On desktop you can pinch by holding down your ALT-key and do a mousedown from center of inner content onto the edges. This handler tracks the distance between two fingers and uses that information to scale or zoom.
 React Native Charts Wrapper Bountysource
React Native Charts Wrapper Bountysource
On desktop you can pinch by holding down your ALT-key and do a mousedown from center of inner content onto the edges.

React pinch zoom component. Pinch Zoom Pan. We are going to use react-native-image-zoom-viewer library for the pinch to zoom effect. A view component for react-native with pinch to zoom tap to move and double tap to zoom capability.
It gets activated when the fingers are placed on the screen and when their position changes. A pinch gesture is a continuous gesture that is recognized with the help of PinchGestureHandler from react-native-gesture-handler. Try something like this.
This is a standalone pinch zoom pan React component with no other dependencies. Breaking just out of min and max zooms and settling back. This is a react component that enables us to add pinch-zoom and pan the zoomed image feature.
Both mobile and desktop browsers are supported. We are using this component already in production in two of our projects but for quality assurance sake please consider this component beta. While making a mobile app that has Image s we always need a pinch to zoom effect.
In desktop mode you zoom with the mouse scrollwheel and pan by dragging. If you dont need direct access to the transform values you can simply wrap a component in the PinchNZoom component. Double tap to reset.
Super fast and light react npm package for zooming panning and pinching html elements in easy way. This is an Example of Pinch to Zoom Image in React Native. Super fast and light react npm package for zooming panning and pinching html elements in easy way.
For the media content in this tutorial Im going to use a placeholder image. React-responsive-pinch-zoom-pan A React component that adds pinch-zoom and pan capability to an img element. React Pinch Zoom Pan.
ZOOM_VALUE ie 10 pinchGestureEnabled true. React library to support easy zoom pan pinch on various html dom elements like images and divs. We are using this component already in production in two of our projects but for quality assurance sake please consider this component beta.
On touch you can pinch-zoom and pan the zoomed image. So I was a bit disappointed to discover that React Native doesnt come with a simple pinch to zoom component included in the box. A view component for react-native with pinch to zoom tap to move and double tap to zoom capability.
All interaction happens in the pinch zoom pan component and gets virtually computed to your underlying display. A react component that lets you add pinch-zoom and pan sub components. For ios it can be achieved wrapping your image within ScrollView as it has inbuilt support for following properties.
After that just drag the mouse down from the centre of inner content onto the edges. On touch you can pinch-zoom and pan the zoomed image. Easy Element Zoom Pan Pinch Library For React An easy and fast React library for zooming panning and pinching HTML elements on the app.
React Pinch Zoom Pan. React-pinch-zoom-pan A react component that lets you add pinch-zoom and pan sub components. It makes the App experience better as the user can easily see more details in the image by zooming it easily.
Pinchzoom - Pinch-to-zoom for components layered on top of React Native Camera - Stack Overflow Ive been using the react-native-camera library to handle camera views in the app Im building and Ive also been asked to add some shapes like rectangles crosses and circles on top of it as a gu. I first ran into this inconvenience whilst working with RNCamera a well-made and easy to implement library unfortunately it was lacking in one aspect it doesnt come with a pinch to zoom feature a common UI element in most cameras these days. This handler tracks the distance between two fingers and uses that information to scale or zoom on the content.
You can zoom everything from normal images text and more complex nested views. You can zoom everything from normal images text and more complex nested views. In this tutorial lets explore this library by creating a small demo that allows the user to use two fingers to pinch to zoom in on a piece of media content.
Features Fast and easy to use Light without external dependencies Mobile. Features Fast and easy to use Light without external dependencies Mobile gestures touchpad gestures and desktop mouse events support Powerful context usage which gives you a lot of freedom Highly customizable. This pinch gesture is achievable using PinchGestureHandler from the library itself.
To use it on a desktop firstly you need to hold down the Alt-Key. Super fast and light react npm package for zooming panning and pinching html elements in easy way.
 React Native Charts Wrapper Bountysource
React Native Charts Wrapper Bountysource
 Add A Pinch To Zoom Function Using React Native Gesture Handler
Add A Pinch To Zoom Function Using React Native Gesture Handler
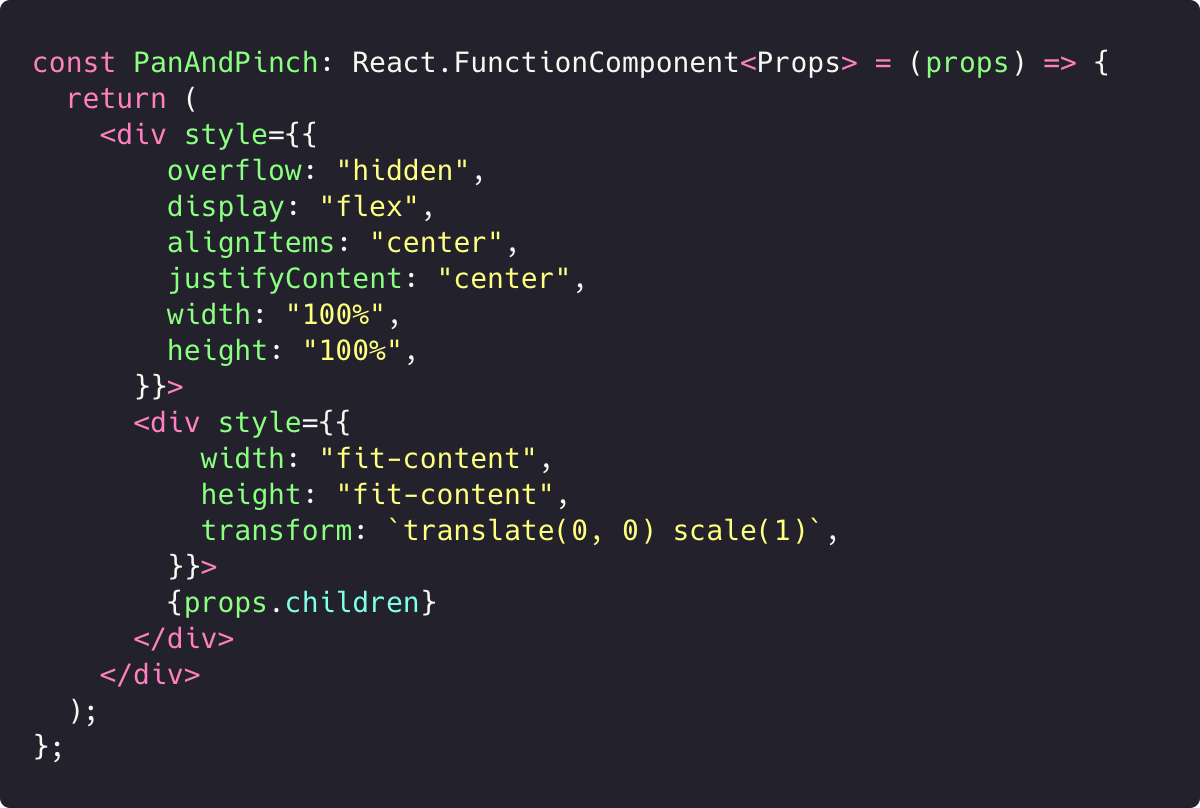
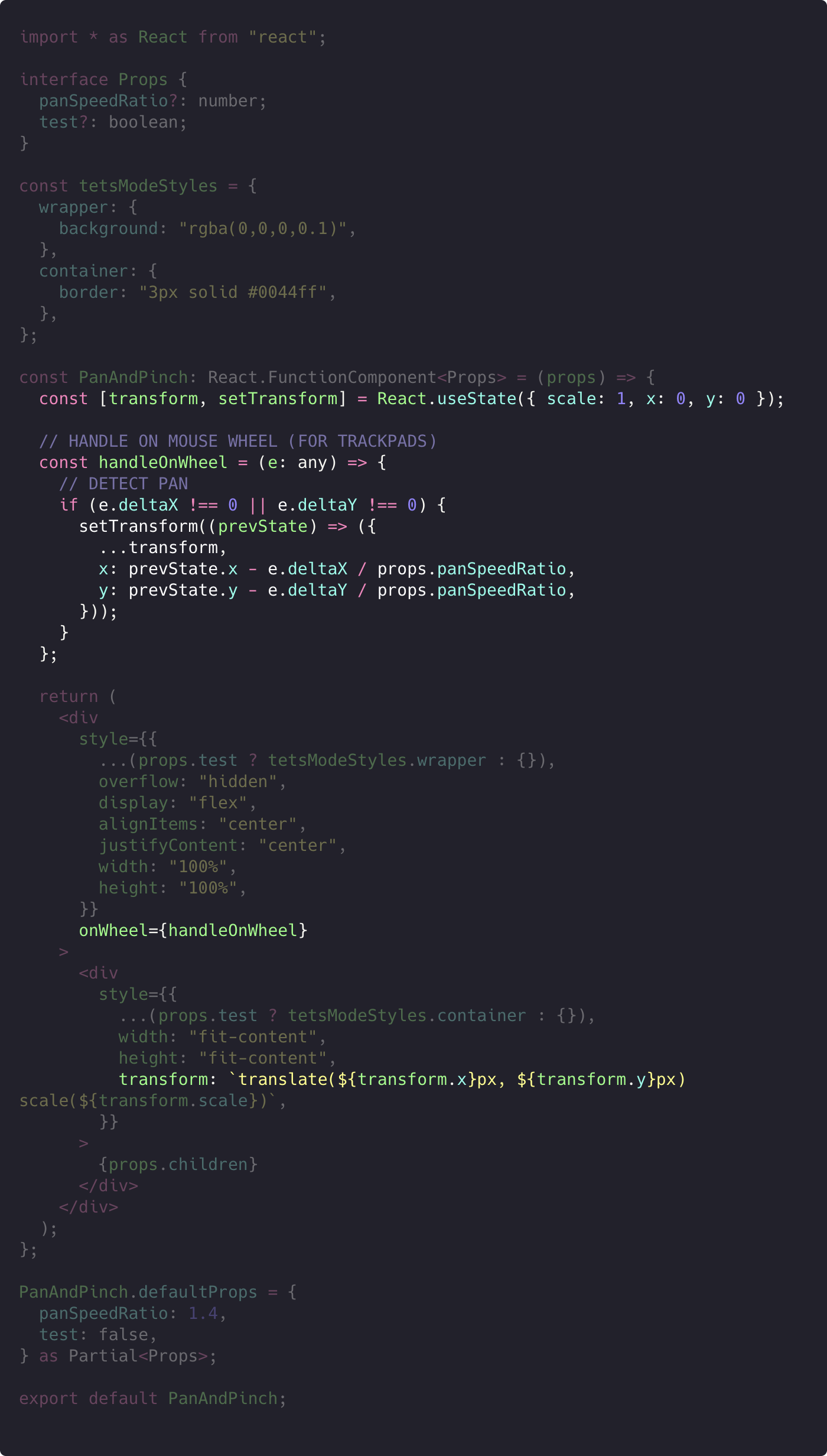
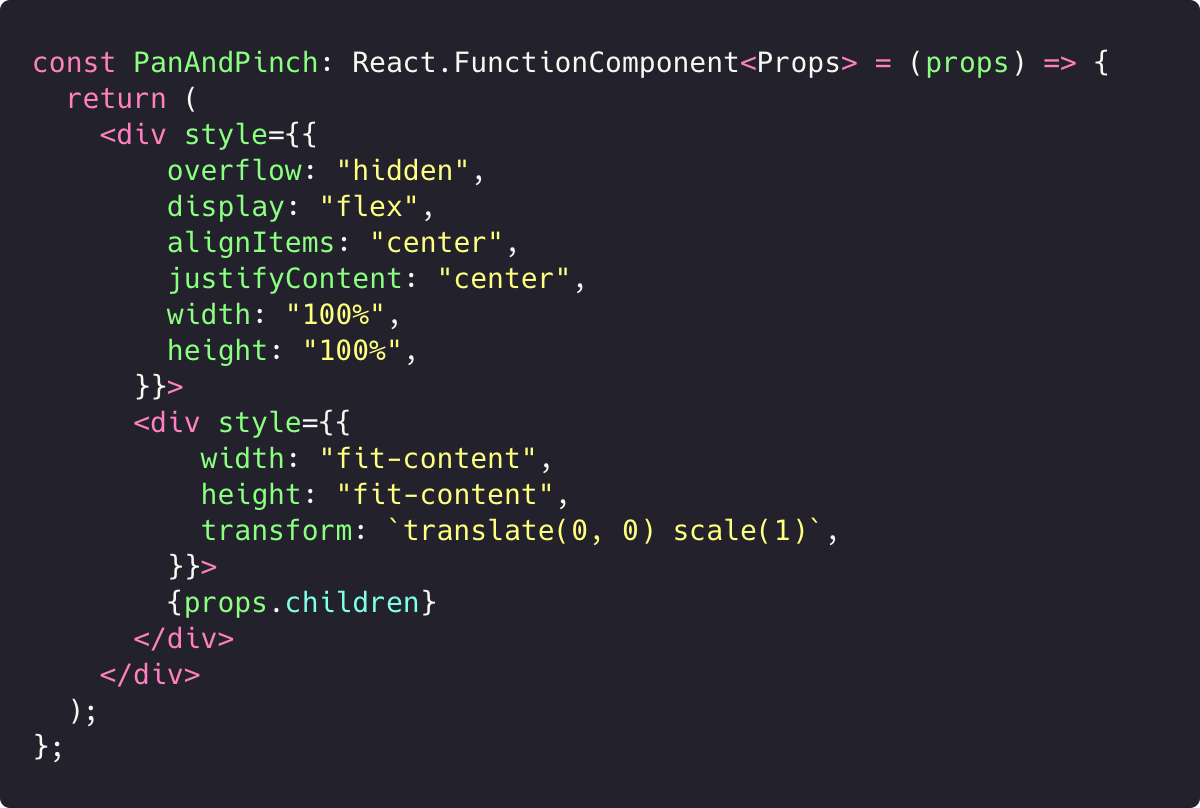
 How To Create A Pan N Pinch Component For A Figma Plugin Step By Step Recipe By Pavel Laptev Medium
How To Create A Pan N Pinch Component For A Figma Plugin Step By Step Recipe By Pavel Laptev Medium
 Mapple Tooltip Component For React Reactscript
Mapple Tooltip Component For React Reactscript
 How To Create A Pan N Pinch Component For A Figma Plugin Step By Step Recipe By Pavel Laptev Medium
How To Create A Pan N Pinch Component For A Figma Plugin Step By Step Recipe By Pavel Laptev Medium
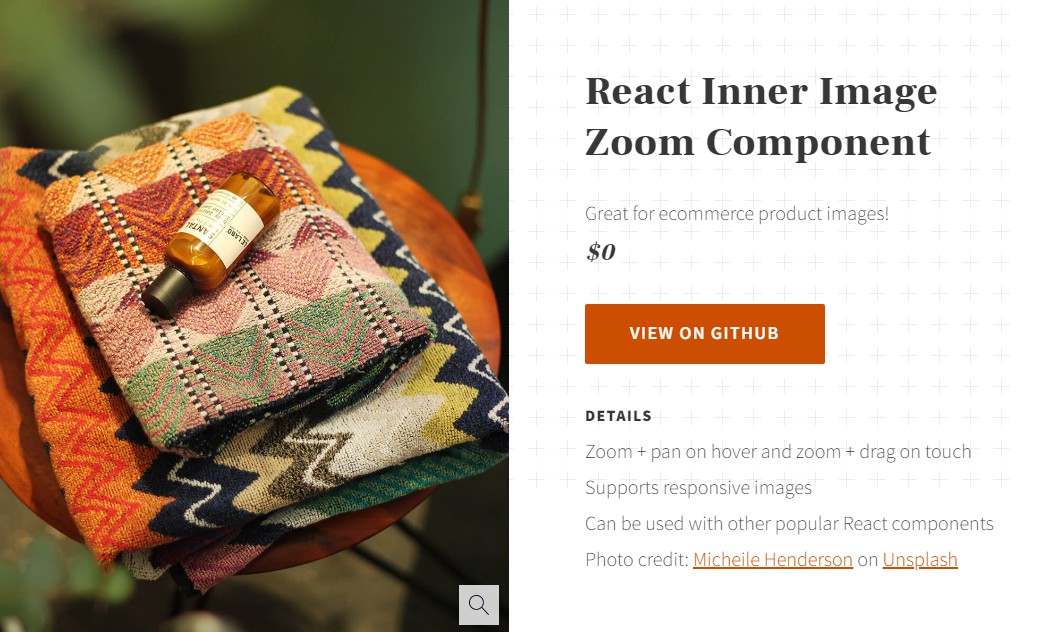
 A React Component For Zooming Images
A React Component For Zooming Images
Github Retyui React Quick Pinch Zoom A React Component That Providing Multi Touch Gestures For Zooming And Dragging On Any Dom Element
 16 Ways To Gallery React Components In 2020
16 Ways To Gallery React Components In 2020
 React Native Constructor Code Example
React Native Constructor Code Example
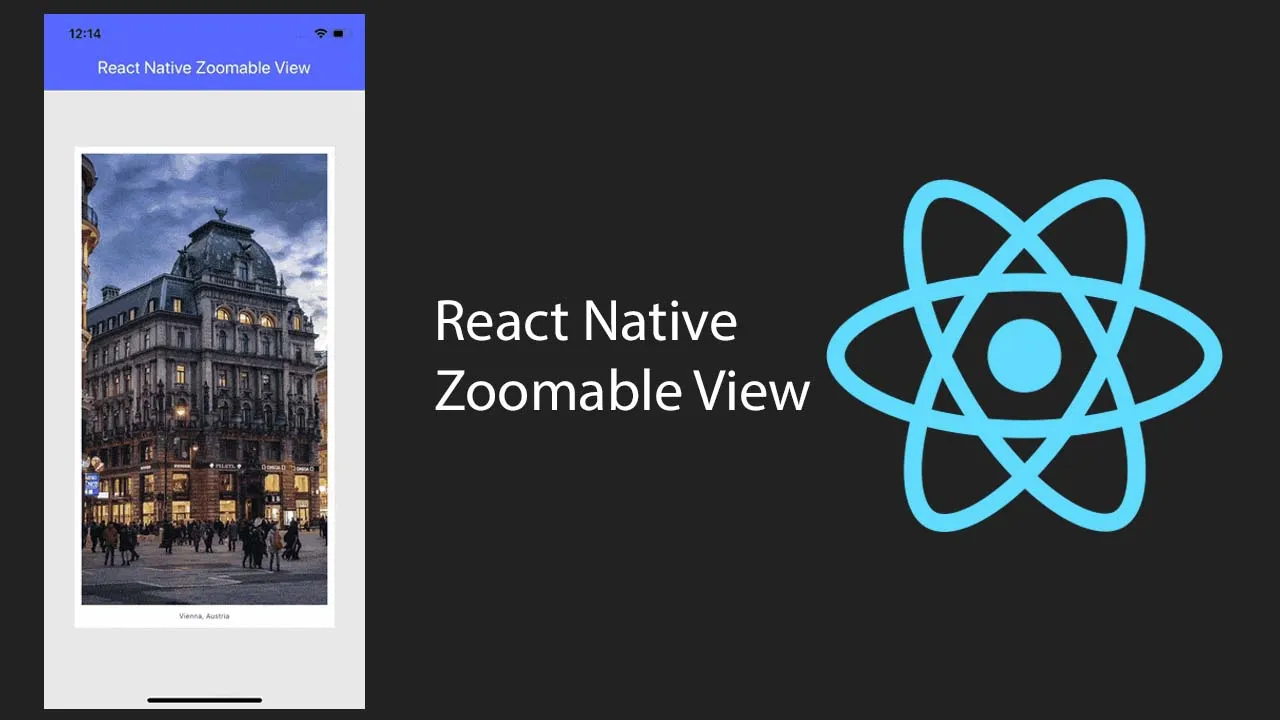
 A View Component For React Native With Pinch To Zoom Tap To Move
A View Component For React Native With Pinch To Zoom Tap To Move
 React Library To Support Easy Zoom Pan Pinch On Various Html Dom Elements
React Library To Support Easy Zoom Pan Pinch On Various Html Dom Elements
 React Zoom Pan Pinch Throws A Cannot Read Property Limittowrapper Of Undefined Stack Overflow
React Zoom Pan Pinch Throws A Cannot Read Property Limittowrapper Of Undefined Stack Overflow
 React Native Charts Wrapper Bountysource
React Native Charts Wrapper Bountysource
 React Sidebar Menu Component Examples Onaircode Bio Data For Marriage Basic Website Bio Data
React Sidebar Menu Component Examples Onaircode Bio Data For Marriage Basic Website Bio Data
React Native Charts Wrapper Bountysource
 Local Database In React Native Application By Sumit Kumar Pradhan Medium
Local Database In React Native Application By Sumit Kumar Pradhan Medium
 A Slider Component With Pinch To Zoom Capabilities Inspired By Instagram
A Slider Component With Pinch To Zoom Capabilities Inspired By Instagram


0 Comments