Function App return this is ymldataversionti. Once the yaml file and the images are in place if you restart your project with gatsby develop during startup Gatsby will read and elaborate your images and your data file and then they will be available via graphQL queries you can also browse you graphQL server at httplocalhost8000___graphql 5.
 No Locale Files Loaded For React I18next Using Ts Yaml Issue 277 Lokalise I18n Ally Github
No Locale Files Loaded For React I18next Using Ts Yaml Issue 277 Lokalise I18n Ally Github
We can add the code to add the scroll event listener into a React components useEffect hook.

React component yaml. YAML YAML Aint Markup Language is a human friendly data serialization standard for all programming languages. YAML is a great format for your configuration files. User New_User orgexampleUser 401-Unauthorized.
To pass data from a parent component to the child we can pass a function to a child component as a prop. Special keys for additional functionalities are date file and image. For instance we can write.
However the requirement to reference component classes directly in routes configuration limits its usage. Export default function App const count setCount useState 0. Deploy resources to namespace-b including the Redis component.
This can be in form of. The useEffect hook lets us commit side effects so its appropriate for using it to watch scrolling location and update a state accordingly. React-router-config provides one centralized routes configuration within react.
The minimal command to run is. For instance we can write. Add the JSON content.
Webpack loader transforms plain react router configuration object defined in jsonyaml file into react-router-config js module. Inspecting the Starter Code. The example below compares a render function for JSX and OverReact that will have the exact same HTML markup result.
The Yaml file itself is saved in srcdata. Here is the complete YAML file generated by the Azure static web app service. React ReactNative This can be set in the config file generate-componentyaml.
Components are independent and reusable bits of code. Since OverReact is built on top of React I strongly encourage you to gain familiarity with React first if youre not by reading this tutorial. 1 import as jsyaml from js-yaml.
_ - Examples of valid names. Return const newValue count 1. This allows you to build complex UIs from simple components.
Import logo from logosvg. Return. The component names are used to reference the components via ref from other parts of the API specification.
The Symfony Yaml component parses YAML strings to convert them to PHP arrays. React A JavaScript library for building user interfaces Each React component is encapsulated and can operate independently. Switch back to namespace-a.
Adding a Scroll Event Listener into a React Component. OverReact is a library for building statically-typed React UI components. Import React useState from react.
Const title data. While Serverless Components can be easily composed in YAML serverlessyml they are written as reusable javascript libraries serverlessjs with simple syntax inspired by component-based frameworks like React. Set of components for handling documents front matters metafields.
React is a Javascript library for DOM manipulation and the V in the MVC paradigm where you can use it as a front end development. Leaf component for metadata that contains a simple input date picker or staticfile picker depending on the fields key. Therefore we can just trigger a re-rendering of a component when we update a prop or state value.
You can notice all the details which are given in the resource creation process. If -n is provided as a command line option the config will be overridden and native files will be. Kubectl apply -f deployredisyaml kubectl apply -f deployreact-formyaml Now find the IP address for react-form open it on your browser and publish messages to each topic A B and C.
Its a component-based library that uses Javascript to build its front end applications. Prints staticmediajs-yamlae54ded5mjs Im not sure if based on the logs output the package is provided as mjs which I guess means I have to use rewire or eject CRA which I dont want to and perhaps will give up on using this package for now. Its also very easy to understand can handle complex UI and is highly responsive.
Kubectl get service -A Confirm subscribers received the messages. Const jsyaml requirejs-yaml. For instance we can write.
Import data from datayml. You can use it in many ways as a React component or docker image but there is also a CLI which is the best one for us to run on GitHub action. Directly import data with JSON.
Import React useState from react. In addition to or instead of sourcing from YAML you can use JSON as a data source in a Gatsby site. You can specify the configuration using a JavaScript JSON or YAML file.
Contains root attributes of the metadata. The component names can consist of the following characters only. The above code imports YAML source data as an array iterates over it with the Arraymap method and renders the data-filled markup through a functional React component.
I am used following way to read yaml file in React js import React from react. To update a state we call a state setter function. Const Counter parentCallback const count setCount useState 0.
It is also able to convert PHP arrays to YAML strings. AZ az 09. Redoc-cli bundle -o docindexhtml mainyaml.
Component-docsconfigjs JS file exporting the object recommended.
 How To Deploy A Static React Site To Google Cloud Platform By Denise Ortega Google Cloud Community Medium
How To Deploy A Static React Site To Google Cloud Platform By Denise Ortega Google Cloud Community Medium
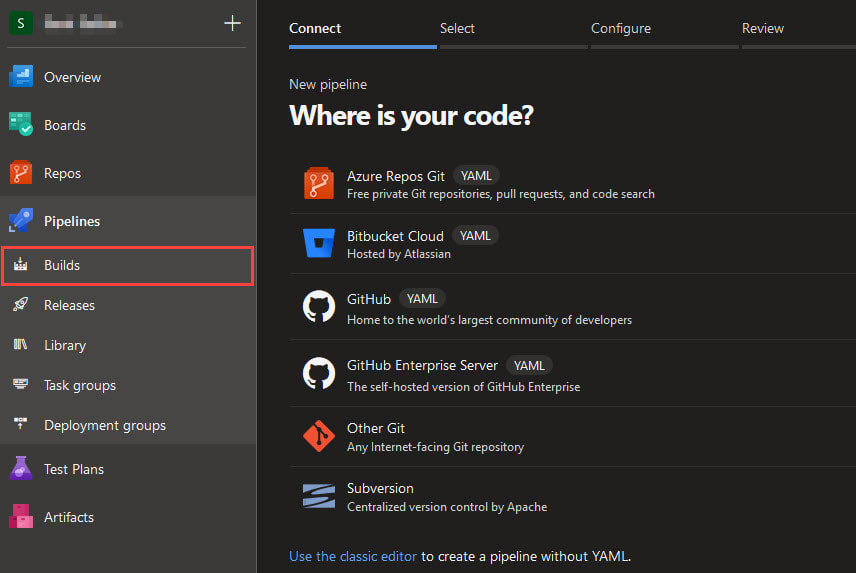
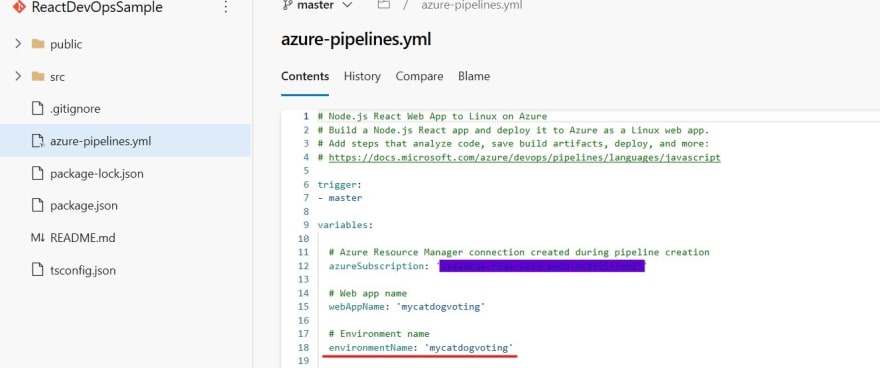
 React Js Azure Devops Azure App Service Dev Community
React Js Azure Devops Azure App Service Dev Community
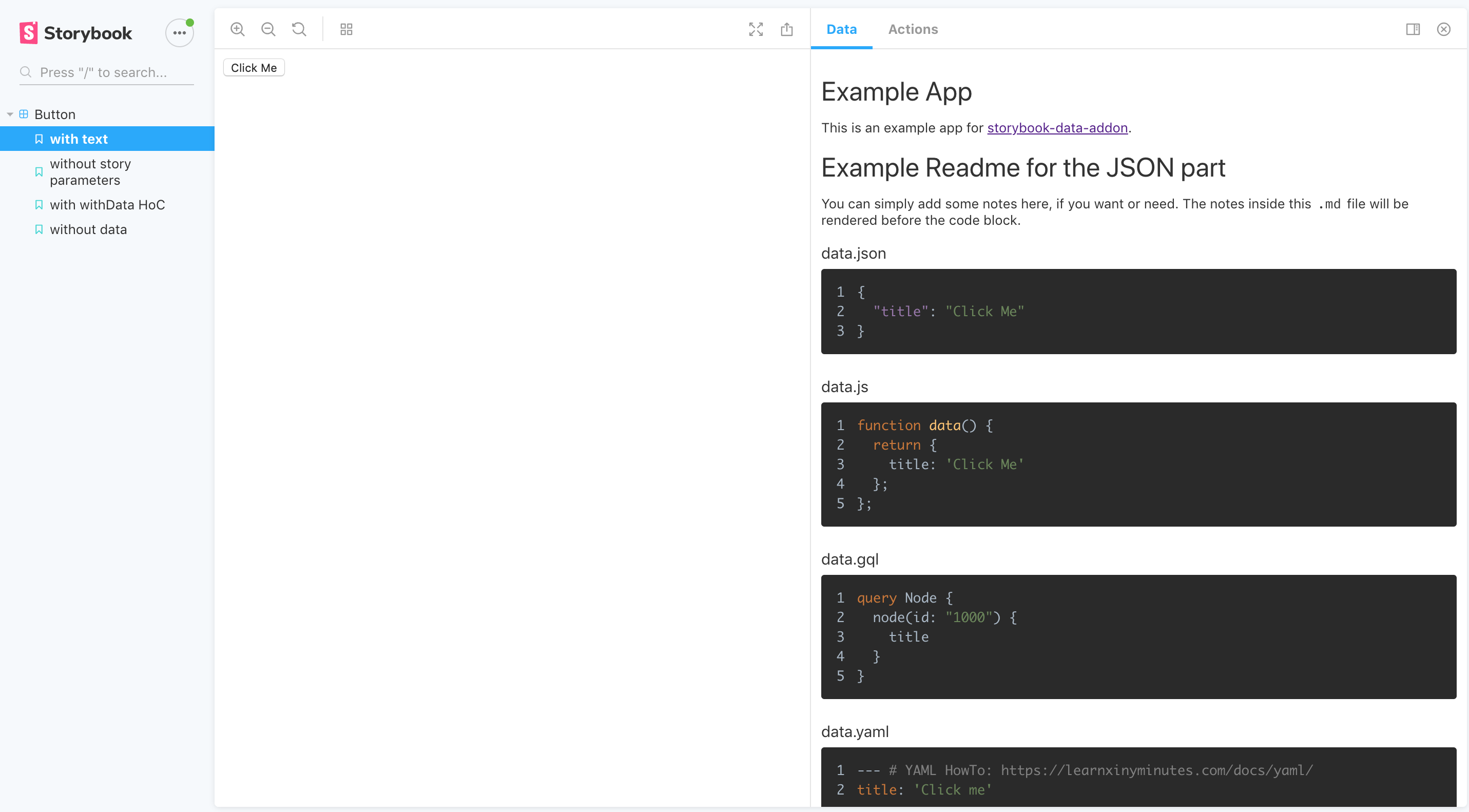
 Storybook Addon Data Addon Storybook
Storybook Addon Data Addon Storybook
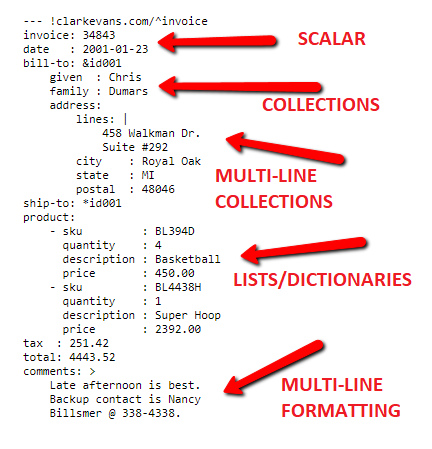
 Html5 Vs Yaml What Are The Differences
Html5 Vs Yaml What Are The Differences
Github Maximegoyette React Yaml Form React Component That Renders A Form Based On A Yaml Schema Using Bootstrap 4 And A Bunch Of Other Stuff
 React Js Azure Devops Azure App Service Dev Community
React Js Azure Devops Azure App Service Dev Community
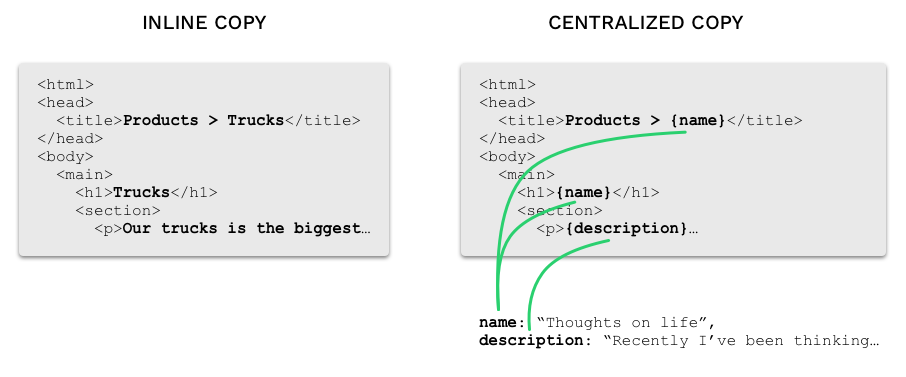
 Markdown And Yaml Files As A Basic Cms For React Or Vue Development Filosophy
Markdown And Yaml Files As A Basic Cms For React Or Vue Development Filosophy
 Flutter Application To Create Time Card Entries In 2021 Cards Mobile App Create
Flutter Application To Create Time Card Entries In 2021 Cards Mobile App Create
 Tokens In Design Systems Design System Design System
Tokens In Design Systems Design System Design System
 Why Should We Prefer The Yaml File Over The Properties File For Configurations In Spring Boot Projects By Saeed Zarinfam Itnext
Why Should We Prefer The Yaml File Over The Properties File For Configurations In Spring Boot Projects By Saeed Zarinfam Itnext
 Udemy 100 Free Aws Cloudformation Simplified Hands On With Yaml Udemy Simplify Learning Process
Udemy 100 Free Aws Cloudformation Simplified Hands On With Yaml Udemy Simplify Learning Process
 Markdown And Yaml Files As A Basic Cms For React Or Vue Development Filosophy
Markdown And Yaml Files As A Basic Cms For React Or Vue Development Filosophy
 App Engine App Yaml Handlers For Built React App Stack Overflow
App Engine App Yaml Handlers For Built React App Stack Overflow
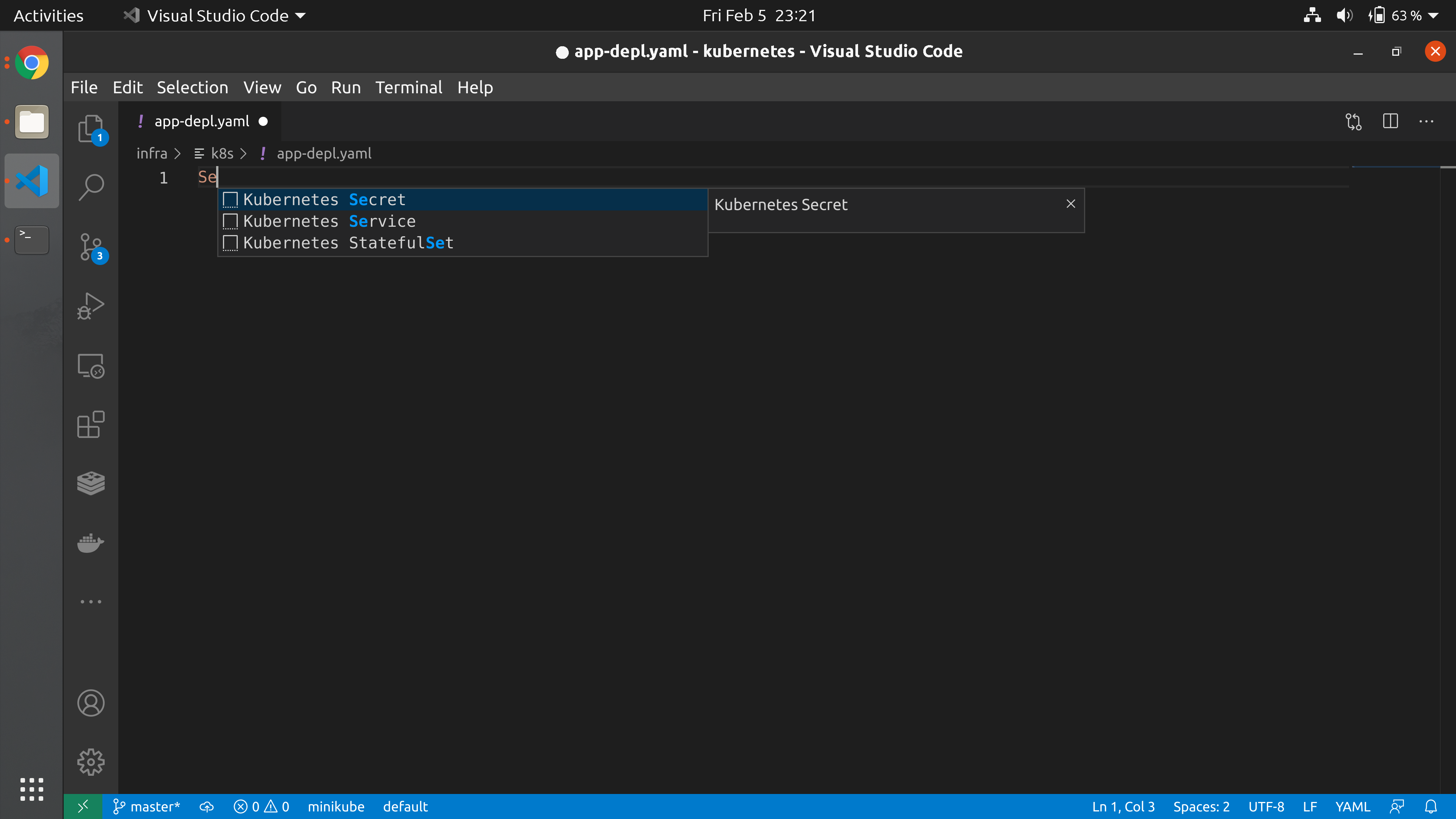
 Making Sense Of Kubernetes Configuration Files Yaml By Sau Rav Adhikari Wesionaryteam Medium
Making Sense Of Kubernetes Configuration Files Yaml By Sau Rav Adhikari Wesionaryteam Medium
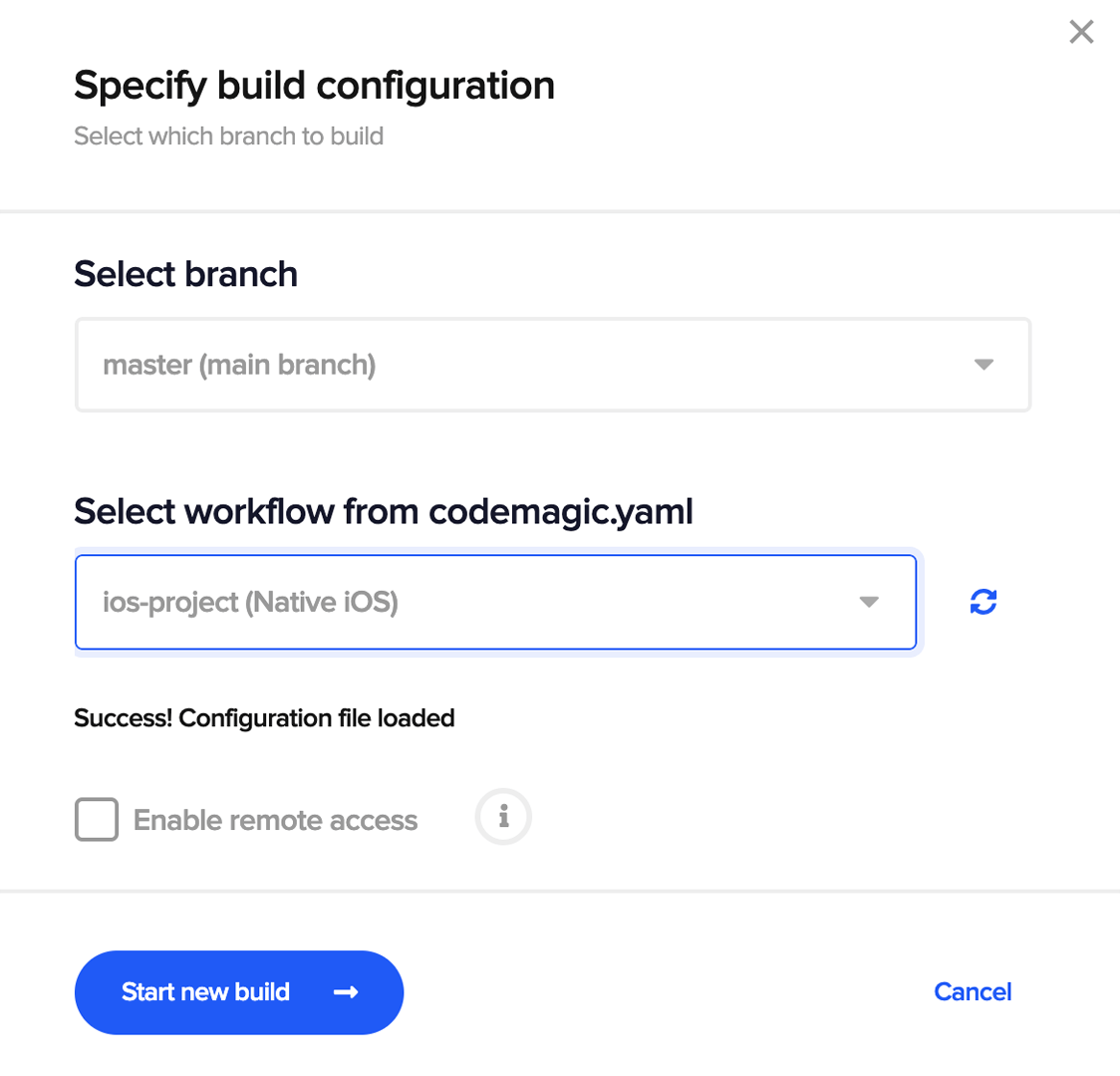
 Ios Continuous Integration Delivery Ci Cd With Codemagic Codemagic Blog
Ios Continuous Integration Delivery Ci Cd With Codemagic Codemagic Blog
 Best React Open Source Projects Flatlogic Blog Open Source Projects Open Source Projects
Best React Open Source Projects Flatlogic Blog Open Source Projects Open Source Projects
 React Redux Application With Azure Devops Part 4 Enhance The Pipeline Dev Community
React Redux Application With Azure Devops Part 4 Enhance The Pipeline Dev Community



0 Comments