Const A 65 ASCII character code class Alphabet extends React. Function return.
 Reading Array Elements With Foreach In Reactjs Stack Overflow
Reading Array Elements With Foreach In Reactjs Stack Overflow
Import React from react.

React component return value. Class App extends Component state name. Export default App. Now if you want to render a React Component inside a Function Component you define another component and render it as HTML element with JSX within the other components body.
Const App. JavaScript can only return one value from a function. Now anywhere inside of our component tree we can get access to the locale value or the ability to change it via toggleLocale.
Consider these two components. Total number of items and total cost. Return div Input value.
Function Welcomeprops return Hello propsname. Map letter li key letter onClick. You can use a reference to the mounted component to get its state.
Given the following word definition card for instance we might want to break it down into smaller components. 1const Card. Function return sliderValue.
In this tutorial we are going to learn how to get the value of an input field in react. Higher-order components are very useful for component composition and there are a lot of packages that provide higher-order components that can be used with. Letter render return div Just clicked.
React will make sure the value that useMemo returns stays the same unless locale changes. In this short guide we are going to explore how to return plain text from a React component and some alternatives. Parent to child child to parent and between siblings.
26 _ i String. Why do we need this. Var Slider ReactcreateClass getInitialState.
If your component is a React component this will give you a reference to AG Grids component which wraps your React component just like Russian Dolls. Lets see an example of a controlled component in React. Import React from react.
Function GuestGreetingprops return Please sign up. It also covered three popular methods for passing data between siblings. FromCharCode A i handleClick letter this.
Everything defined in the functions body is the render function which returns JSX in the end. This guide covered how to pass data between different components in React in three ways. Now after seeing the topic of this guide you must have wondered Why.
Well sometimes to make our code reusable we create helper or utility functions. And as you know a React hook is just a convention-following function. To avoid warnings you have to add a key to each element although it may not be needed in the future.
In React a higher-order component HOC is basically a function that takes a React component as its argument and returns another React component usually an enhancement of the original. To get to the wrapped React instance of your component use the getFrameworkComponentInstance. According to Reacts official docs the function below is a valid functional component.
Consider we have a component like this. To use this component in your application use similar syntax as normal HTML. We can return multiple values in arrays or objects from a function and instantly destructure them.
This way any component which used Consumer to subscribe to our locale context will only re-render if locale changes. Function UserGreetingprops return Welcome back. However destructuring in modern JavaScript makes this largely irrelevant.
A functional component is basically a JavaScriptES6 function that returns a React element JSX. Render return div input placeholder Enter name button Log value button div. Value.
Setting the Initial State on a Class Component. The React component of that card looks like this. Now your React application has a component called Car which returns a element.
Class Car extends ReactComponent render return Hi I am a Car. React components are created asynchronously so it is necessary to use a callback rather than relying on the return value of this method. Function MyControlledInput const value setValue useState.
JustClicked ul this. Component constructor props super props. An input form element whose value is controlled by React in this way is called a controlled component.
Const onChange event setValue event. Import useState from react. The state of a React class is a special property that controls the rendering of a.
Var mySlider ReactDOMrender documentbody. The first and recommended component type in React is functional components. Use JavaScript operators like if or the conditional operator to create elements representing the current state and let React update the UI to match them.
For example if we want to make the previous example log the name when it is submitted we can write the form as a controlled component. Instead of hard coding them in this step youll move them into an object called state. I prefer controlled components because you read and set the input value through the components state.
There are two values in your component values that are going to change in your display. In React this can be everything starting with a button up to an entire form or page.

 13 React Datepickers And Timepickers For 2020 By Jonathan Saring Bits And Pieces
13 React Datepickers And Timepickers For 2020 By Jonathan Saring Bits And Pieces
 Reactjs Passing Props Properties In React Are Immutable By Chris Kakos The Startup Medium
Reactjs Passing Props Properties In React Are Immutable By Chris Kakos The Startup Medium
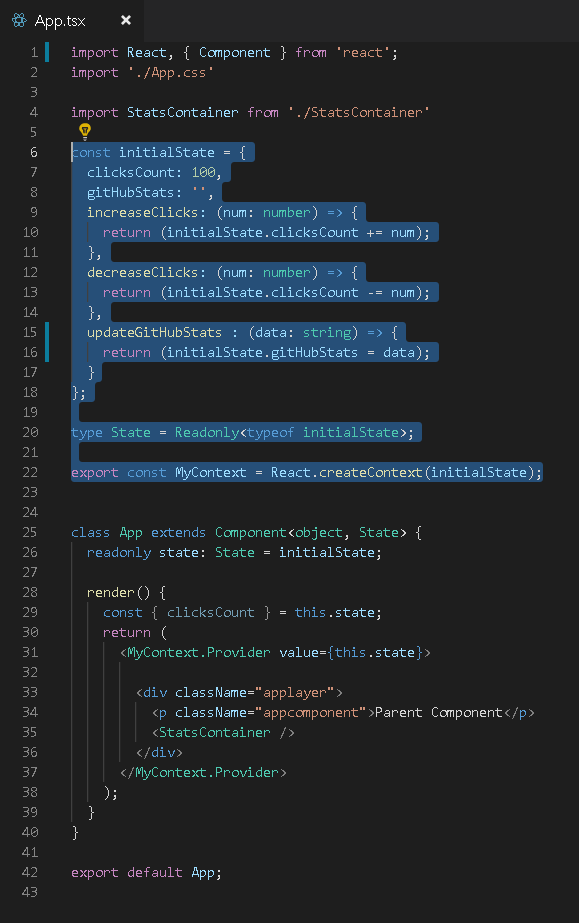
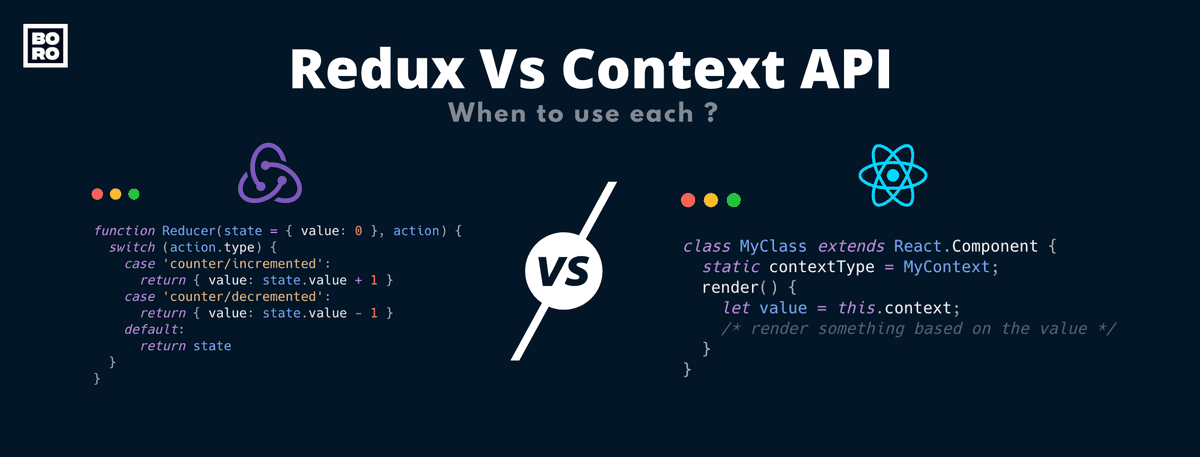
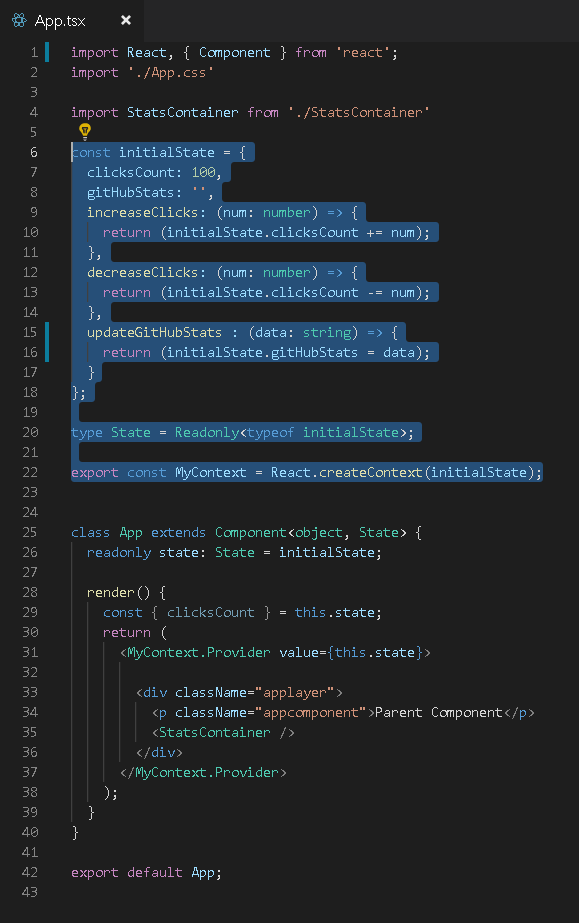
 Redux Context Api For State Management In React By Sboro The Startup Medium
Redux Context Api For State Management In React By Sboro The Startup Medium
 Reactjs State In React Geeksforgeeks
Reactjs State In React Geeksforgeeks
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium
 Allow Only Numbers In Input In React Dev Community
Allow Only Numbers In Input In React Dev Community
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 React Reactjs Difference Between Defaultvalue And Value
React Reactjs Difference Between Defaultvalue And Value
 Typeerror Cannot Read Property Getparam Of Undefined For React Native Unit Test Using Jest And Enzyme Stack Overflow
Typeerror Cannot Read Property Getparam Of Undefined For React Native Unit Test Using Jest And Enzyme Stack Overflow

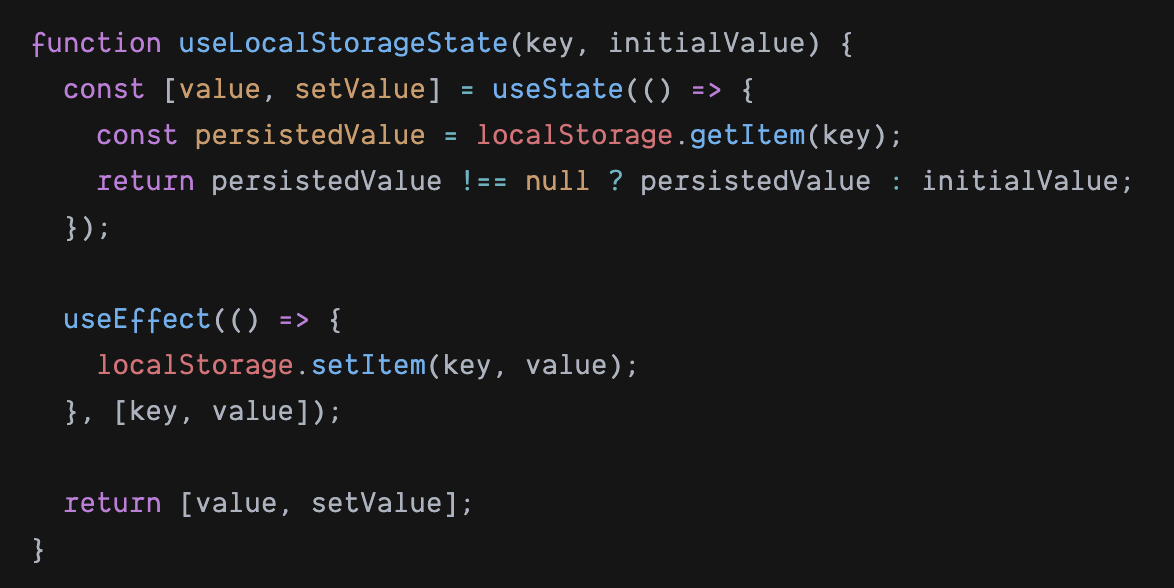
 Dark Mode In React With Localstorage By Thomas Weld The Startup Medium
Dark Mode In React With Localstorage By Thomas Weld The Startup Medium
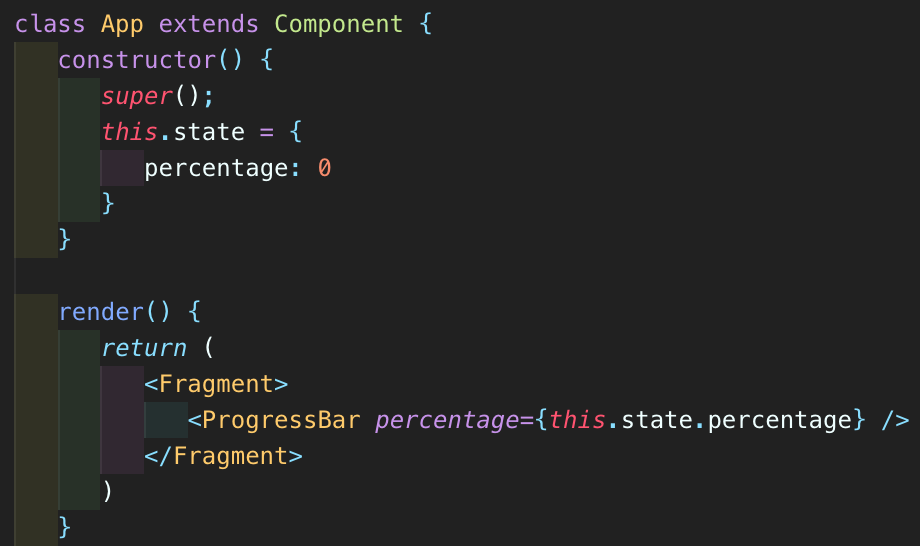
 Creating A Progress Bar In React Have You Ever Wanted To Include A By Christina Greene The Startup Medium
Creating A Progress Bar In React Have You Ever Wanted To Include A By Christina Greene The Startup Medium
 React Reactjs Pass Props W Methods To A Functional Child Component
React Reactjs Pass Props W Methods To A Functional Child Component
 Updating React Nested State Properties Dev Community
Updating React Nested State Properties Dev Community
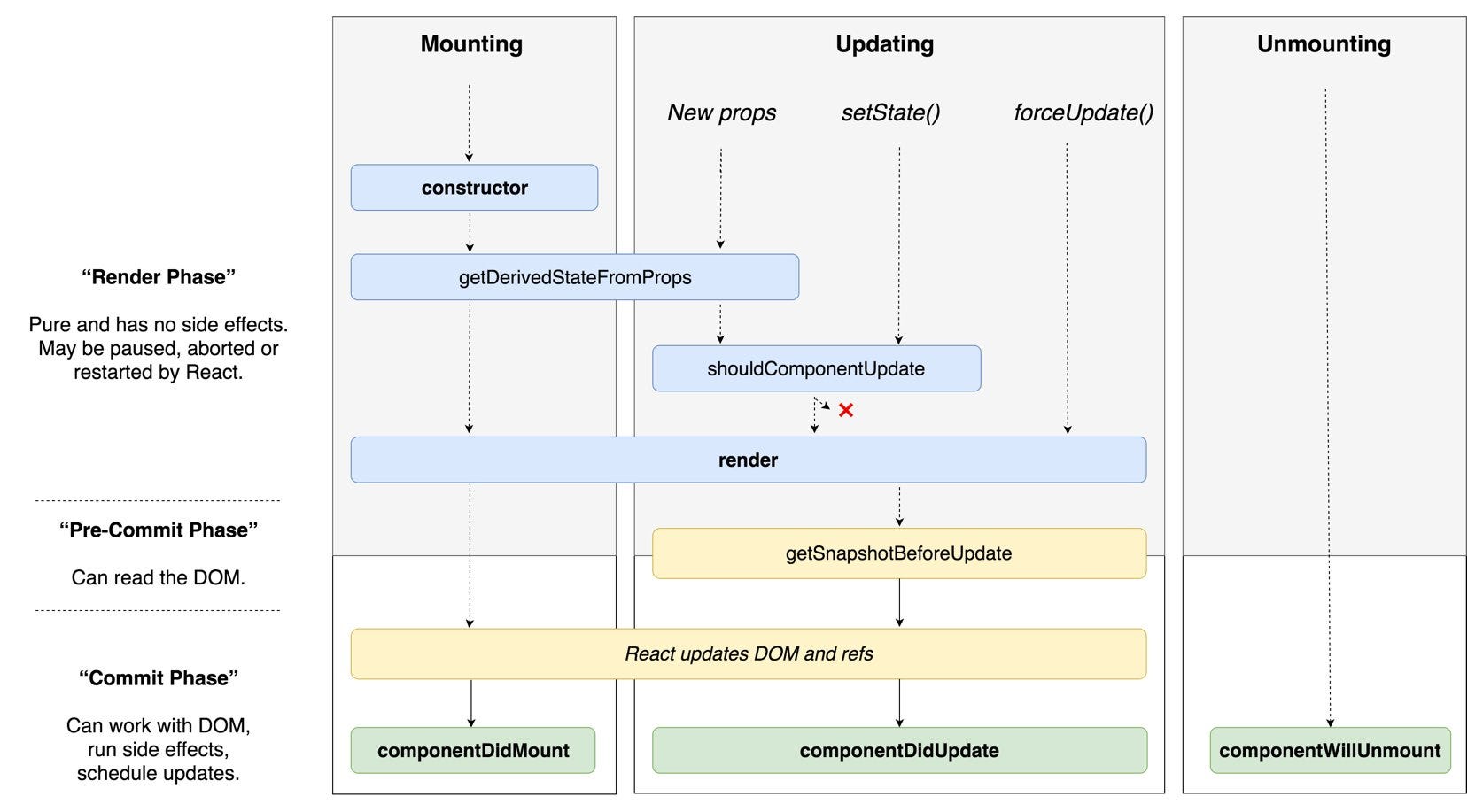
 Understanding React Component Life Cycle By Ngoc Vuong Code Like A Girl
Understanding React Component Life Cycle By Ngoc Vuong Code Like A Girl
 React Class Component Vs Functional Component By Ven Korolev Itnext
React Class Component Vs Functional Component By Ven Korolev Itnext
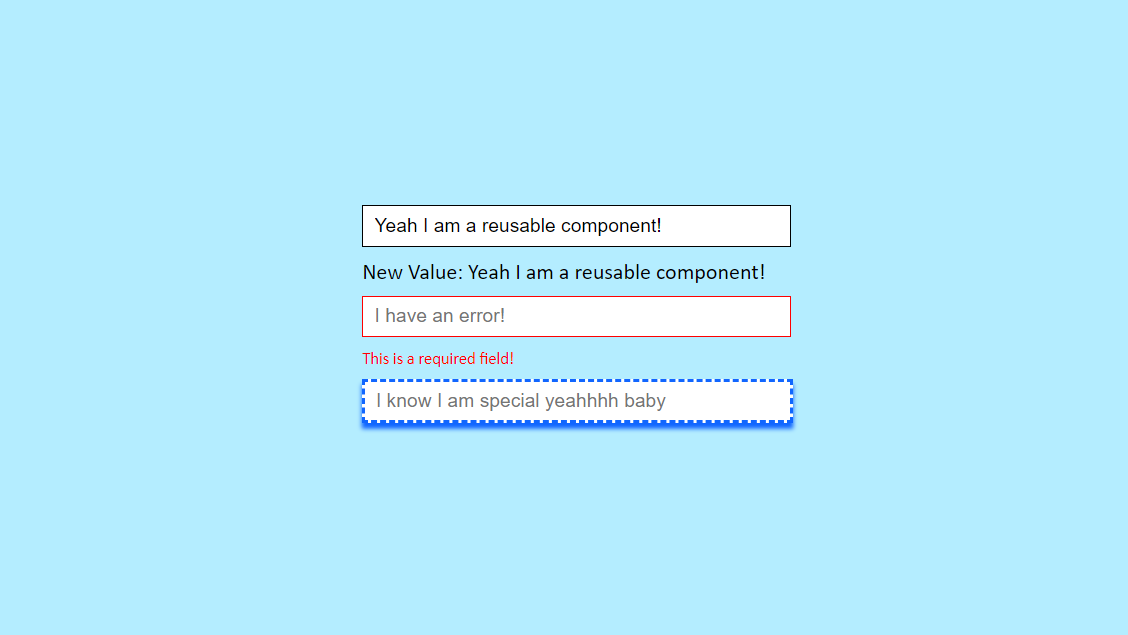
 Building A React Component Library With Styled Components Input Field By Fionna Chan Medium
Building A React Component Library With Styled Components Input Field By Fionna Chan Medium


0 Comments