Component constructor props super props this. Background E22C7E.
 React Scroll To Element Component Did Mount Code Example
React Scroll To Element Component Did Mount Code Example
Class ScrollAwareDiv extends React.

React component onscroll. ScrollView component has a event named as onScroll which will execute when user scrolls the ScrollView. An infinite-scroll that actually works and super-simple to integrate. So we need a component to implement it.
Import rafSchedule from raf-schd. Ticking window. We only need some states an event listener for scroll an API calling service and function to load data put some logics.
Pull Down to Refresh feature added. Ticking true. Peoples behavior on websites did not change very much since the early days of the internet.
You can wrap complex logic around a library and expose a simple API which react users are used to. In todays tutorial we would learn about Add Background Animation on ScrollView component in react native. Update style of a component onScroll in Reactjs.
ScrollTop render const scrollTop this. A React component to seek or control the video frame rate on scroll. To get the DOM element which has the addEventListener method you need to call ReactDOMfindDOMNode.
How to add a class to a component when this start scrolling and then remove it when stop it in a Stateless component. As the component mounts we will start watching the window for an onscroll event. Personally I will choose this method to implement an infinite scroll on my react app.
With React 16 or lower the scrolling issue could be fixed by adding a condition as below - handleScroll e Add condition if e. Just a placeholder content for the scroll view it can be anything. I dont think it has many codes and logics to write.
Let lastScrollY 0. Export default function Feed return. OnScroll point handleScroll e When we receive a scroll event schedule an update.
Httpsfacebookgithubioreactdocseventshtmlui-events Another answer that is similar. To build the examples locally run. Scroll a React component into view React has an easy way to access DOM APIs of HTML elements through references.
Import React from react. 0 onScroll const scrollTop this. Target e.
You will first create a currentScrollPos variable and then work with your desired scroll location for the state to change. However this makes scrolling unusable as this is terribly slow. I have built a component in React which is supposed to update its own style on window scroll to create a parallax effect.
Class App extends ReactComponent. We learn how React exposes HTML elements by scrolling an element into view on the click of a button. Import React from react let scrollClass Feed.
Npm install styled-components. You can pass a function to the onScroll event on the React element. Using this onScroll method we can call a function as a result of a user scrolling.
React components are a great way to compose your application. Class ScrollListener extends React. Ticking false.
How to add onscroll event in ReactJS component. This doesnt work because React doesnt know that the component has changed and therefore the component is not rerendered. React addremove class onScroll in Stateless component.
CurrentTarget if. RequestAnimationFrame Change background to pink this. The component render method looks like this.
State return div ref this. React has its own method onScroll which can be called on any component when the scroll event is fired. This will create a react-component Navbar that will be hidden when the user scrolls down and visible when the user scrolls up.
We would use React Native own Animated component library to perform animation while user scrolls the ScrollView. ScheduleUpdate rafSchedule point this. Component constructor props super props.
WindowaddEventListener scroll event let scrollTop. The root of the problem is that thisrefslist is a React component not a DOM node. Function handleScrolle scrollClass Feed scrolling.
Let ticking false. Create an indexjs file which will be wrapping the above containers Wrap both of your components inside the. Npm install npm start Then open localhost8000 in a browser.
This example is set to watch for a scroll position of 0 top of the page and the scroll position when the user scrolls to bottom of the page. Create a new function to schedule updates. And they are a great way to handle third party libraries.
A simple component that calls a function when an onScroll event occurs. Function let style transform. The easiest way to use react-onscroll is to install it from NPM and include it in your own React build process using Browserify Webpack etc.
React-infinite-scroll-component A component to make all your infinite scrolling woes go away with just 415 kB. Suppose that we will create a user list page that has infinite scroll implemented. Ive tried storing the value of itemTranslate in the state of the component and calling setState in the scroll callback.
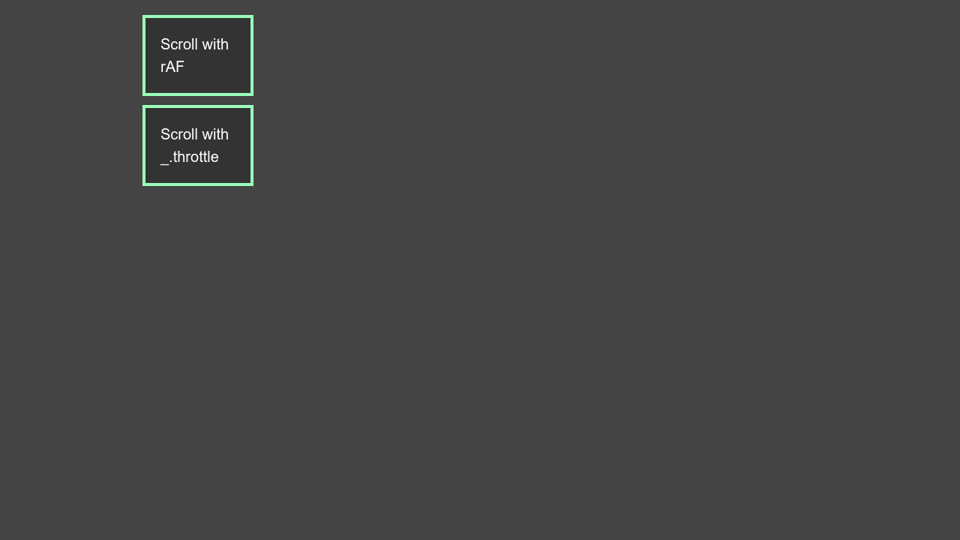
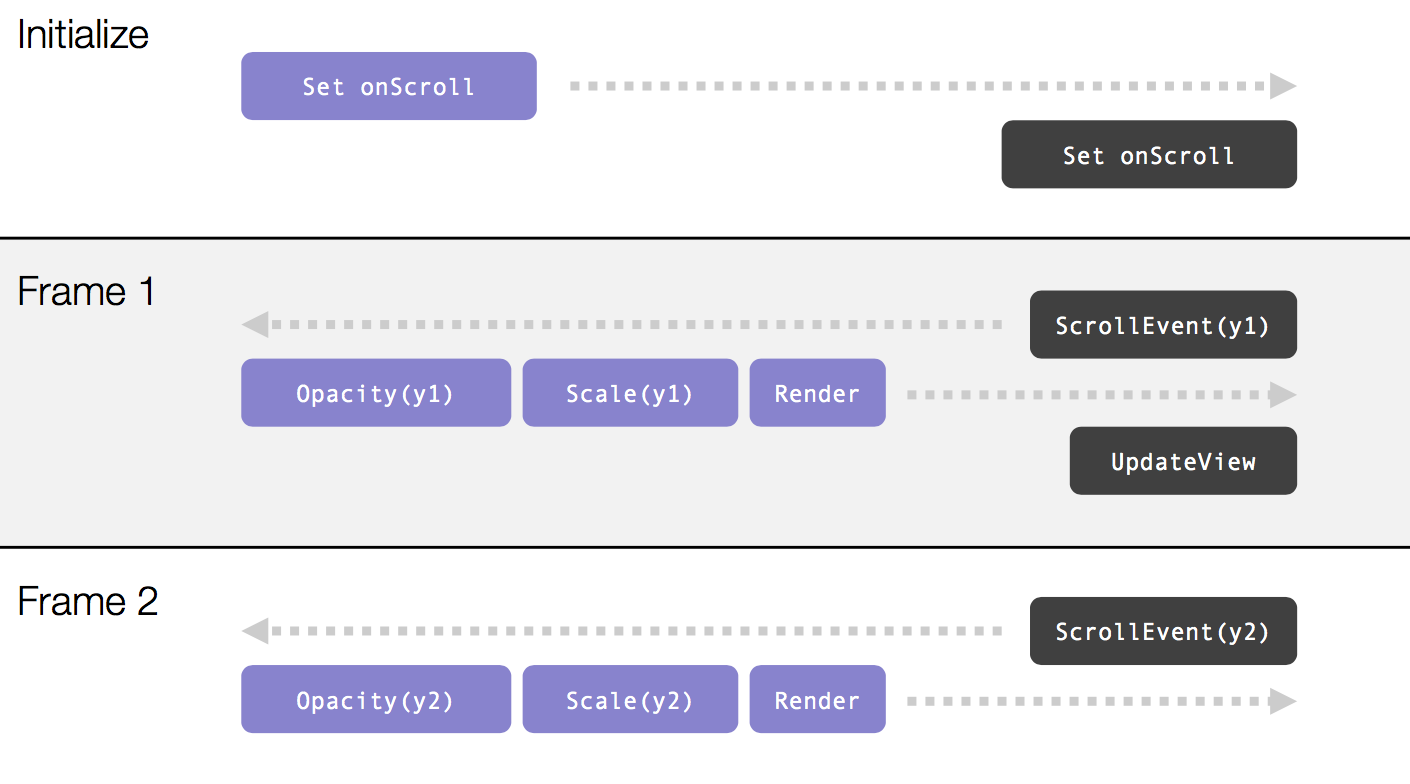
 Scroll Comparison Requestanimationframe Vs Throttle
Scroll Comparison Requestanimationframe Vs Throttle
 Implementing Infinite Scroll With React Js Without Any Plugin
Implementing Infinite Scroll With React Js Without Any Plugin
 React Native Carousels With Horizontal Scroll Views By Ross Bulat Medium
React Native Carousels With Horizontal Scroll Views By Ross Bulat Medium
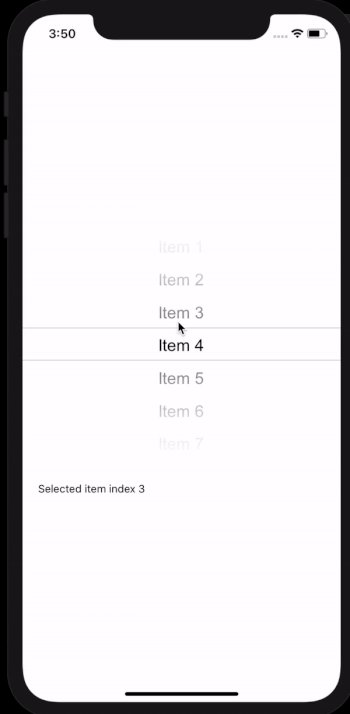
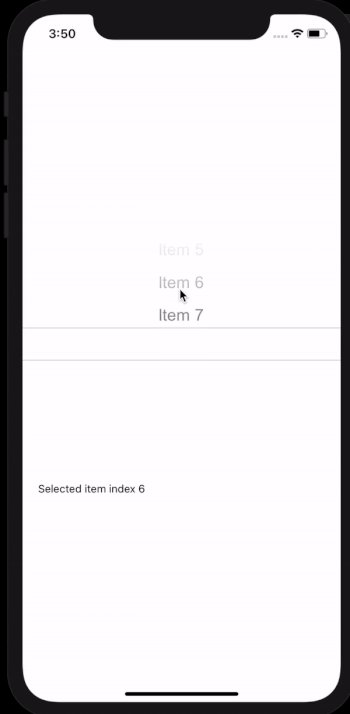
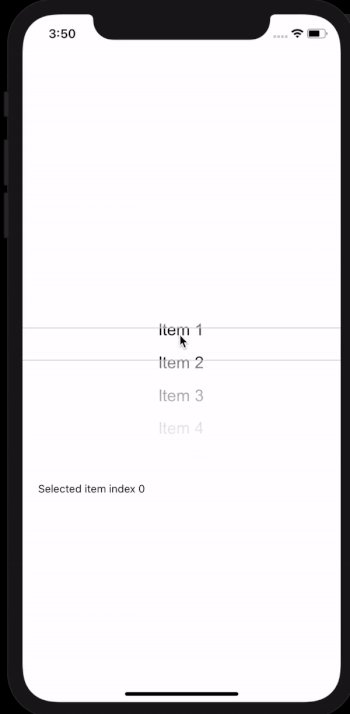
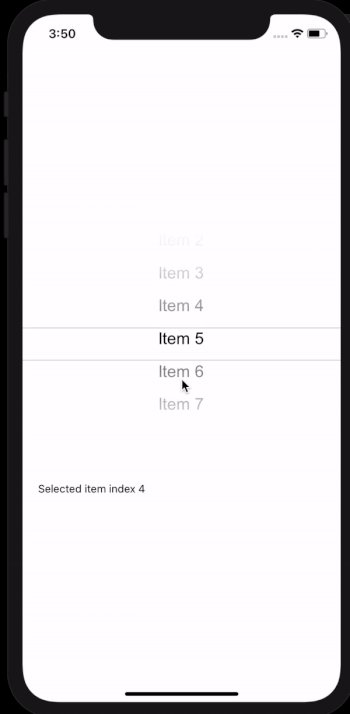
 Change Picker Value Onscroll React Native And Expo By Soso Gvritishvili Dev Genius Medium
Change Picker Value Onscroll React Native And Expo By Soso Gvritishvili Dev Genius Medium
 Fixed Navbar When Scroll In React Native Stack Overflow
Fixed Navbar When Scroll In React Native Stack Overflow
 React Native Performance An Updated Example Hacker Noon
React Native Performance An Updated Example Hacker Noon
 Hide Tabnavigators And Header On Scroll Stack Overflow
Hide Tabnavigators And Header On Scroll Stack Overflow
 3 Hide Header On Scroll Up And Visible On Scroll Down Animation In React Native Youtube
3 Hide Header On Scroll Up And Visible On Scroll Down Animation In React Native Youtube
 Scroll Animations In React Native Youtube
Scroll Animations In React Native Youtube
 Bug2star React Native Onscroll
Bug2star React Native Onscroll
 Change Picker Value Onscroll React Native And Expo Dev Community
Change Picker Value Onscroll React Native And Expo Dev Community
 How To Create React Native Flatlist Load More On Scroll Youtube
How To Create React Native Flatlist Load More On Scroll Youtube
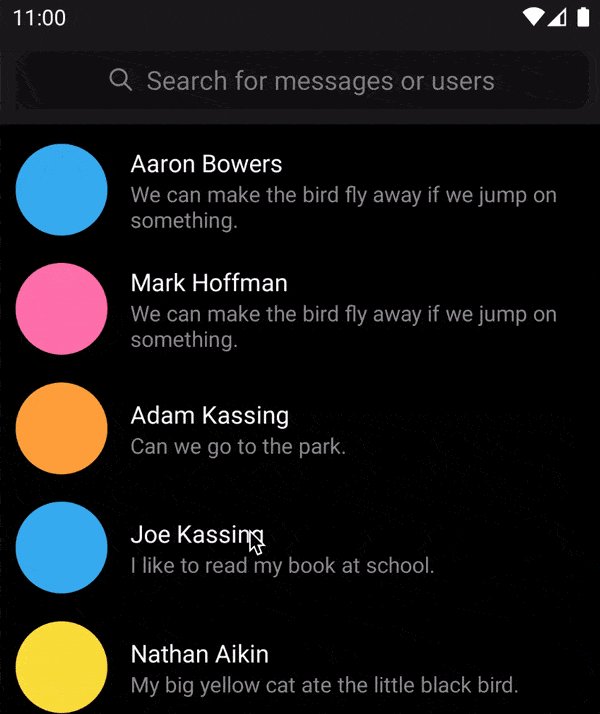
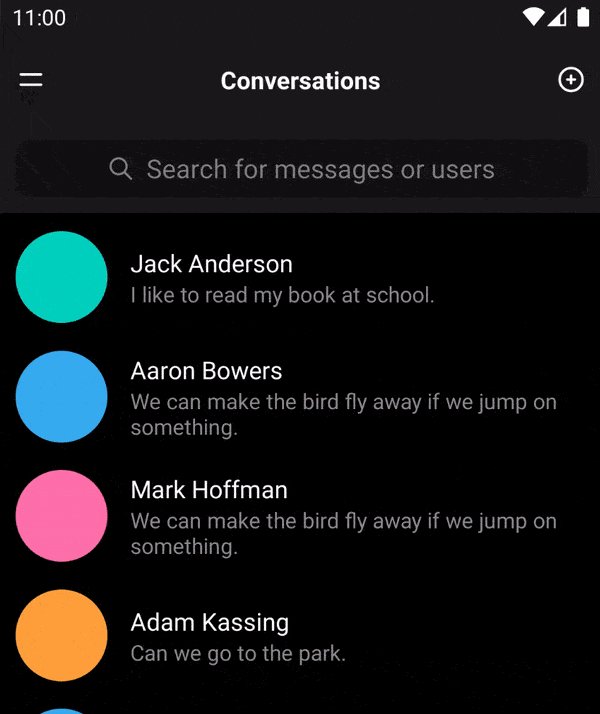
 Reactjs Chat App Infinite Scroll History Using Redux Laptrinhx
Reactjs Chat App Infinite Scroll History Using Redux Laptrinhx
 Inside Scroll And Full Page Scroll With React Native
Inside Scroll And Full Page Scroll With React Native
 Strange Imperative Onscroll Routing Behavior In Next Js Only Rendering On Server Stack Overflow
Strange Imperative Onscroll Routing Behavior In Next Js Only Rendering On Server Stack Overflow
 React Native Typescript Scroll Aware Header Transitions By Ross Bulat Medium
React Native Typescript Scroll Aware Header Transitions By Ross Bulat Medium
 Infinite Scroll For React With Es6 By Liz Zheng Medium
Infinite Scroll For React With Es6 By Liz Zheng Medium
 Hide Header On Scroll Down Show On Scroll Up Html Css Javascript Youtube
Hide Header On Scroll Down Show On Scroll Up Html Css Javascript Youtube
 Making A Collapsible Sticky Header Animations With React Native By Faraz Khan The Startup Medium
Making A Collapsible Sticky Header Animations With React Native By Faraz Khan The Startup Medium

0 Comments