Inspecting Component Instances When debugging JavaScript in Chrome you can inspect the props and state of the React components in the browser console. React-based JSON inspector that features tree expansion and fast search.
 Reactnative V S Xamarin App Development App Development Companies Ios Application Development
Reactnative V S Xamarin App Development App Development Companies Ios Application Development
React component Inspector Component in react for listen hotkeys and request api to dev-server for open IDE.

React component inspector. Compare it to the same view but with meta-data available. Add Inspector React Component import React from react import Inspector InspectParams from react-dev-inspector const. The value of state will be displayed in the inspector component.
More details could be shown if some sort of meta-data like source code location is available. SYNC missed versions from official npm registry. MIT Repository Bugs Original npm Tarball packagejson cnpm install react-json-inspector.
React dev tools are great for inspecting your components checking their props or state live. The React component renders instances of. React component Inspector Component in react for listen hotkeys and request api to dev-server for open IDE.
The list is displayed in the sidebar of the application. Maybe you want to confirm things are working as planned or to help with your debugging. There is example of default view for React component.
Given the following word definition card for instance we might want to break it down into smaller components. If you inspect a React. If you inspect a React element on the page using the regular Elements tab then switch over to the React tab that element will be automatically selected in the React.
Available for both Chrome and Firefox the React Developer Tools are an essential instrument you can use to inspect a React application. The React component of that card looks like this. Return.
In the breadcrumbs you can inspect the selected component the component that created it the component that created that one and so on. 1const Card. Is now part of the new package react-inspector.
Logs your state to inspector useLogMy state state. When clicked the preview executes a callback passed in props that inserts its own copy into the editor content by executing the insertProduct editor command. First follow the instructions for debugging in Chrome to open the Chrome console.
Specific when you click a component DOM the Inspector will try to obtain its source file info pathlinecolumn then request launch-editor api in stage 3 with absolute file path. Inspecting Component Instances When debugging JavaScript in Chrome you can inspect the props and state of the React components in the browser console. Export default function Demo const state setState useState value.
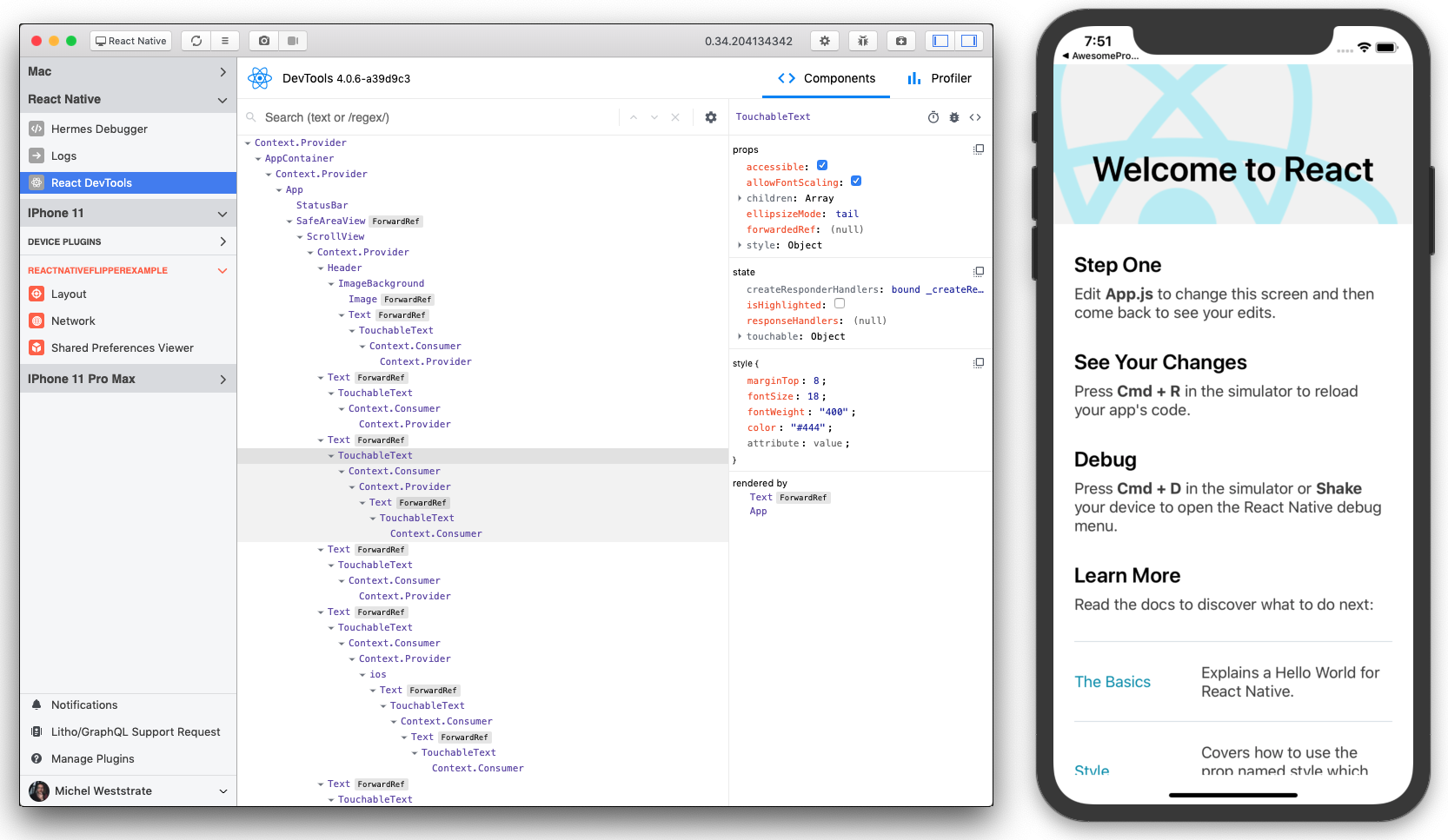
In React this can be everything starting with a button up to an entire form or page. React JSON Inspector Component. The Components tab of React DevTools will show you props and detailed state when you select the relevant component make sure youre on the right level as well as let you do other things like suspend it or inspect the matching DOM element little icons in the top right.
React JSON inspector component Last updated 3 years ago by lapple. Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorkerjs. Users need to add React component and apply webpack config before connecting your React project with react-dev-inspector.
React-object-inspector package will be deprecated. Component inspector shows component bounds and its DOM fragment only. Specific when you click a component DOM the Inspector will try to obtain its source file info pathlinecolumn then request launch-editor api in stage 3 with absolute file path.
Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorkerjs. Import React useState from react. In the breadcrumbs you can inspect the selected component the component that created it the component that created that one and so on.
First follow the instructions for debugging in Chrome to open the Chrome console. Import Inspector useLog from retoggle. They provide an inspector that reveals the React components tree that builds your page and for each component you can go and check the props the state hooks and lots more.
You should NOT use this package and React component webpack config in production mode.
 How To Use React Devtools To Get Function Tied To An Onclick Event Listener Stack Overflow
How To Use React Devtools To Get Function Tied To An Onclick Event Listener Stack Overflow
Github Lapple React Json Inspector React Json Inspector Component
 Github React Spring React Xr Vr Ar With React Three Fiber Github Spring Interface
Github React Spring React Xr Vr Ar With React Three Fiber Github Spring Interface
 My Zsh Theme Coding Linux Shell Font Names
My Zsh Theme Coding Linux Shell Font Names
 React Native A Framework For Building Native Apps Using React React Native Web Development Tools App
React Native A Framework For Building Native Apps Using React React Native Web Development Tools App
 Database Inspector Database Database Query Development
Database Inspector Database Database Query Development
 React Native Yuk Coba Proxsisgroup
React Native Yuk Coba Proxsisgroup
 React Developer Tools Explained Udacity
React Developer Tools Explained Udacity
 Jonnyburger Remotion Trailer A Video Written In React In 2021 Writing Trailer Logos
Jonnyburger Remotion Trailer A Video Written In React In 2021 Writing Trailer Logos
 Productive Rage Writing React Components In Typescript Writing Components Start Writing
Productive Rage Writing React Components In Typescript Writing Components Start Writing
 React Native How To Enable Debugging Styles Ui Inspector Stack Overflow
React Native How To Enable Debugging Styles Ui Inspector Stack Overflow
 20 Best Tools For React Development Web Application Development Web Design
20 Best Tools For React Development Web Application Development Web Design
 What Are The Main Differences Between Reactjs And React Native By Alexis Mangin Medium
What Are The Main Differences Between Reactjs And React Native By Alexis Mangin Medium
 Http Headers Inspector Header Free Tools Used Tools
Http Headers Inspector Header Free Tools Used Tools
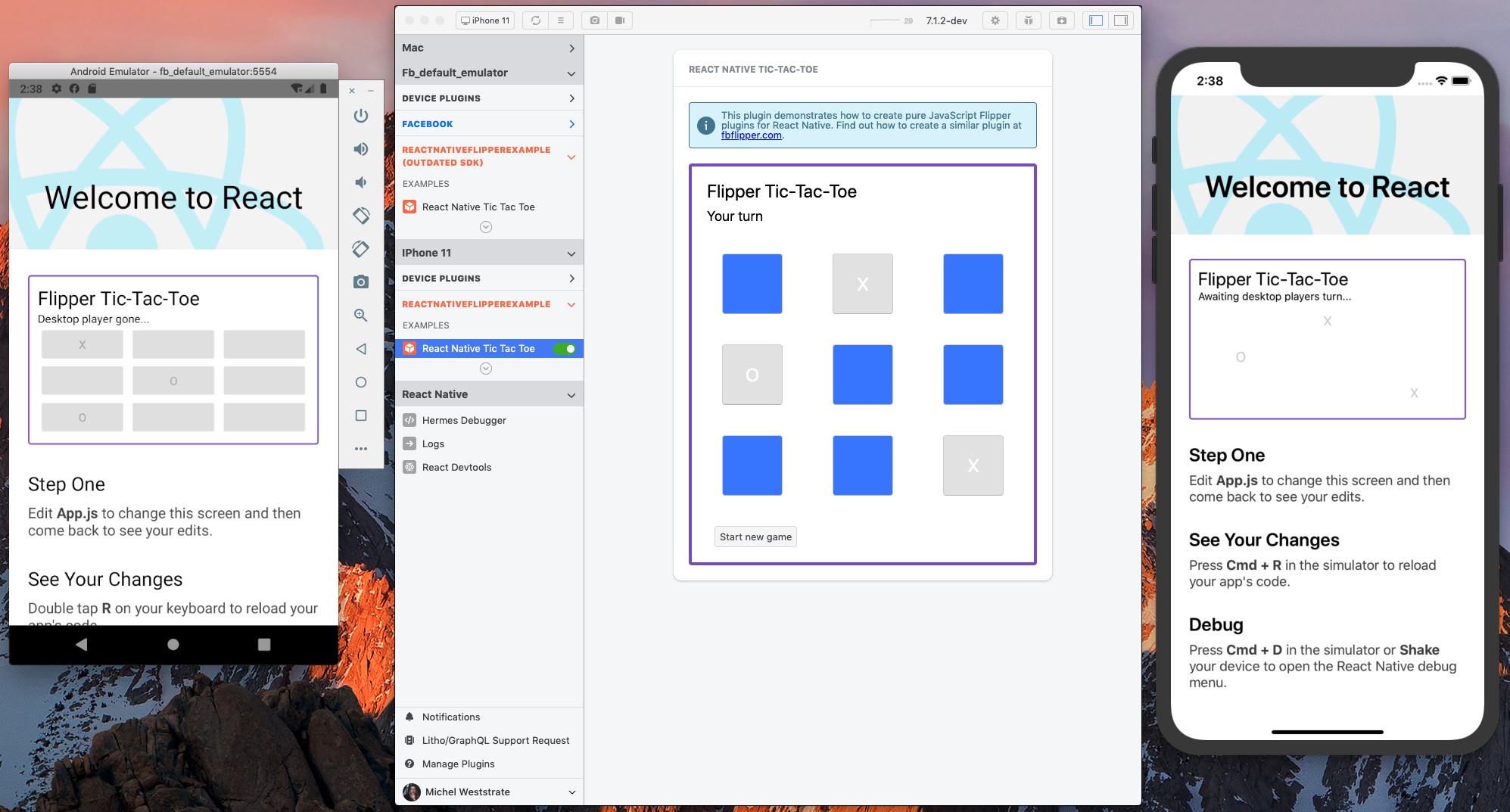
 This Tutorial Explains How To Use Debugging Options In React Native Application To Identify The Bugs Or Defect In Android React Native Android Emulator Method
This Tutorial Explains How To Use Debugging Options In React Native Application To Identify The Bugs Or Defect In Android React Native Android Emulator Method




0 Comments