Cant resolve styled-components 44. Cant resolve componentscollection-previewcollection-preview-component in UserschloeDesktopLearning REACTbig-white-totesrcpagesshop.
 Class Name Not Working In Button Tag In React Js Stack Overflow
Class Name Not Working In Button Tag In React Js Stack Overflow
When running webpack for the application I got the Module not found.

React component module not found. I get the error Module not found. Cant resolve react-router-dom i checked the packagejson file and react-dom is there under dependencies. I tried but I got error as down below.
The Ruby and Rails worlds move fast so it can feel like no time at all before your app starts to feel left behind. Daniel Baker 15365 Points Daniel Baker. Import render from react-dom.
Failed to compilesrcAppjs Module not found. Failed to load component dependency react with failover path node_modulesreactdistreactjs from component 9178264c-1593-4315-81fd-cf68f8261097 SpapitestWebPart. Import MyCompontent from componentsMyCompontent.
ComponentSearchBar Thanks for response. Ask questions Module not found. This a separate plugin to buy.
Pathtoprojectnode_modulesreact-nativeLibrariesComponentsTextInputTextInputStatejs Module not found. Third-party NPM modules are the unit of logic for a specific functionality or a full-fledged library such as reactstrap material-ui redux-form and so onIn this guide you will learn how to load NPM modules in your app using the NPM command or the GitHub source code. I have installed the latest IntelliJ and have run npm install hence node_modules contain all the react folder.
Then check that the import is referencing the package name not the path ie it should be require react-router-dom not require react-router-dom indexjs supposed to be like this. If not do the following. Try to run project on web with npm run web which runs expo start --web.
Piotr Glejzer staff commented 5 months ago. Not sure whats going on. Import axios from axios.
Daniel Baker 15365 Points February 2 2019 424pm. Run npm install react-router-dom or yarn add react-router-dom if youre using Yarn. VincenzoCarlino opened this issue on Nov 23 2018 14 comments.
The project I am working is. As in above unable to resolve Component ProperTypes InfoBar components etc. These components are then used in a React application also written in typescript which is then compiled using webpack v4.
Hi Im new to jqwidgets currently Im using jqwidgets-ng I have created an Angular app using the npm package create-jqwidgets-angular-app and added then a jqxdockinglayout component containing some panels and a jqxtree. I am making a project in react and I am getting the error. Cant resolve uifabricicons I used npm to install the fluentuireact in my reactJS application by following the instructions in the documentation.
Module not found. Below is the code for importing the file and the error corresponding to the code. I receive the following error.
Recommended best practice is to include an index file with export declaration in the component folder so you can simply import the folder path ie. VincenzoCarlino opened this issue on Nov 23 2018 14 comments. Created July 20 2016 0359.
Here are some screenshots. Import React Component from react. What is the current behavior.
Thats because react-select as all React components depends upon React and ReactDOM. ERROR in srcpagesHomePagetsx Module not found. Cant resolve styled-components 44.
Class Form extends ReactComponent stateUserName. Class App extends ReactComponent. It seems impossible for webpack to load the tstsx files that are included.
I did use export default declarations and removed component as per your suggestion. Cant resolve axios in FReactreact-complete-guidesrcComponent CODE. SrcComponentFormjs Module not found.
Cant resolve componentsSidebar in Claragonwww8artCoiffuresrcpages resolve componentsSidebar in Claragonwww8artCoiffuresrcpages using. When you run the final code after importing all the required files for testing an error will show up on the screen saying Failed to compile. I just started with Reactjs and I am unable to import component.
Webpack our bundle builder doesnt really know where to find React since we havent installed it as a project dependency. Relative imports outside of src are not supported. React unable to import component module not found.
Compliation fails with this error. Import React from react. Slow pages memory new gems a constant stream of security patches changing third-party APIs and growing demands on your servers resources all work tirelessly against your app.
I have this structure as followed by this tutorial YouTube link. Cant resolve reactjsx-runtime in appnode_modulescomponentsComponentsrcindex error similar to the one in this issue. HandleSubmit event eventpreventDefault.
The first solution would be to simply install react and react.
 React Css Modules Plugin For Intellij Ides Jetbrains
React Css Modules Plugin For Intellij Ides Jetbrains
 Unable To Resolve Module React Navigation Stack Overflow
Unable To Resolve Module React Navigation Stack Overflow
 How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
 Testing Async Stuff In React Components With Jest And React Testing Library Dev Community
Testing Async Stuff In React Components With Jest And React Testing Library Dev Community
 No Link To Source Code In Chrome Devtools For React Components Stack Overflow
No Link To Source Code In Chrome Devtools For React Components Stack Overflow
 4 0 0 Next 77 Sample App Yields Module Not Found Your Application Tried To Access React Refresh When Started With Yarn 2 Issue 9446 Facebook Create React App Github
4 0 0 Next 77 Sample App Yields Module Not Found Your Application Tried To Access React Refresh When Started With Yarn 2 Issue 9446 Facebook Create React App Github
 Error Unable To Resolve Module Index From Node Modules React Native Scripts The Module Index Could Not Be Found From Node Modules React Native Scripts Indeed None Of These Files Exist Issue 23908 Facebook React Native Github
Error Unable To Resolve Module Index From Node Modules React Native Scripts The Module Index Could Not Be Found From Node Modules React Native Scripts Indeed None Of These Files Exist Issue 23908 Facebook React Native Github
 React Project Module Not Found Javascript The Freecodecamp Forum
React Project Module Not Found Javascript The Freecodecamp Forum
 Can T Resolve Module Not Found In React Js Stack Overflow
Can T Resolve Module Not Found In React Js Stack Overflow
 Error Unable To Resolve Module Index From Node Modules React Native Scripts The Module Index Could Not Be Found From Node Modules React Native Scripts Indeed None Of These Files Exist Issue 23908 Facebook React Native Github
Error Unable To Resolve Module Index From Node Modules React Native Scripts The Module Index Could Not Be Found From Node Modules React Native Scripts Indeed None Of These Files Exist Issue 23908 Facebook React Native Github
 Missing Return Type On Function Error In Styled Component Interpolation Function Stack Overflow
Missing Return Type On Function Error In Styled Component Interpolation Function Stack Overflow
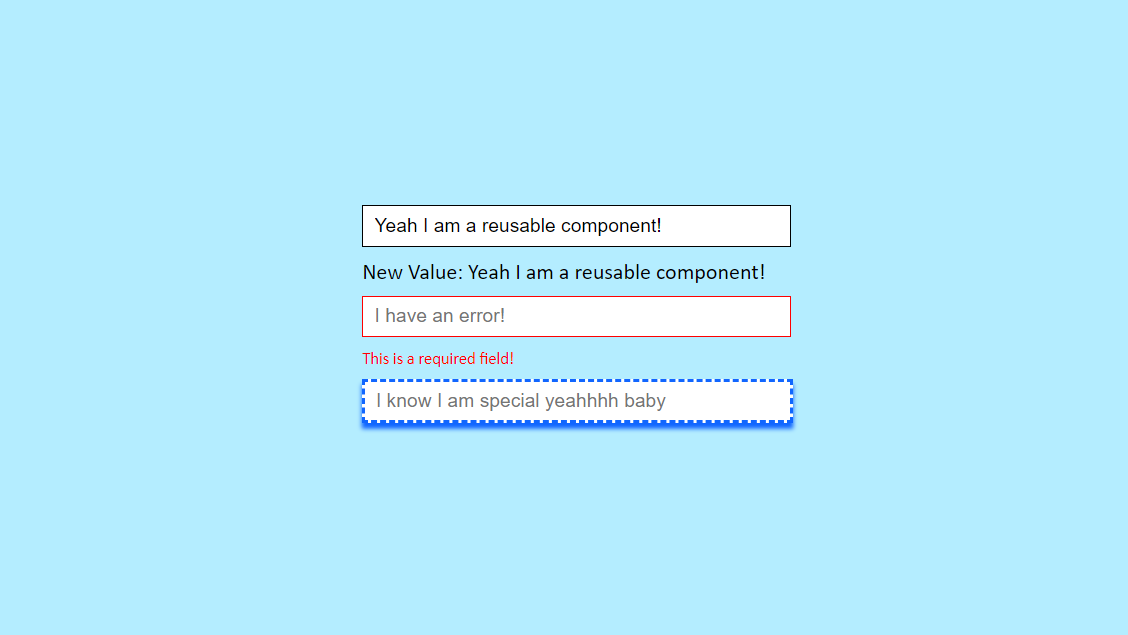
 Building A React Component Library With Styled Components Input Field By Fionna Chan Medium
Building A React Component Library With Styled Components Input Field By Fionna Chan Medium
 React Must Be In Scope When Using Jsx React React In Jsx Scope Stack Overflow
React Must Be In Scope When Using Jsx React React In Jsx Scope Stack Overflow
 Next Js Import Css File Does Not Work Stack Overflow
Next Js Import Css File Does Not Work Stack Overflow





0 Comments