It is usually required for developing splash screens. Here we are using the components state to decide if a fullscreen overlay is displayed or not.
 19 How To Create Fullscreen Image Background In React Native Youtube
19 How To Create Fullscreen Image Background In React Native Youtube
Container is the compatible DOM element which should be made full screen.

React component fullscreen. Index of the first image to display. We are going to check the device position and according to that set fullscreen mode or not. Whatever I use CSS or React inline style it doesnt work.
Active 5 months ago. Building a fullscreen overlay with React 16s portal. Image urls to display.
You can find the source code here react hooks. Yarn yarn add react-awesome-lightbox. An easy yet user-friendly image viewer component that displays images in a responsive fullscreen lightbox.
Open your React-Native project Open your stylesxml in. Show Dialog with fullscreen in React Dialog component 30 Mar 2021 1 minute to read You can show the dialog in fullscreen by passing true as argument to the dialog show method. Consider we have this component with two buttons show or hide.
Well also need to hide the status bar on fullscreen. Sometimes we need to display a fullscreen background image in React native app. How to build a GraphQl API from scratch with Node JS Express and MongoDB Introducing the ReduxTypeScript template for Create-React-App.
With this tiny update we have now done building a Fullscreen Slider component using React Hooks. By default the map container element will be made full screen. Install and import the component.
Im stuck with displaying a React component named home that take 100 of the height of my screen. The component displayed when the image is loading. Latest commit to the master branch on 3-9-2021.
Import React Component from react class App extends Component render return div h1 Hello React h1 button Show button button Hide button div export default App. A React component that sets its children to fullscreen using the Fullscreen API normalized using fscreen. If your component needs the Fullscreen API it may be better to detect support and conditionally render the component.
React full screen menu It is not possible to start in Fullscreen. Whether the component is open. I was trying to implement Video component in react-native but every library had its pros and cons specially regarding support for video-controls in android and ios platform plus fullscreen support and to handle situation when orientation is locked ie app runs on portrait mode only It was little hard to give a full screen support on both platform with same codebase so i used features of library react-native-video-controls and react.
Hello this is a just simple configuration to set Full-Screen android window in React-Native Mobile Apps. The handleClick method toggles the shown parameter in the state which in return is used to conditionally call thisrenderModal. Responds to browser resizes.
In this tutorial we are going to learn about different ways to show or hide elements and components in react. Fullscreen must be enabled from a user action such as onClick. To accomplish that we will need to attach an orientation change listener to the component in the componentDidMount method or a comparable useEffect for functional component fans.
In the example below html body and app are set to height. Import ImageBackground Component import ImageBackground from react-native. A React component that sets its children to fullscreen using the Fullscreen API normalized using fscreen.
Component that performs fullscreen in DOM Elements Read More. Npm i react-full-screen After which you can integrate it into your React component and use the useState hook to have a state property that we will name fullscreenMode to inform our Fullscreen. This is a safety feature of the Fullscreen API.
The reason for keeping track of the current state outside of the component is that the user can choose to leave full screen mode without the action of your application. Andrelmlins react-fullscreen. A React component that sets its children to fullscreen using the Fullscreen API.
React component that fullscreens a child component. Display extra content of the image addon must return a react node showPageButton. The Fullscreen API is useful for specific use cases you might not always need it but it could be useful for delivering more engaging experiences in your web apps.
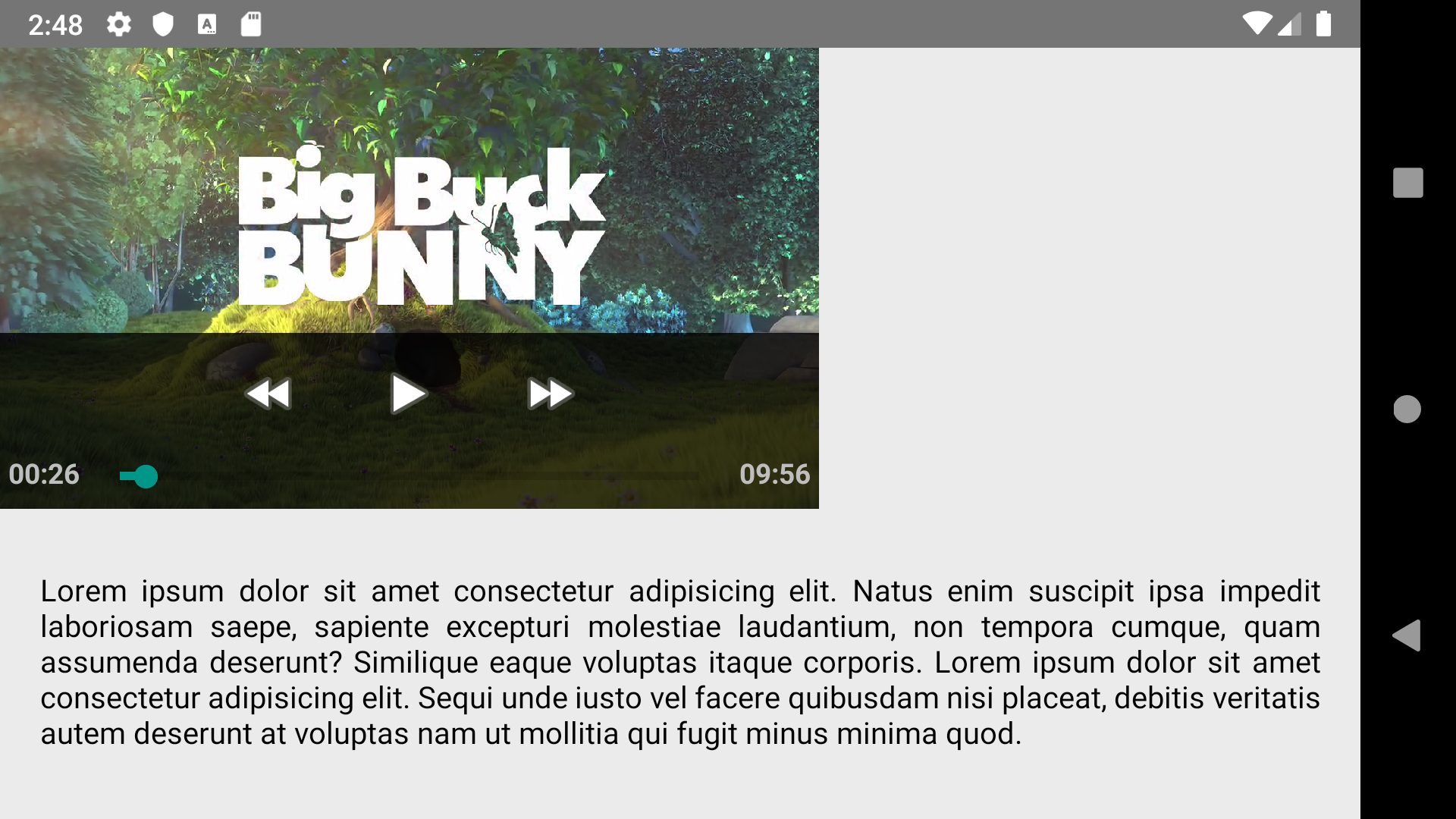
Controls For The React Native Video Component At React Native Video
 Janik Vonrotz Meteor And React Fullscreen Viewer Component
Janik Vonrotz Meteor And React Fullscreen Viewer Component
 Full Screen In React Native Android Stack Overflow
Full Screen In React Native Android Stack Overflow
 Fullscreen Scrolling Presentation In Javascript Pageable Presentation Web Programming Javascript
Fullscreen Scrolling Presentation In Javascript Pageable Presentation Web Programming Javascript
 React Native Video Handling Fullscreen And Controls On Android By Mateo Prototyped Medium
React Native Video Handling Fullscreen And Controls On Android By Mateo Prototyped Medium
 Component That Performs Fullscreen In Dom Elements
Component That Performs Fullscreen In Dom Elements
 React Slide Gallery Fullscreen Lightbox By Piotr Zdziarski Medium
React Slide Gallery Fullscreen Lightbox By Piotr Zdziarski Medium
 React Component For Image Displaying In Full Screen
React Component For Image Displaying In Full Screen
 Using The Fullscreen Api With React Dev Community
Using The Fullscreen Api With React Dev Community
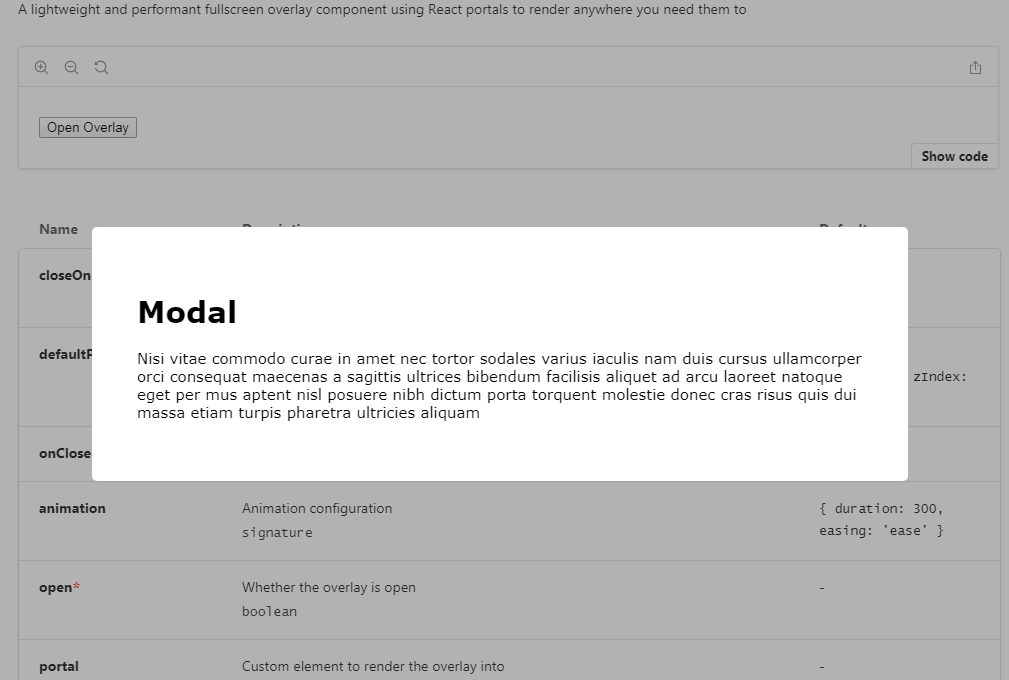
 Lightweight And Performant Fullscreen Overlays Using React Portals
Lightweight And Performant Fullscreen Overlays Using React Portals
 How To Change The Browser To Fullscreen On Card Click Using React Hooks By Jocelyn Bergdorff Medium
How To Change The Browser To Fullscreen On Card Click Using React Hooks By Jocelyn Bergdorff Medium
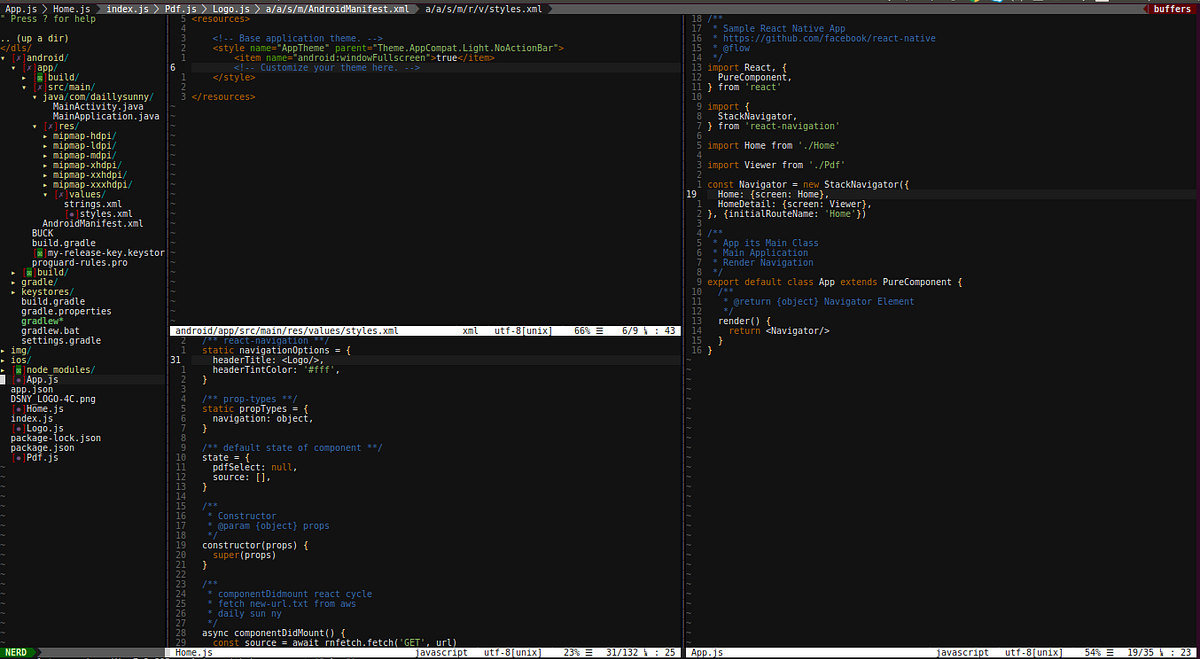
 React Native Android Window Fullscreen By R Adysurya A Medium
React Native Android Window Fullscreen By R Adysurya A Medium
 This Post Explainshow To Set Background Image As Full Screen In React Native Application If You Are The User Of W React Native Background Images Wallpaper App
This Post Explainshow To Set Background Image As Full Screen In React Native Application If You Are The User Of W React Native Background Images Wallpaper App
 Fullscreen Image Viewer For React Awesome Lightbox Reactscript
Fullscreen Image Viewer For React Awesome Lightbox Reactscript
 Full Screen Background Image In React Native App Stack Overflow
Full Screen Background Image In React Native App Stack Overflow
 React Native Use Fullscreen Image On Android Stack Overflow
React Native Use Fullscreen Image On Android Stack Overflow
 React Native App Full Screen In New Cellphones Stack Overflow
React Native App Full Screen In New Cellphones Stack Overflow
 React Component Full Screen With Height 100 Stack Overflow
React Component Full Screen With Height 100 Stack Overflow


0 Comments