It allows you to separate each component of your UI into a separate class which reduces the complexity that you need to worry about at any one time. Injecting React Component Into Chrome Extension.
Customize your Chrome homepage and make it work for you.

React component chrome extension. But it wont like Chrome built-in password manager it doesnt. Before we get started with the project there are some things to know and bear in mind. Navigate to chromeextensions in your browser.
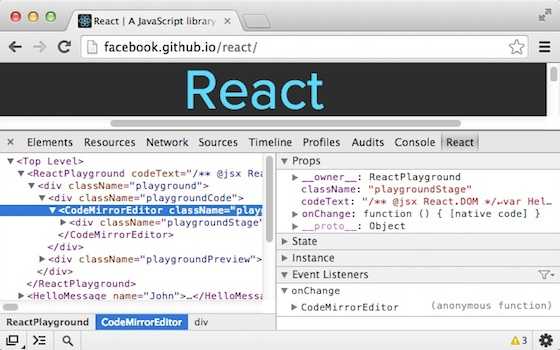
React is a great new way to write the frontend of your app. The Components tab shows you the root React components that were rendered on the page as well as the subcomponents that they ended up rendering. The React Developer Tools is a plugin for the Chrome and Firefox browser.
Popup content script and background script. When you add the extension you are adding additional tools to the developer console. Basics of Chrome Extensions.
This extension makes it easy to see which elements in the current page are using React for rendering. There is a short blog on it here. It helps with debugging but it is also fun to use to get a quick visual understanding of how different sites are using React.
Using content scripts - but this can be a headache for React ejecting create-react-app and managing webpack Injecting the code directly from the Backgroundjs script when a tab is active. Ad Start your daily internet journey with a vibrant and beautiful homepage. There are three main components of an extension.
Ad Start your daily internet journey with a vibrant and beautiful homepage. React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. Adding React app extension to Chrome In Chrome go to chromeextensionspage and switch on developer mode.
To load as a developer extension inside of Chrome. It generates a 15 characters long password with lowercased letters uppercased letters numbers and symbols. Click on the Add to Chrome button.
This means well need a foreground or content page popup page and options page minimum. By selecting one of the components in the tree you can inspect and edit its current props and state in the panel on the right. For context I am building a ReactRedux chrome extension that is a sitstand timer.
It allows you to inspect the React component hierarchies in the Chrome Developer. Create a components folder inside the src folder for the ReactJS components well be writing. Similar to web pages Chrome extensions are created with HTML JavaScript and CSS so why shouldnt it be possible to develop Chrome extensions with React.
Its important that we cover all of our Google Chrome Extension bases. I used create-react-app and some simple manifest manipulations to get startedOf course developing an extension is more than just building an hello world like view but this is something that deserves its own post. Customize your Chrome homepage and make it work for you.
In this post I showed you how you can start building a Chrome extension with React as its view engine. Viewed 5 times 0. React is a popular Javascript library for building user interfaces.
Now either click on the LOAD UNPACKEDand browse to PROJECT_HOMEbuildor just drag and drop the buildfolder. Visit the Chrome plugin page for React Developer Tools to install the extension. Select the build folder inside of this project folder.
To do this you can use chrometabsexecuteScript. Toggle the Developer mode switch on in the top right hand corner. Fill in the passwordconfirm field in web page.
Copy to clipboard automatically. Its important that we cover all of our Google Chrome Extension bases. Create a components folder inside the src folder for the ReactJS components well be writing.
This enables the ability to locally install a Chrome extension. When an interval is up the extension will pop up and give the options to stay in that posture for longer or log that they have changed positions. Ask Question Asked today.
You can freely make changes to one component without having to worry about how it will affect every other part of your website. Click the Load unpacked button in the top left corner.
 Screen Recorder Google Chrome Extension Screen Recorder Google Chrome Extensions Screen
Screen Recorder Google Chrome Extension Screen Recorder Google Chrome Extensions Screen
 Hot New Product On Product Hunt Block Website Notification Requests Chrome Extension To Block Website Noti Web Push Web Push Notifications How Are You Feeling
Hot New Product On Product Hunt Block Website Notification Requests Chrome Extension To Block Website Noti Web Push Web Push Notifications How Are You Feeling
 Top 19 React Component Libraries For 2021 Digitalogy
Top 19 React Component Libraries For 2021 Digitalogy
 React For Designers React Is Component Based Similar To How You Use Components In Figma In Order To Reuse The Elements In P Design System Tool Design Design
React For Designers React Is Component Based Similar To How You Use Components In Figma In Order To Reuse The Elements In P Design System Tool Design Design
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 This Week I Set Out To Create A Chrome Extension And Utilise Javascript And React To Inject A Component Into A Website The Chrome Extension Chrome Extensions
This Week I Set Out To Create A Chrome Extension And Utilise Javascript And React To Inject A Component Into A Website The Chrome Extension Chrome Extensions
 Json Viewer Viewers Chrome Extension React Native
Json Viewer Viewers Chrome Extension React Native
 Reactjs Lifecycle Methods This Or That Questions Interview Questions Interview
Reactjs Lifecycle Methods This Or That Questions Interview Questions Interview
 Building A Chrome Extension To Convert From Figma To Google Slides Google Slides Figma Chrome Extension
Building A Chrome Extension To Convert From Figma To Google Slides Google Slides Figma Chrome Extension
 Trigger State Change Of A React Component From Chrome Extension On A Facebook Post Stack Overflow
Trigger State Change Of A React Component From Chrome Extension On A Facebook Post Stack Overflow
 Pin On Dashboard Ui Inspiration
Pin On Dashboard Ui Inspiration






0 Comments