After coming of react native functional component all the mount methods is replaced with single. This i s a function imported from the react package and to be called within a functional component.
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
You can also check my other blog posts where you can do componentDidUpdate and componentWillUnmount with hooks.

React component did mount functional component. Used mostly for data fetching and other initialization stuff componentDidMount is a nice place for asyncawait in React. Componentdidmount method used in react native class component coding structure. Please read the documentation on useEffect.
Return Anything in here is fired on component unmount. UseEffect Your code here. The code above uses ReactuseEffect and passes an empty array to emulate the componentDidMount lifecycle.
Const Clock props const date setDate useState date. Functional components are some of the more common components that will come across while working in React. This means you can easily use componentDidMount and componentWillUnmount within functional components.
Lets go through an example of componentDidMount. We can create a functional component to React by writing a JavaScript function. First of all we can create a functional component with name App.
We will be using the useEffect hook in the functional component to achieve the same behavior of componentDidMount in the class components. This method is called post mounting. Return h1 Hello.
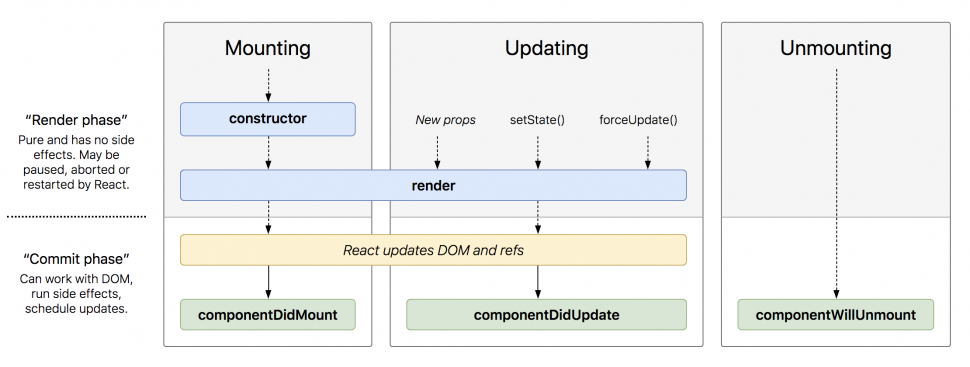
Introduction to React ComponentDidMount The componentDidMount method is the last step in the Mounting phase. UseEffect hook receives a callback function that will execute when the component is mounted and whenever it updates. Mount Second there is the mounting lifecycle for React components when they are rendered for the first time.
With functional components first we need to look at how the component manages mounting with useEffect. UseEffect hook equivalent for this behavior is. With React while a component is rendering it doesnt wait for componentWillMount to finish so the component continues to render.
If you want to execute something when a React Function Component did mount you can use the useEffect hook. Import React useEffect from react. These functions may or may not receive data as parameters.
The main purpose of componentdidmount is to parse JSON or do some changes on screen after application start. Lets go through an example of componentDidUpdate. These are simply JavaScript functions.
The componentDidMount method allows us to execute the React code when the component is already placed in the DOM Document Object Model. You can also check my other blog posts where you can do componentDidMount and componentWillUnmount with hooks. This method is called during the Mounting phase of the React Life-cycle ie after the component is rendered.
Put the async keyword in front of componentDidMount. ReactJS componentDidMount Method. Return Hello world.
Pass an empty array as the second argument to useEffect to run only the callback on mount only. Calling this method allows us to trigger a new render and provides us access to. With all that being said you would need to to create a component that still looks presentable without the data that you are hoping to display.
Now lets take a look into the functional component using useState Hook. This gives functional components the ability to manage state. In react native class component the componentdidmount called after render method called.
Const ComponentExample useEffect Anything in here is fired on component mount. Code inside componentDidMount run once when the component is mounted. How To Use Async Await in React.
Ad Welcome to SIE Medical where we take the time to treat you as an Individual. Function App ReactuseEffect Runs after the first render lifecycle. Const ComponentExample useEffect Anything in here is fired on component mount.
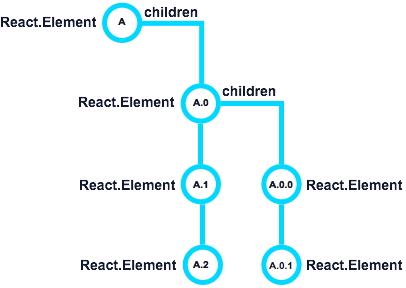
Theres no componentDidMount on functional components but React Hooks provide a way you can emulate the behavior by using the useEffect hook. Here are the steps you need to follow for using asyncawait in React. When all the children elements and components are mounted in the Document Object Model DOM then we call this method.
Heres an example with a functional component. Import React useEffect from react. Ad Welcome to SIE Medical where we take the time to treat you as an Individual.
 React Class Component Vs Functional Component By Ven Korolev Itnext
React Class Component Vs Functional Component By Ven Korolev Itnext
 React Component Mounting Lifecycle Methods By Rachid Rakaa Medium
React Component Mounting Lifecycle Methods By Rachid Rakaa Medium
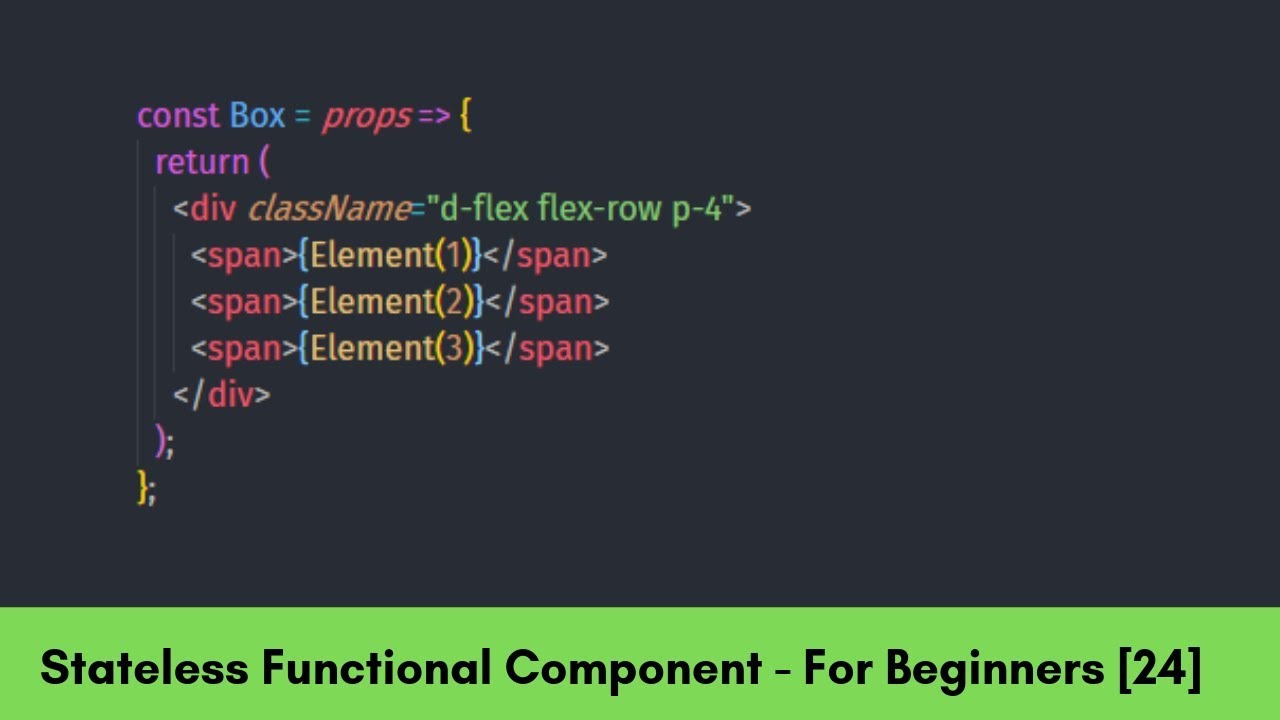
 Componentwillmount And Componentdidmount Lifecycle Event React For Beginners 26 Youtube
Componentwillmount And Componentdidmount Lifecycle Event React For Beginners 26 Youtube
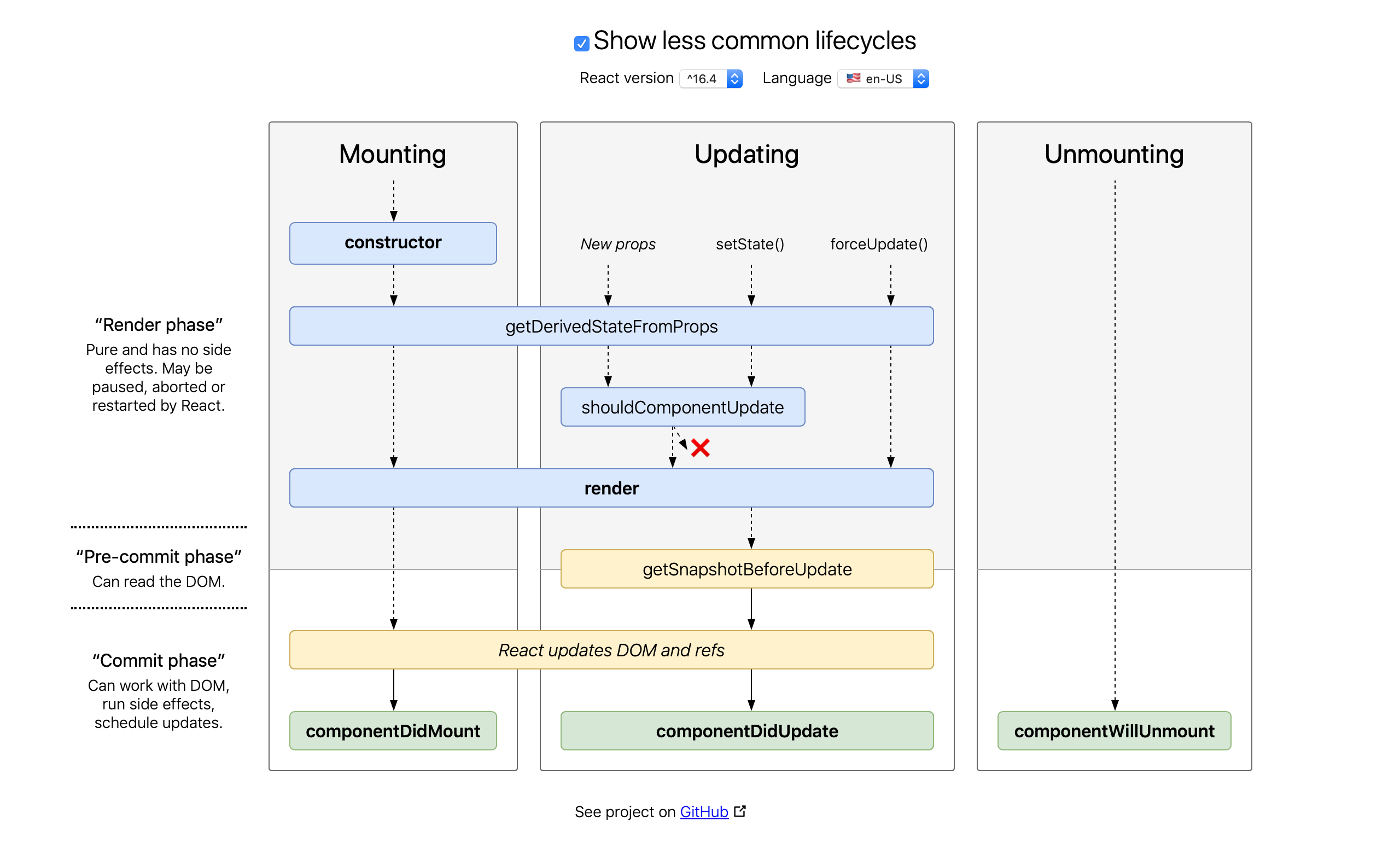
 Understanding React 16 4 Component Lifecycle Methods By Nancy Do Medium
Understanding React 16 4 Component Lifecycle Methods By Nancy Do Medium
 React Hooks Is The Functional Paradise You Ve Been Waiting For By Stefan Nagey Capbase Engineering Medium
React Hooks Is The Functional Paradise You Ve Been Waiting For By Stefan Nagey Capbase Engineering Medium
 React Component Mounting Lifecycle Methods By Rachid Rakaa Medium
React Component Mounting Lifecycle Methods By Rachid Rakaa Medium
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 Understanding React Componentdidmount And How It Works
Understanding React Componentdidmount And How It Works
 Understanding React Lifecycle Methods
Understanding React Lifecycle Methods
 Post Mount With Componentdidmount React Indepth
Post Mount With Componentdidmount React Indepth
 Replacing Component Lifecycle Methods With React Hooks
Replacing Component Lifecycle Methods With React Hooks
 Function Inside Class Component React Code Example
Function Inside Class Component React Code Example
 How To Use Componentwillmount In React Hooks Stack Overflow
How To Use Componentwillmount In React Hooks Stack Overflow
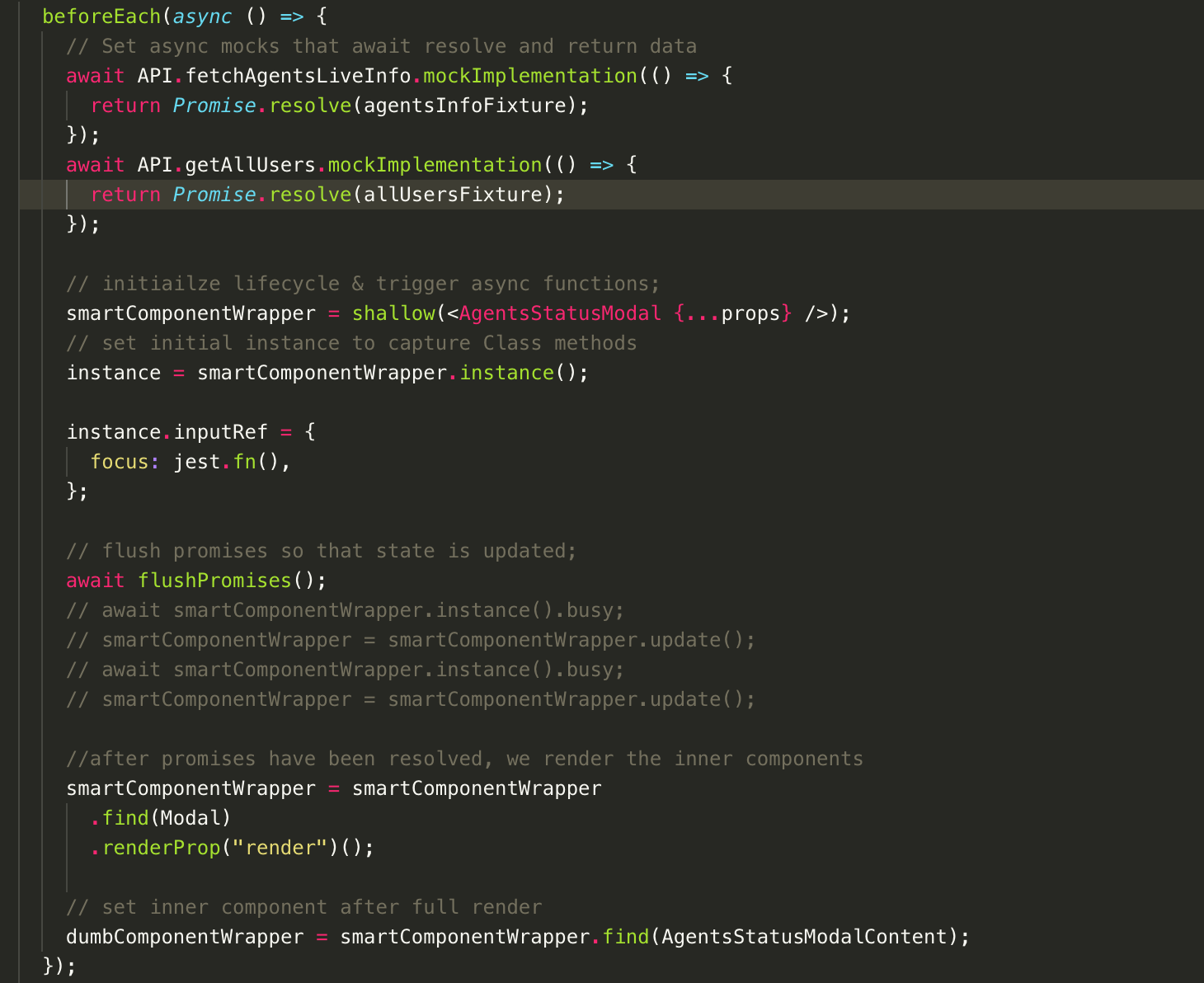
 Jest Enzyme React Testing With Async Componentdidmount By Phil Lucks Medium
Jest Enzyme React Testing With Async Componentdidmount By Phil Lucks Medium
 Componentwillmount And Componentdidmount Lifecycle Event React For Beginners 26 Youtube
Componentwillmount And Componentdidmount Lifecycle Event React For Beginners 26 Youtube
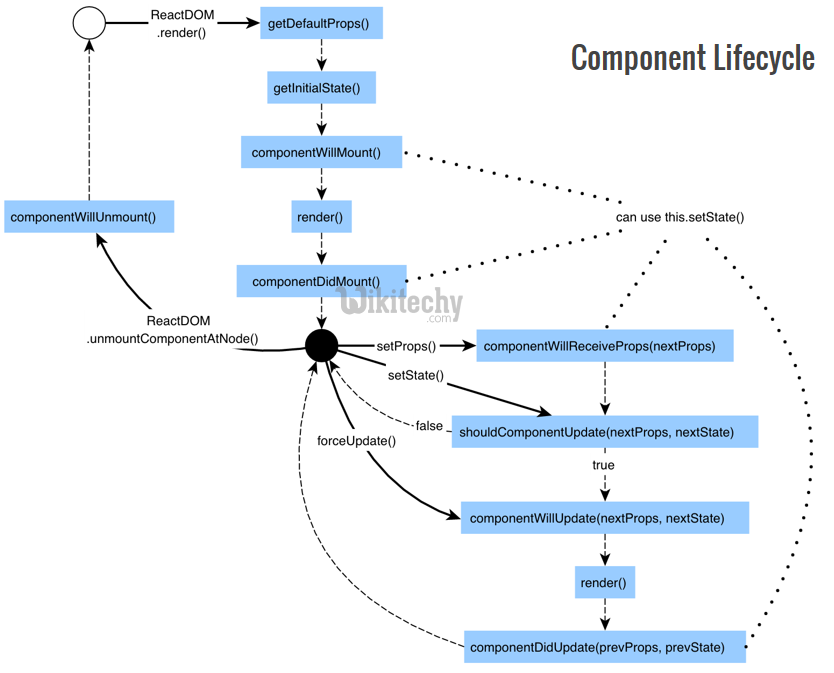
 React Tutorial Reactjs Component Life Cycle React Js Reactjs By Microsoft Award Mvp React Learn In 30sec Wikitechy
React Tutorial Reactjs Component Life Cycle React Js Reactjs By Microsoft Award Mvp React Learn In 30sec Wikitechy
 Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
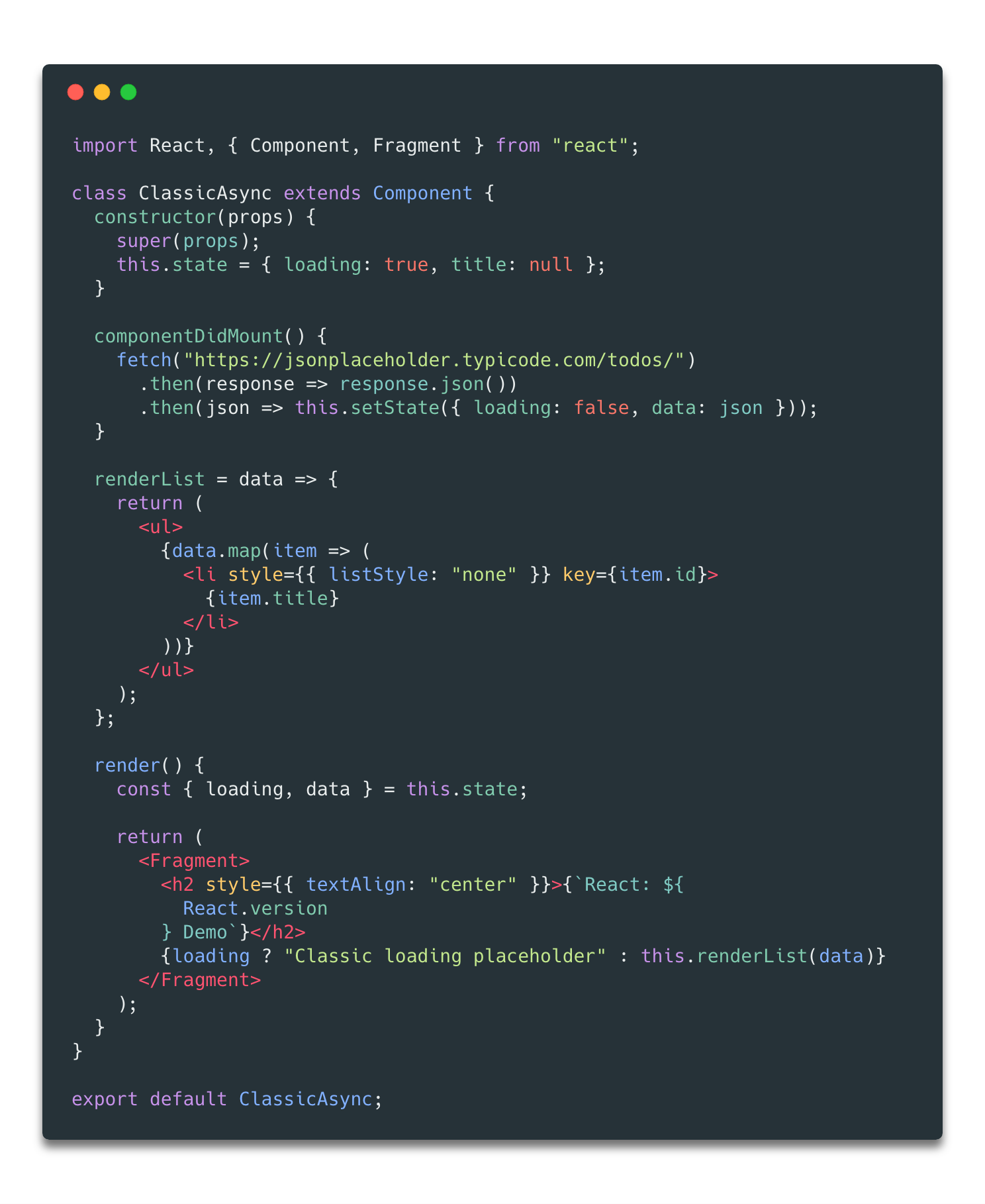
 Asynchronous Rendering With React By Maxime Heckel Maxime Heckel Medium
Asynchronous Rendering With React By Maxime Heckel Maxime Heckel Medium
 Understanding React Component Life Cycle By Ngoc Vuong Code Like A Girl
Understanding React Component Life Cycle By Ngoc Vuong Code Like A Girl

0 Comments