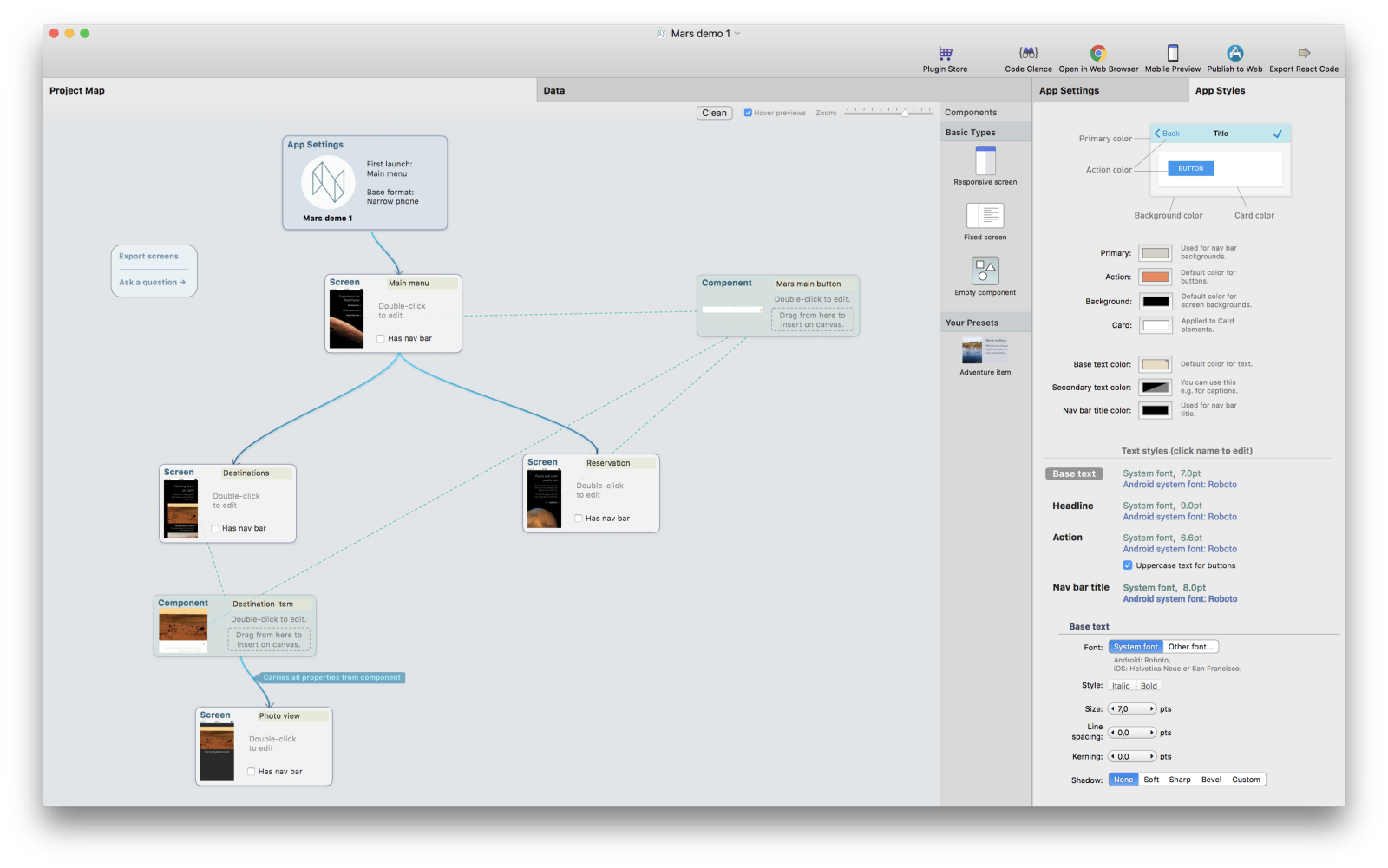
Normally youd see the directory here but something didnt go right. Adobe XD plugin UI components for React This repo is intended to store common React components that you can use in your Adobe XD plugins built on top of React. Adobe XD plugin - export elements as react components.
When we export Adobe XD to React Native most of the designing elements are affected. This can be used for React cross-platform UI libraries and for creating design systems. In React we use the keyword import and from to import a particular module or a named parameter.
One option is geared toward designers and the other toward developers. To export a single component in ES6 you can use export default as follows. If you have been using Adobe XD then you might already know the wide range of available plugins.
Open your design and go to the Select Tool or hold V key. How To Export Code You can Export code in two different ways either by syncing your design using the Anima Sketch plugin or simply by importing your Sketch file directly in our web app. Weve had several requests for plugins which export React code from Adobe XD.
Open and export assets from layered Sketch designs on macOS Windows Linux or in the browser with Avocode. FacebookTwitterLinkedIn In this article Importing and exporting React componentsImporting React ComponentsExporting React ComponentsOrganizing your React Project Importing and exporting React components So far we have learned how to write our React and JSX code in a single file indexjs But remember one of the main benefits of using React is to create components. Further details to follow in a later section.
When you click on any design layer its styles will appear as React Native in the. And now you use the following syntax to import that module. The latter just generates a list component.
You are amazed to use adobe xd when you discover plugins The one you are looking for is a dream but now you are having a ultimate plugin called web export. HelloFormjsx is the file that contains the only React component we are going to use. Most of the experts recommend using Fireblade or Avocado to export projects from Adobe XD to React Native.
Ive exported a design just a background in this case but when I run the app the screen appears as a white or black screen sometimes it will transition from white screen to black screen. Render React components to Adobe XD. Group Component SymbolInstance and RepeatGrid.
When you click on any design layer its styles will appear as React Native in the Code. The factors that affect this functionality are the export settings in adobe XD. Select File Export Zeplin from the menu or use the shortcut CommandCtrl OptionAlt E.
In adobe XD there is a plugin that exports the design as a ReactReactNative Component. Class MyClass extends Component. Open your design and go to the Select Tool or hold V key.
It enables you to create style guides component libraries and export code components. If you see the No artboard or component selected error message saving your Adobe XD file and re-exporting it should do the trick. Having trouble showing that directory.
Read on to find out just how easy it is to get React from a Sketch design. Couldnt load contents Try again. Then switch to the Code panel and make sure your code language is set to React Native.
Please note this article covers writing XD plugins using React. Import MyClass from MyClassreact. Once the export process ends they will be listed under the Components tab of the styleguide.
Create a web designselect an artboardgo to pluginsopen web export click on export artboardor multiple artboards a window will popup select the desired location and file names and some other options. The incomplete API is based off React Nativereact-primitives This is a proof of concept for testing and feedback purposesPlease do not use in production systems. Finally we export the App component using the export default statement.
React uses the same features as mentioned above and you may treat each React Component as a module itself. Edit your plugins manifest. Open and export assets from layered Adobe XD designs on macOS Windows Linux or in the browser with Avocode.
The export and default keywords. Zeplin integrates with your favorite design tools such as Spectrum Figma Adobe XD Photoshop and collaboration apps like Slack Trello and Jira to make your teams work faster and easier. Button and Link elements support states like default hover and active.
Export default MyClass. Thats why it is recommended to use a plugin to integrate Adobe XD with React Native. Note that you can have multiple jsx files if needed.
Then switch to the Code panel and make sure your code language is set to React Native. In this file we first import the React and Fragment APIs from the react package next we define a function-based React component that renders a bunch of React Native components.
 React Native Feedback Cycle Mobile Development React Native Development
React Native Feedback Cycle Mobile Development React Native Development
 Profile Ui Design Adobe Xd To React Native Tutorial Youtube
Profile Ui Design Adobe Xd To React Native Tutorial Youtube
 Quick Start React Adobe Xd Plugin Reference
Quick Start React Adobe Xd Plugin Reference
React Component From Adobe Xd Codesandbox
 Komponen Pengujian Di React Menggunakan Jest Dasar Dasar
Komponen Pengujian Di React Menggunakan Jest Dasar Dasar
 React Router V4 Tutorial Router React App Tutorial
React Router V4 Tutorial Router React App Tutorial
 Material Dashboard Pro React Dashboard Template Google Material Design Dashboard
Material Dashboard Pro React Dashboard Template Google Material Design Dashboard
 How To Create An Android App Everything You Need To Know In 2020 Android App Development Android Apps App
How To Create An Android App Everything You Need To Know In 2020 Android App Development Android Apps App
 Memulai Penggunaan Arsitektur Flux Di React
Memulai Penggunaan Arsitektur Flux Di React
 How To Design For Screen Readers With Adobe Xd Cc React Native Business Illustration Adobe Xd
How To Design For Screen Readers With Adobe Xd Cc React Native Business Illustration Adobe Xd
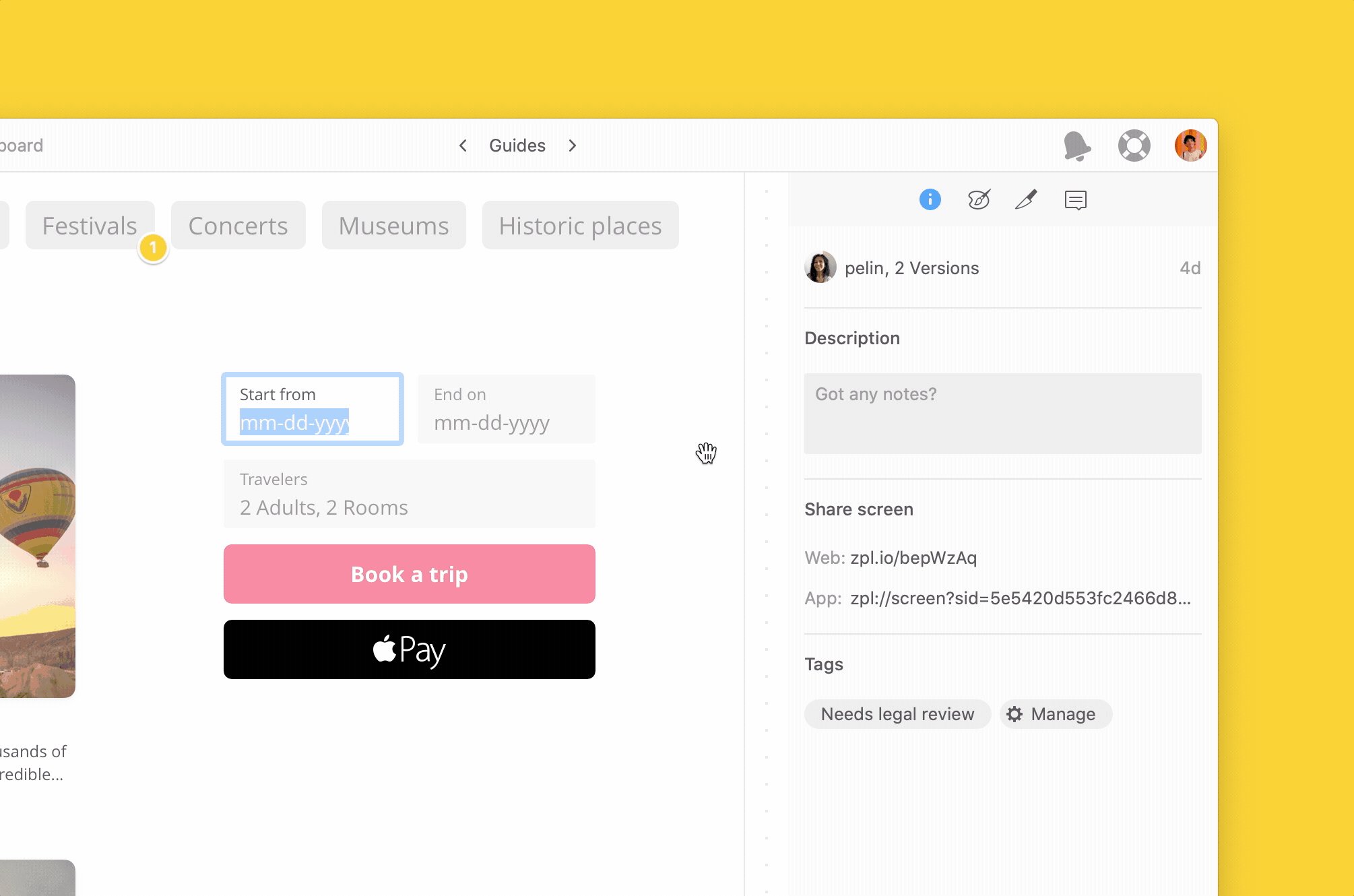
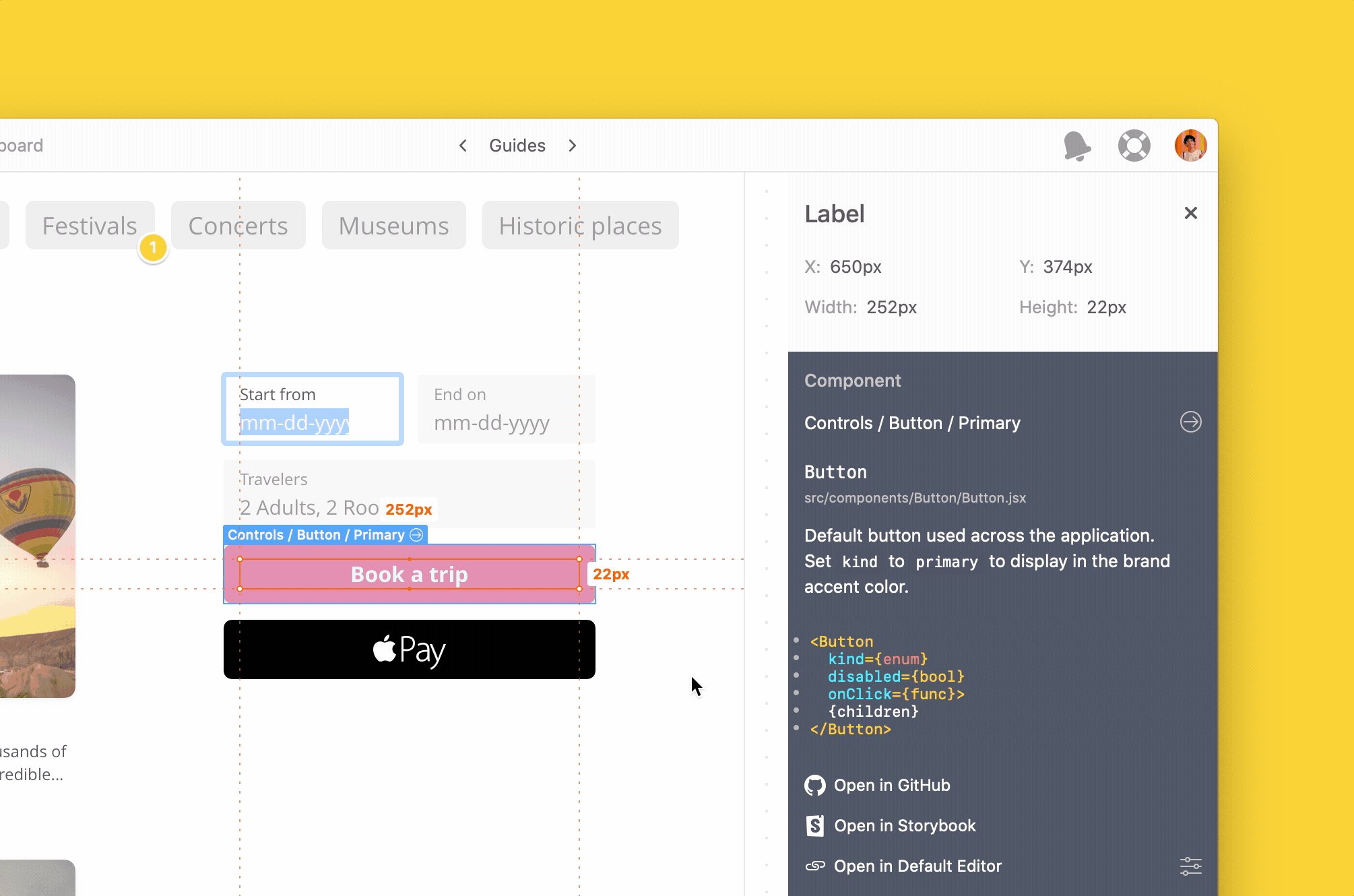
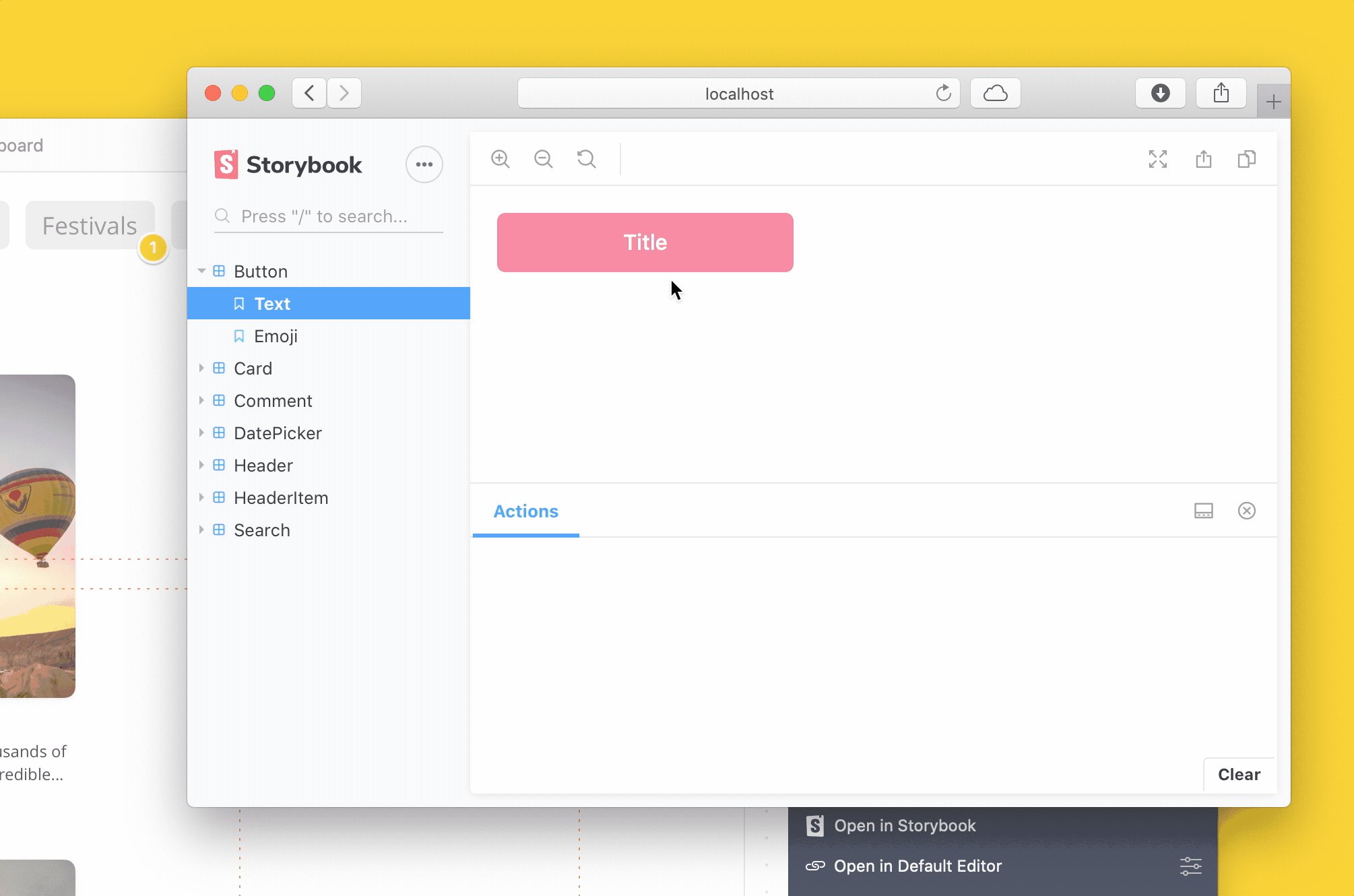
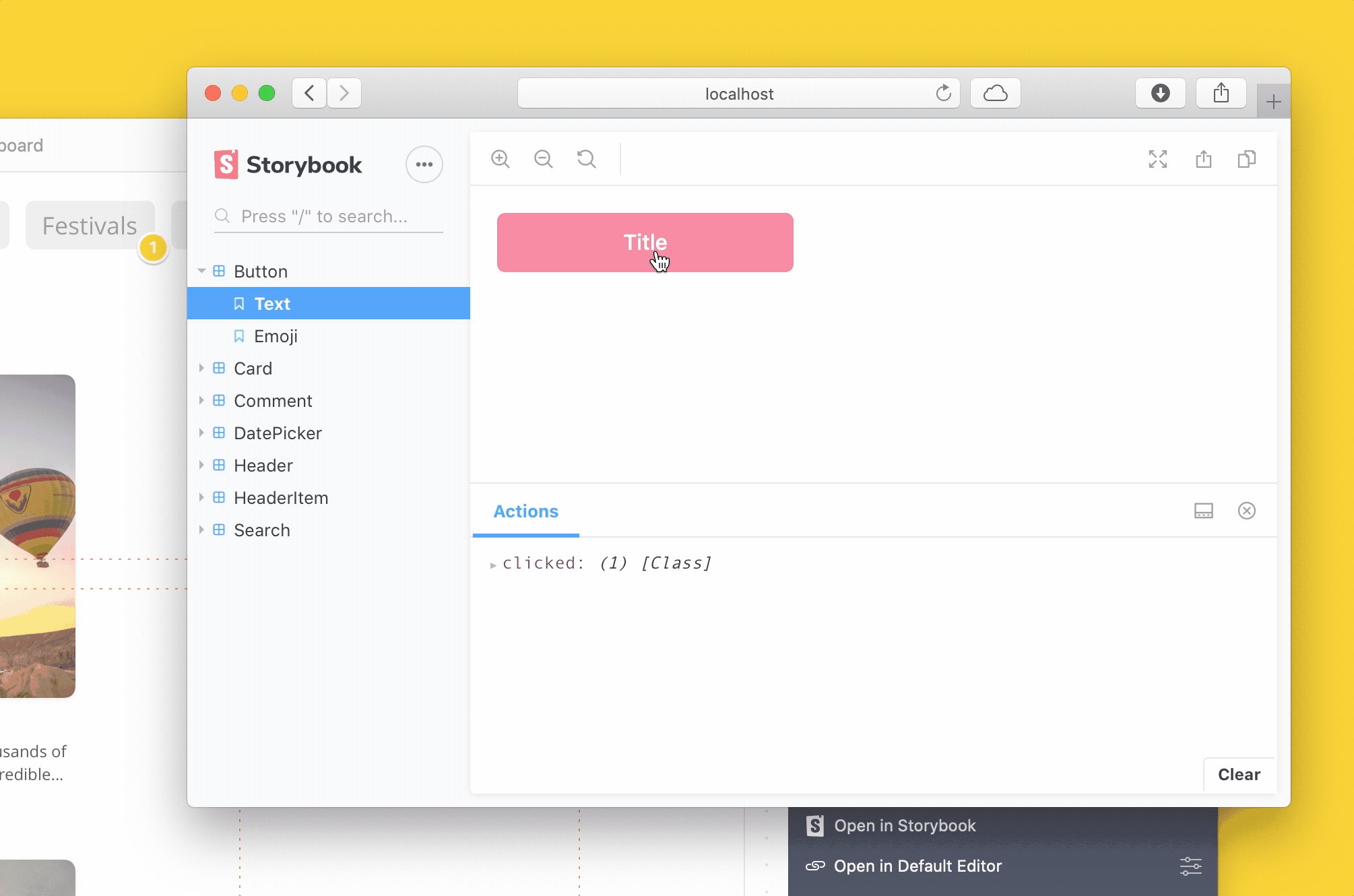
 Connect Zeplin With React And Storybook Zeplin Gazette
Connect Zeplin With React And Storybook Zeplin Gazette
 Six Steps To Creating Your First Xd Plugin Using React By Matt Holcombe Adobe Tech Blog Medium
Six Steps To Creating Your First Xd Plugin Using React By Matt Holcombe Adobe Tech Blog Medium
 Membuat Aplikasi Blogging Menggunakan React Bagian 3 Tambah Tampilkan Posting
Membuat Aplikasi Blogging Menggunakan React Bagian 3 Tambah Tampilkan Posting
 Sketch Svg To React Component Plugin Sketch Elements
Sketch Svg To React Component Plugin Sketch Elements
 Transform Your Sketch Based Design System Into Real Code Using React Studio Hacker Noon
Transform Your Sketch Based Design System Into Real Code Using React Studio Hacker Noon
 Build A React App With Localstorage Api And Hooks
Build A React App With Localstorage Api And Hooks
 How To Create An Isometric Grid In Adobe Xd Youtube Isometric Grid Adobe Xd Isometric
How To Create An Isometric Grid In Adobe Xd Youtube Isometric Grid Adobe Xd Isometric
 How To Convert Adobe Xd To React Native Dev Community
How To Convert Adobe Xd To React Native Dev Community

0 Comments