A query parameter is used to filter down a resource. Example of Function Component.
 Url Parameters With React Router V5 Youtube
Url Parameters With React Router V5 Youtube
We get the useLocations search property.

React component query params. In react router v4 we can access the query param data from a URL using the propslocationsearch property. We dont need to define query params in the route definition because by default it will be handled by the react router and send the query params into a props to the component. Print params to.
We have many different ways to get query params from URL and also many different ways to manipulate then apply it. In this example this is a tuple containing the resource name and parameters to get a user record. Const MyComponent retrieve params into a variable const params useParams.
We can make GraphQL queries with React Apollo by using the clientquery method. For functional components we can use useParams hook introduced in React Router v5 requires also React 168 or higher. React Router Pass URL Parameters to Component.
Now we need to access all the query params we pass to the URL in the component. Export default function Itemsprops const query useRouter. How to get parameter value from query string in ReactJS.
There is a peer dependency on query-string. Import useRouter from nextrouter. UseQueryParam takes two arguments - the first is the name of the parameter and the second is the default value to be assigned in case the parameter is not present in the URL.
In the above code we first imported the useLocation hook from the react-router-dom package and invoked it inside the Items functional component then we parsed the query param data using the new URLSearchParams get method. For IE11 support use v511 otherwise use v6. In class-based components you can get params it like this.
Return fetchsettingsurlsupdate_password method. You can try it in the codesandbox. Then we create a QueryScreen component to call useQuery and get the URLSearchParams instance assigned to queryThis is where we can use query to get the name query parameter by calling get with name.
Import React Component from react. This library has a parse function that parses the query string and returns an object. We can pass URL parameters if we create a route that allows us to pass parameters to it.
Npm install --save use-query-params query-string Note. Const product_id new URLSearchParams searchgetproduct_id. This is available once we update the component by calling withApollo function.
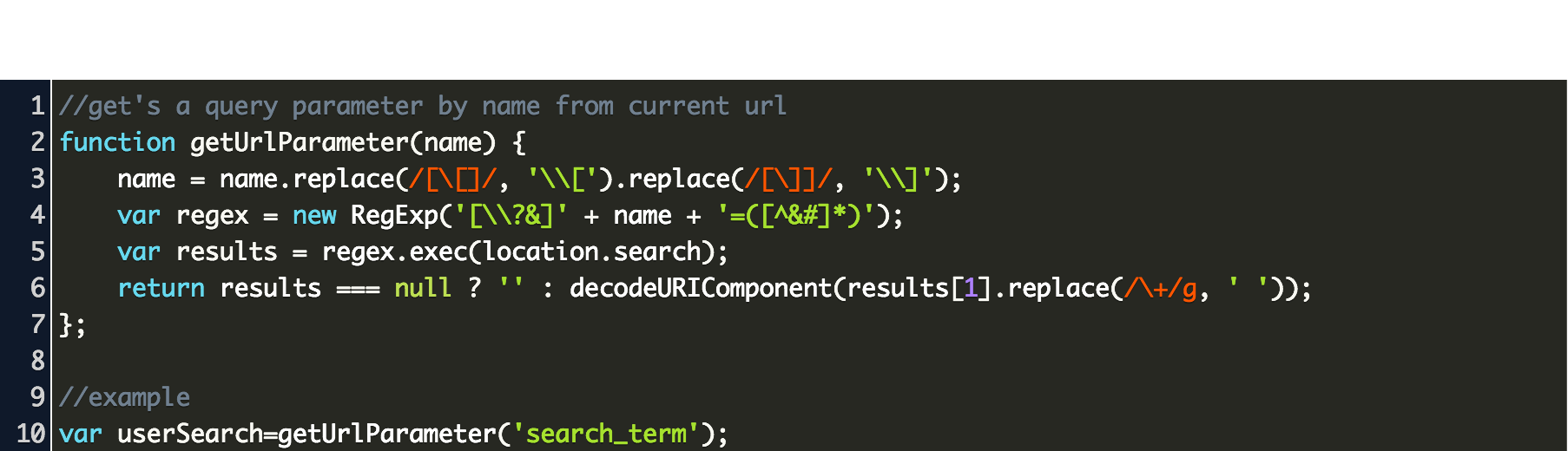
Why we need URL Parameters. We can access query string via thispropslocationsearch then we can parse it using a library called query-string. ResetPass const password thisstate.
I used an external package called query-string to parse url parameter like so. Query strings are commonly used for embedding parameters into a URL. If you were just looking for an easy way to manage query parameters in React you can stop reading.
Import React Component from react import parse from query-string. There are a lot of variations to this. Product_id.
Query parameters are found after the. Const query parselocationsearch. Getting the Query Parameters.
Params const id paramsqueryKey. Class Product extends Component render const search this. Export default.
UseQueryParams allows you to easily encode and decode data of any type as query parameters with smart memoization to prevent creating unnecessary duplicate objects. Our fetching function for React Query takes in a query key. Character in the url which would make the url look like this productspage1pageSize20.
Add route for Not Found page. Simply call the hook to retrieve the params. To get the query parameter from the above URL inside the component we can use the useRouter hook in nextjs.
How we can access that variable depends on whether it is a functional or class component. Return Items page p query. It wont match the path if we define the path like this searchqsearchValue.
Import React from react. A typical query string might look like this. The easiest way to get url params in a React functional component is to use the useParams hook provided by the react-router-dom npm package.
Now we can use the userName variable in the User component. Return Function id. Just copy the code block above and youre good to go.
We first defined the useQuery Hook to get the query parameters of the URL via the URLSearchParams constructor. Type Params queryKey. Export default function FuntionComp props const id propseventIdmatchparamseventId.
In ReactJS we usually use React Router V4 HOC withRouter to retrieve the. Nick Then you can pass the two values to the page as props values via the return object. Name.
Const response await fetchhttpsswapi. Lets have a look in code how we. As a result this makes the query string parameters in our code example accessible in an object like this.
These are typically key-value pairs but it is possible to embed complex objects or arrays into the URL in the query string. Import useParams from react-router-dom. Return Product ID.
A typical example is using parameters like pageSize or page to indicate to the backend that you only want a small slice of content and not the full list which can be millions of rows potentially. The query string follows the and multiple parameters are separated by a delimiterin this case an.
 How To Parse Query String In React Router V4 Stack Overflow
How To Parse Query String In React Router V4 Stack Overflow
![]() Ssr Request Cache For React Next Js Christopher Kaiser
Ssr Request Cache For React Next Js Christopher Kaiser
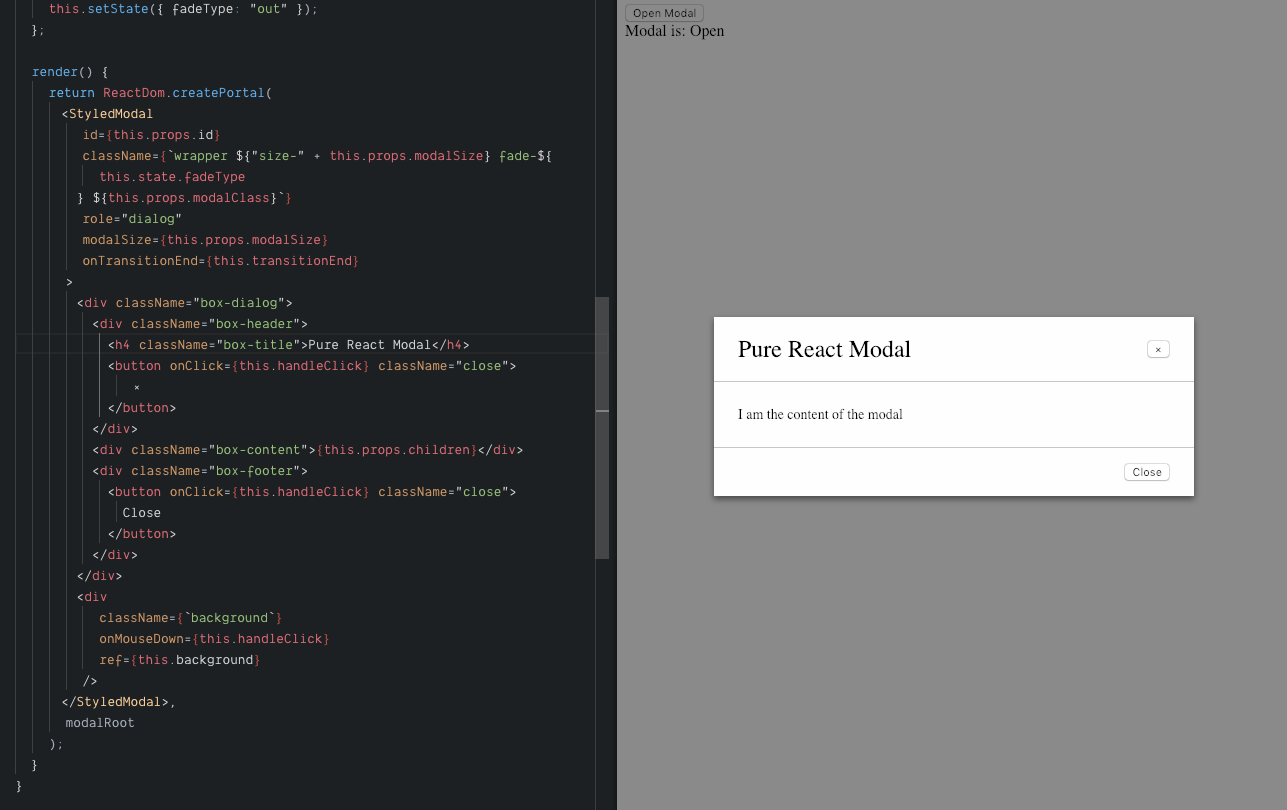
 Create A Query Param Login Modal Route With React Router Youtube
Create A Query Param Login Modal Route With React Router Youtube
 Pin On Coding Languages Cheat Sheets Tips
Pin On Coding Languages Cheat Sheets Tips
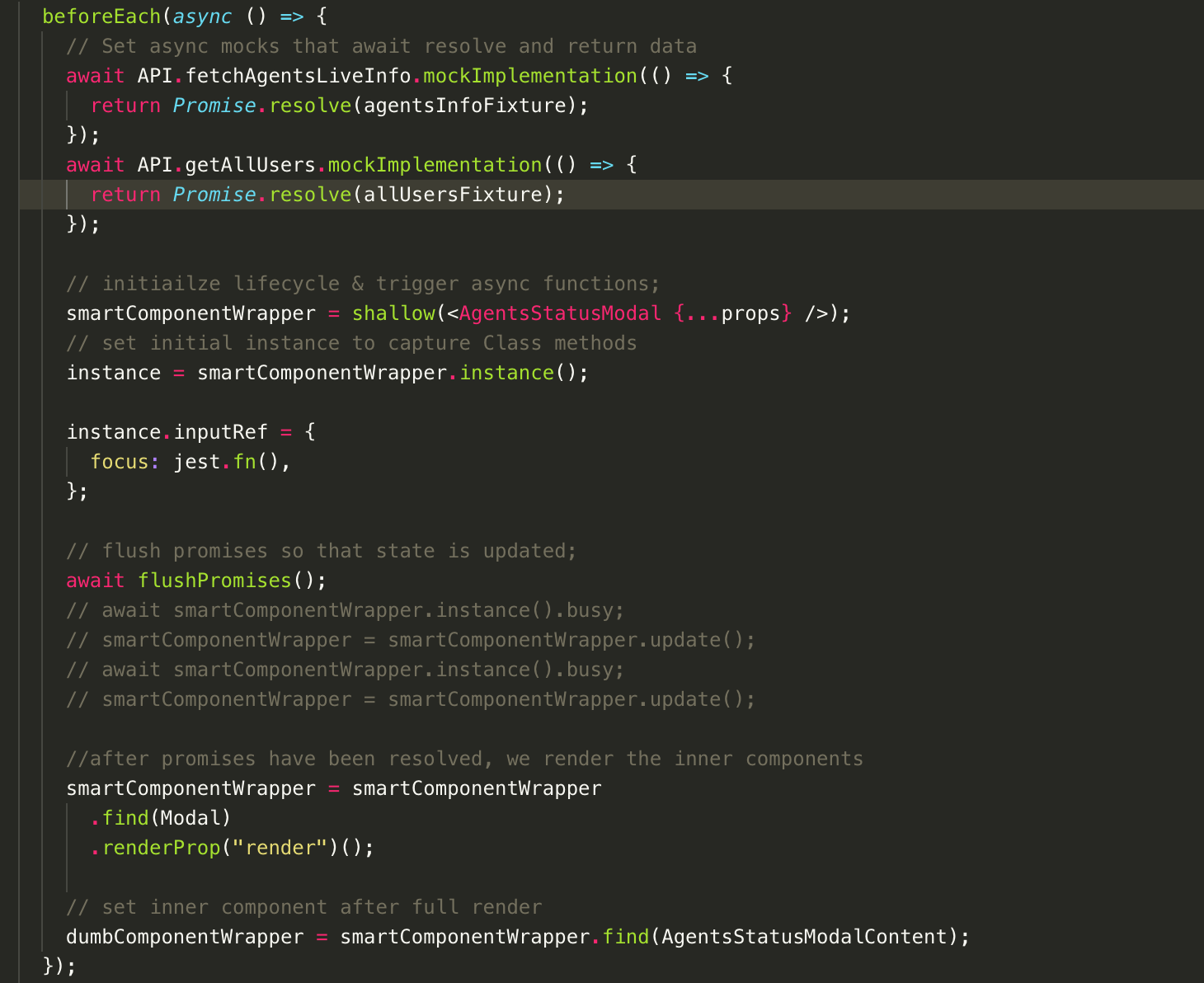
 React Router Testing With Params Like Many Things In Front End By Phil Lucks Medium
React Router Testing With Params Like Many Things In Front End By Phil Lucks Medium
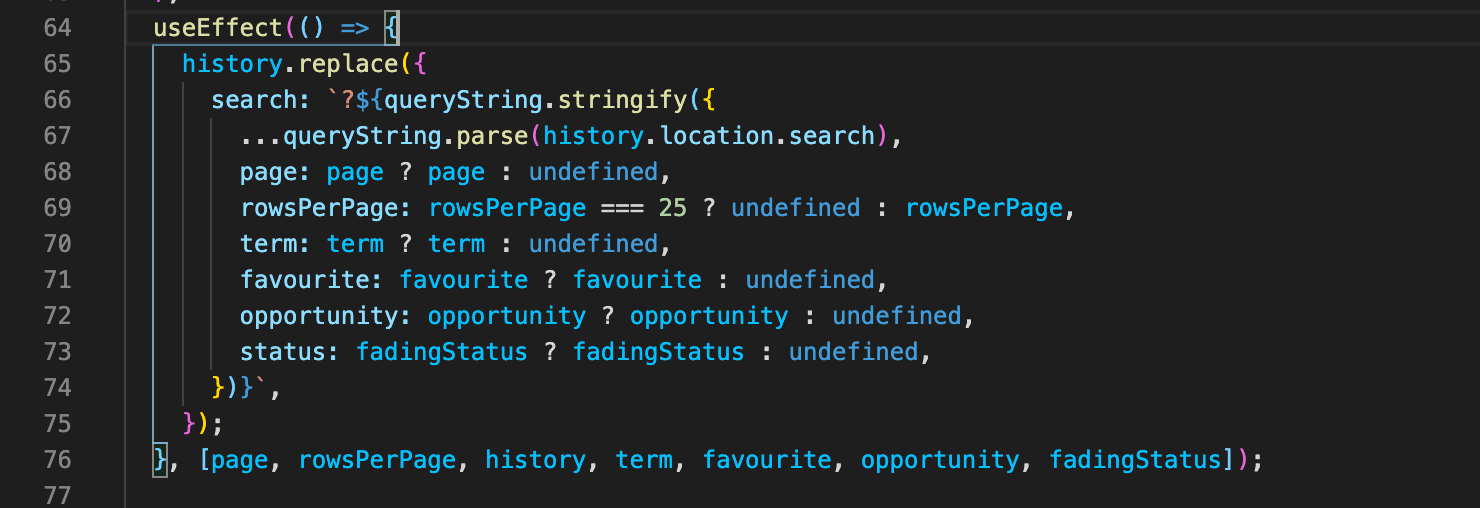
 React Router Search Parameters Manipulation Explained With Examples By May Chen Nexl Engineering Medium
React Router Search Parameters Manipulation Explained With Examples By May Chen Nexl Engineering Medium
 How To Remove Query Params From Url React Router Code Example
How To Remove Query Params From Url React Router Code Example
 Get Query Param That Comes Before The Hash With React Router Stack Overflow
Get Query Param That Comes Before The Hash With React Router Stack Overflow
 Flexible Svg Components In React Use Case Components Flexibility
Flexible Svg Components In React Use Case Components Flexibility
 Matching Url Params In Ionic With React Stack Overflow
Matching Url Params In Ionic With React Stack Overflow
 Laravel Api Result Add Fields With Map Or Appends In 2021 Ads Tech Company Logos Map
Laravel Api Result Add Fields With Map Or Appends In 2021 Ads Tech Company Logos Map
 React Router Testing With Params Like Many Things In Front End By Phil Lucks Medium
React Router Testing With Params Like Many Things In Front End By Phil Lucks Medium
 5 Remarkable React Router Features Anchor Links Query Params More Dev Community
5 Remarkable React Router Features Anchor Links Query Params More Dev Community






0 Comments