Class UserComponent extends ReactComponent render let userId thispropsmatchparamsuserId. For example say we wanted to render the Dashboard component whenever a user navigates to the dashboard path.
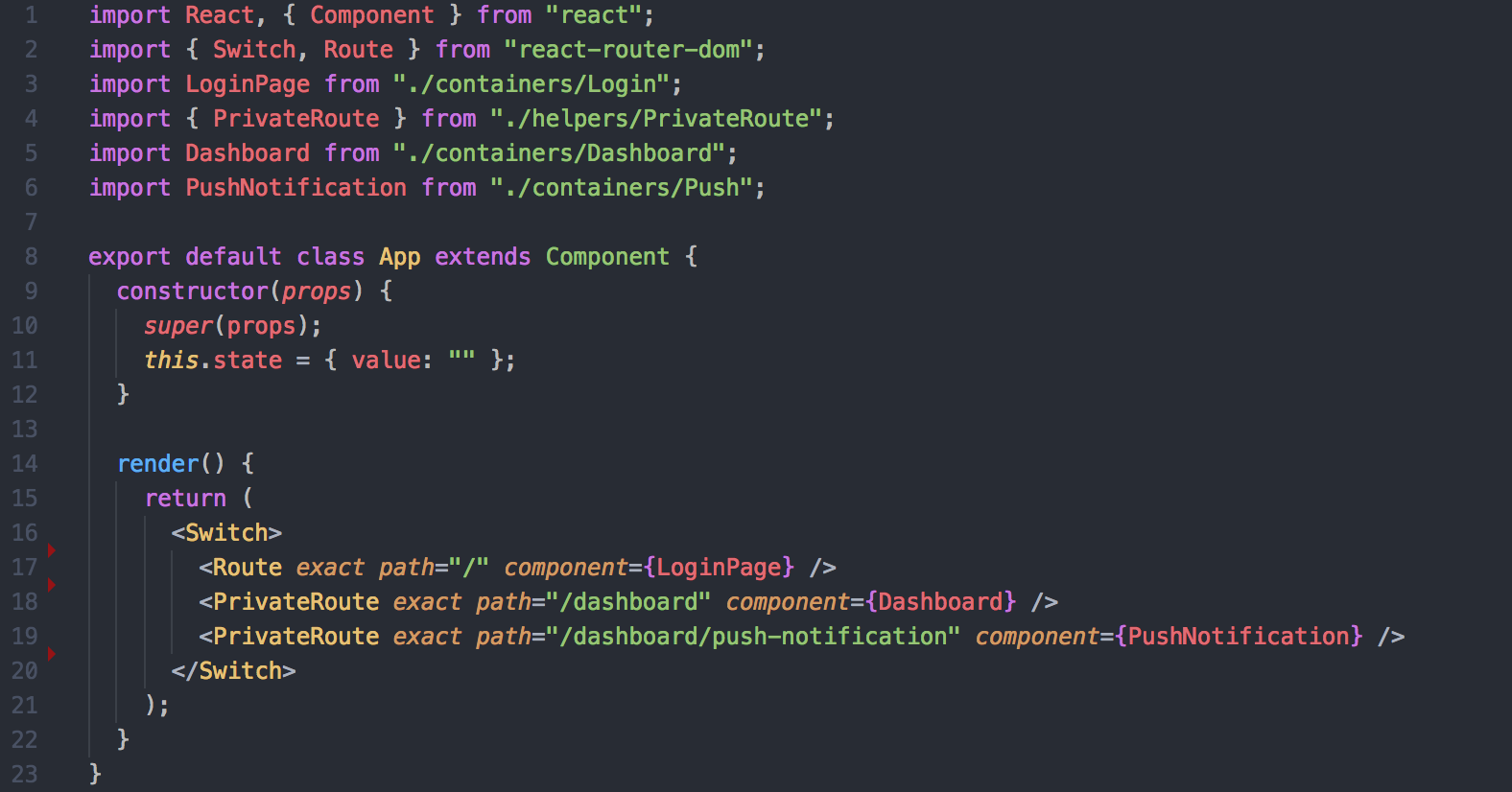
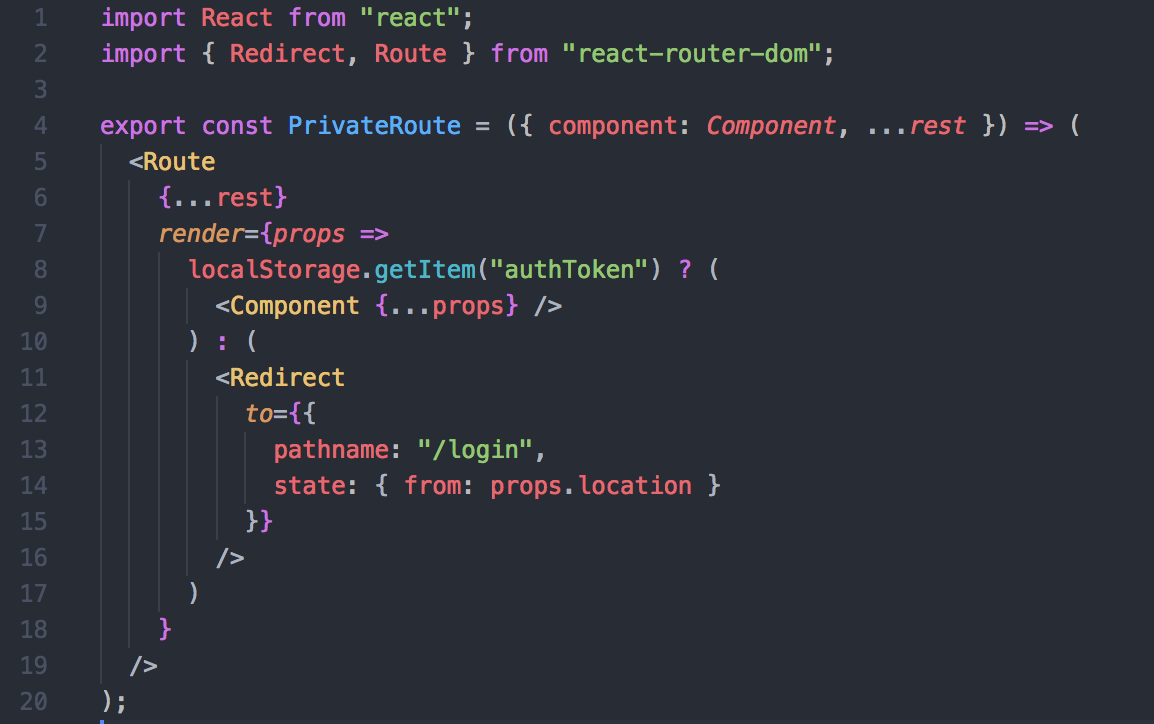
 Private Routes With React Router Dom By Thomas Large Medium
Private Routes With React Router Dom By Thomas Large Medium
Here is how you access the URL params in React Router V4.

React component get route params. React router solution parameters in the URL path. To get the url parameter from a current route we can use the useParams hook in react router v5. Lets consolelog our components props and see what it has to offer.
The child component will display when the route is active. In this tutorial we are going to learn about how to get the URL params from a current route in Nuxt. To do that wed render a Route that looks like this.
Consider we have this following dynamic path with a parameter id. Route allows you to map URL paths to different React components. Import as React from react.
To get the query parameter from a above url we can use the useLocation hook in react router v5. Now if we can console log our route prop our route params and then our route params text. Import Text from react-native.
Simply call the hook to retrieve the params. Now we need to explore how to handle route params. As we can see props has several properties.
Const MyComponent retrieve params into a variable const params useParams. 123 and thispropsparams will be. For example say we wanted to render the Dashboard component whenever a user navigates to the dashboard path.
To get the URL parameter from the class component get the value from thispropseventIdmatchparamseventId. Answered Apr 27 20 at 1728. Function MyText const route useRoute.
Import useRoute from react-navigationnative. Some results have been removedPagination12345Next 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year Only EnglishMoreOnly from Indonesia. For example if the routes path is usersuserId and the URL is users123portfolios345 then thispropsrouteParams will be userId.
However if we want to view information on user 2 we would visit users2. This means the component will see the dynamic part in the id parameter. Pass params to a route by putting them in an object as a second parameter to the navigationnavigate function.
However when you already use React Router in your project you can take advantage of useLocation hook only for functional components that will return windowlocation object for you. For example if we wanted to view information on user 1 we would visit the path users1. Now we can access the id param value from a Users component using the useParams hook.
Print params to. When you write Route path home component Home Implicity location match and history props are passed into the Home component. If your React App uses react-router-dom library for routing your single page application then there are few ways to extract the current pathname from the URL.
That last part of. Const url httpslocalhost8000apirecordsget id. Rest of the code To access the GET parameters of the URL we have.
Now in the SingleProject component we can use the useParams hook to access the id parameter. The easiest way to get url params in a React functional component is to use the useParams hook provided by the react-router-dom npm package. The end result will be exactly the same.
Return In React Router v4 you get parameters from the props. We all know that React components automatically receive a props parameter I hope you do. Create a route for the path and render the Manatee component.
This solution looks more elegant but its only syntactic sugar. Const id thispropseventIdmatchparamseventId. Navigate RouteName parameters goes here By using the props object you can read the params in your screen as follows.
Import Route BrowserRouter as Router Link match from react-router-dom. Old way to fetch parameters function Post match let params matchparams. Import as React from react.
Example of Class Component. By passing the Post component into the postnumber Route component you can extract the params object from the match prop that is passed by React Router into the Post component. The Route component will take a path as a parameter and surround a child component.
This is also where we can find our route parameter value. Import useHistory useParams from react-router-dom const id useParams. Route parameters are parts of the URL that will change based on the object we want to display.
To do that wed render a Route that looks like this. Console Output Of Component Props. Lets start understanding how to pass data or param to a route in react native application.
The userId is the URL parameter and it can be accessed in the component of the Route ie. Consider we have a route like this in our react app. Import useParams from react-router-dom.
Retrieving URL parameter information. A subset of thispropsparams that were directly specified in this components route. Routing with typed parameters.
Import as ReactDOM from react-dom. Define React components for multiple pages class Home extends ReactComponent render return HOME. FirstScreen import React from react import StyleSheet Text View from react-native const.
 How To Fetch Data From An Api With React Hooks React Hooks Api Tutorial
How To Fetch Data From An Api With React Hooks React Hooks Api Tutorial
 Must Know Concepts Of React Router By Aayush Jaiswal Bits And Pieces
Must Know Concepts Of React Router By Aayush Jaiswal Bits And Pieces
 How To Sync Component State With React Router Dev Community
How To Sync Component State With React Router Dev Community
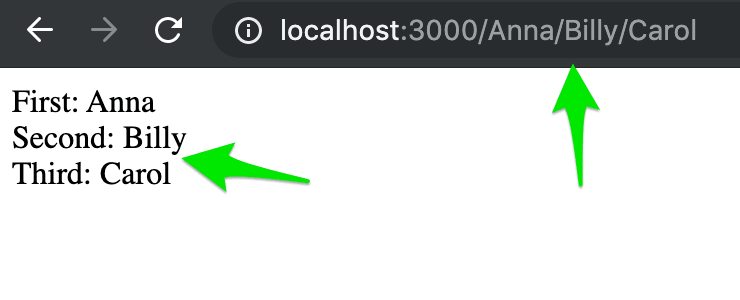
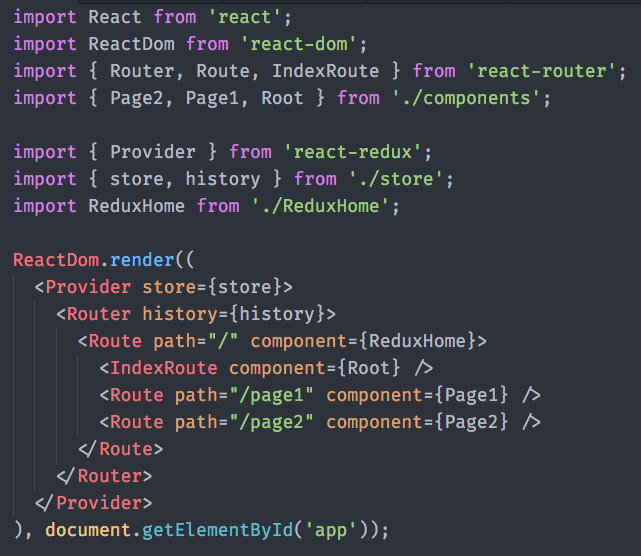
 How To Pass Multiple Route Parameters In A React Url Path Route Parameter Online Tutorials
How To Pass Multiple Route Parameters In A React Url Path Route Parameter Online Tutorials
 Private Routes With React Router Dom By Thomas Large Medium
Private Routes With React Router Dom By Thomas Large Medium
 Render React Component Based On React Route Stack Overflow
Render React Component Based On React Route Stack Overflow
 This Tutorial Explains How To Display Hint Or Placeholder Field Inside The Textinput Component This Placeholder Provides Informat React Native Alignment Hints
This Tutorial Explains How To Display Hint Or Placeholder Field Inside The Textinput Component This Placeholder Provides Informat React Native Alignment Hints
 Tutorial Lengkap Reactjs Indonesia By Aufa Billah Medium
Tutorial Lengkap Reactjs Indonesia By Aufa Billah Medium
 How To Pass Props To React Components In Laravel By Amine Benkeroum Medium
How To Pass Props To React Components In Laravel By Amine Benkeroum Medium
 This Tutorial Explains How To Use Flatlist Component In React Native Applicationand Apply Set Onpress Event Onflatlistto Get V React Native How To Apply Simple
This Tutorial Explains How To Use Flatlist Component In React Native Applicationand Apply Set Onpress Event Onflatlistto Get V React Native How To Apply Simple
 Get Data From Your Url Into Your React App With React Router Dev Community
Get Data From Your Url Into Your React App With React Router Dev Community
 Nested React Router Hide Parent Component On Showing Nested Child Component Stack Overflow
Nested React Router Hide Parent Component On Showing Nested Child Component Stack Overflow
 Flexible Svg Components In React Use Case Components Flexibility
Flexible Svg Components In React Use Case Components Flexibility
 Nested React Router Hide Parent Component On Showing Nested Child Component Stack Overflow
Nested React Router Hide Parent Component On Showing Nested Child Component Stack Overflow
 Getting Slug From React Router Code Example
Getting Slug From React Router Code Example

 React Routing And State 3 Ways Part2 By Michael Kulinski Medium
React Routing And State 3 Ways Part2 By Michael Kulinski Medium
 Why Does Reactjs Component Disappear After Refreshing The Page Stack Overflow
Why Does Reactjs Component Disappear After Refreshing The Page Stack Overflow


0 Comments